So beheben und verhindern Sie Klassenduplikate in Webflow
Doppelte Klassen können zu Projektchaos führen. In diesem Dokument erfahren Sie, wie Sie Duplikate entfernen und verhindern können.
In diesem Dokument erfährst du:
- Was ist Klassenduplikation
- So verwenden Sie die Klassensynchronisierung, um Klassenduplikationen zu vermeiden
- So korrigieren Sie duplizierte Klassen manuell
Was ist Klassenduplikation?
Wenn Sie eine Komponente in ein Webflow-Projekt einfügen, kann die Komponente Klassen mit demselben Namen wie eine Klasse haben, die sich bereits im Projekt befindet und einen anderen Stil hat. In diesem Fall benennt Webflow die eingefügte Klasse um und fügt danach eine Zahl hinzu.
Zum Beispiel, wenn ich das dupliziere Relume-Styleguide und ändere die Knopf Klasse, um einen Randradius von zu verwenden 1 rem, dann füge ich eine Komponente aus Relume ein, Webflow ändert den Namen der eingefügten Knopf Klasse bis knopf 2. Wir nennen das Klassenduplikation.
So vermeiden Sie Klassenduplikationen mit Class Sync
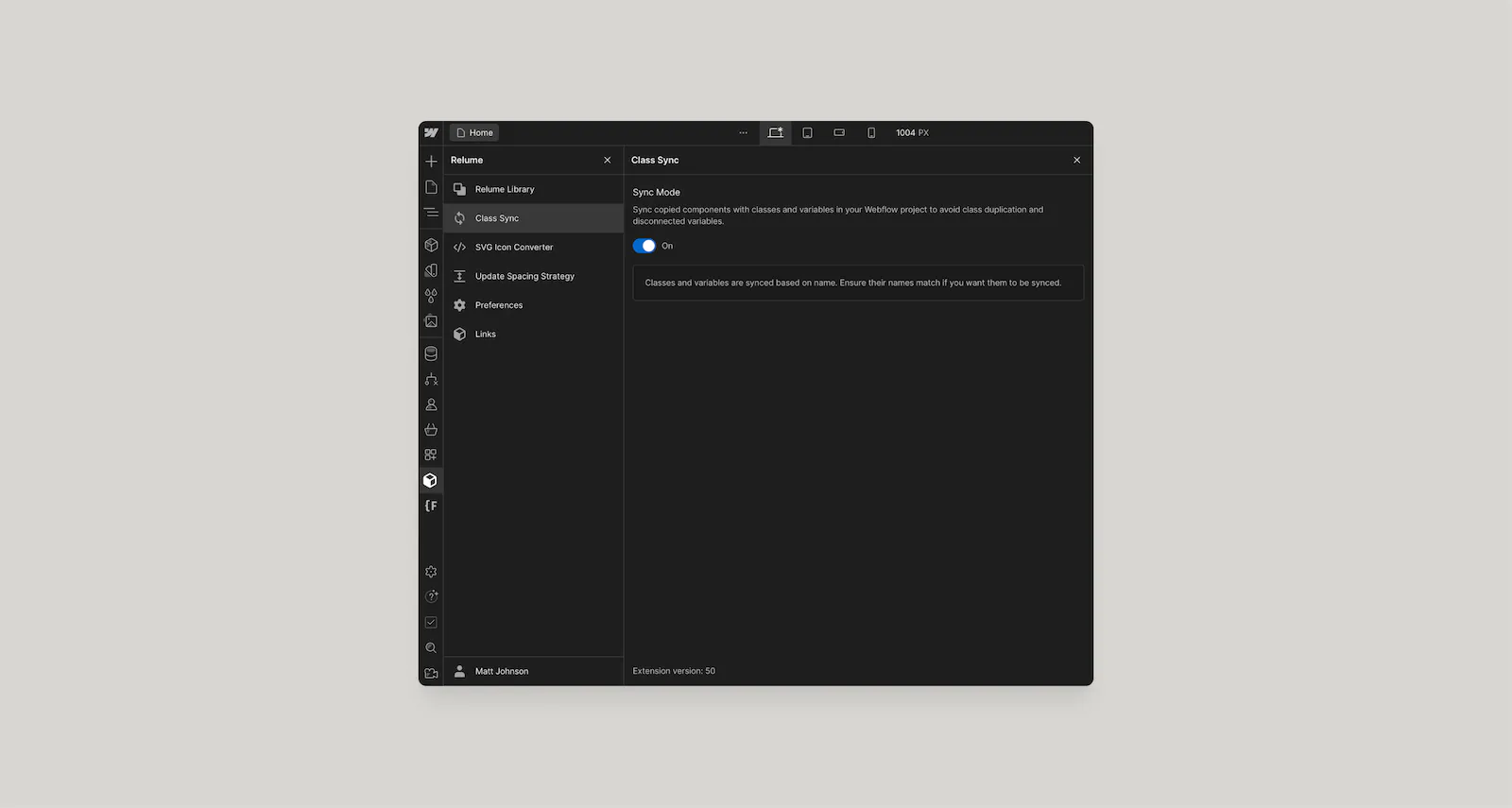
Um Klassenduplikationen zu vermeiden, können Sie das herunterladen Relume Chrome-Erweiterung für Webflow und einschalten Klassen-Synchronisierung. Die Klassensynchronisierung verhindert das Duplizieren von Klassen, indem das Design der eingefügten Klassen dem des Webflow-Projekts entspricht.
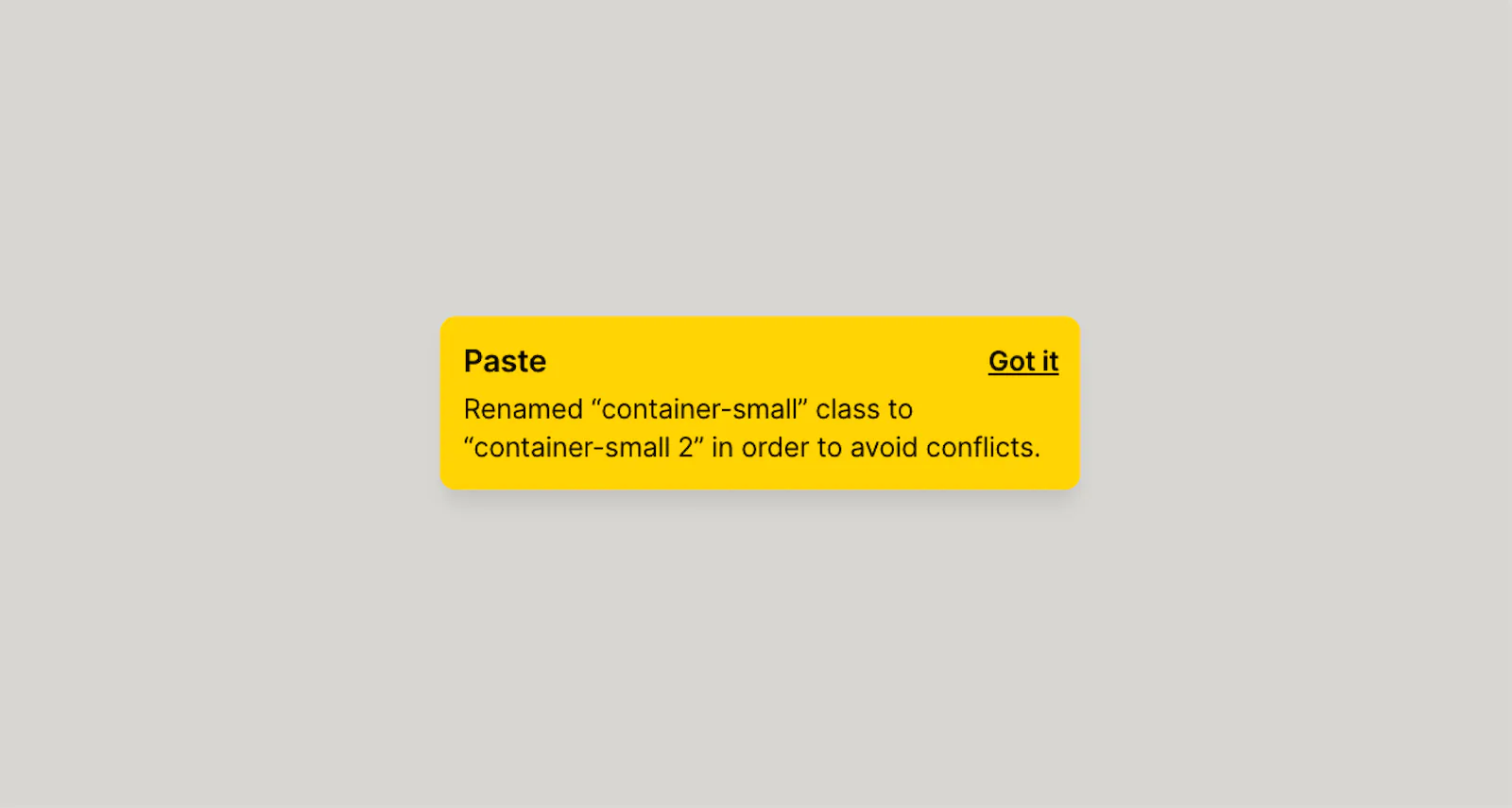
Halte Ausschau nach der gelben Warnung oben rechts — das passiert, wenn ein doppelter Kurs aufgetreten ist.


So korrigieren Sie duplizierte Klassen manuell
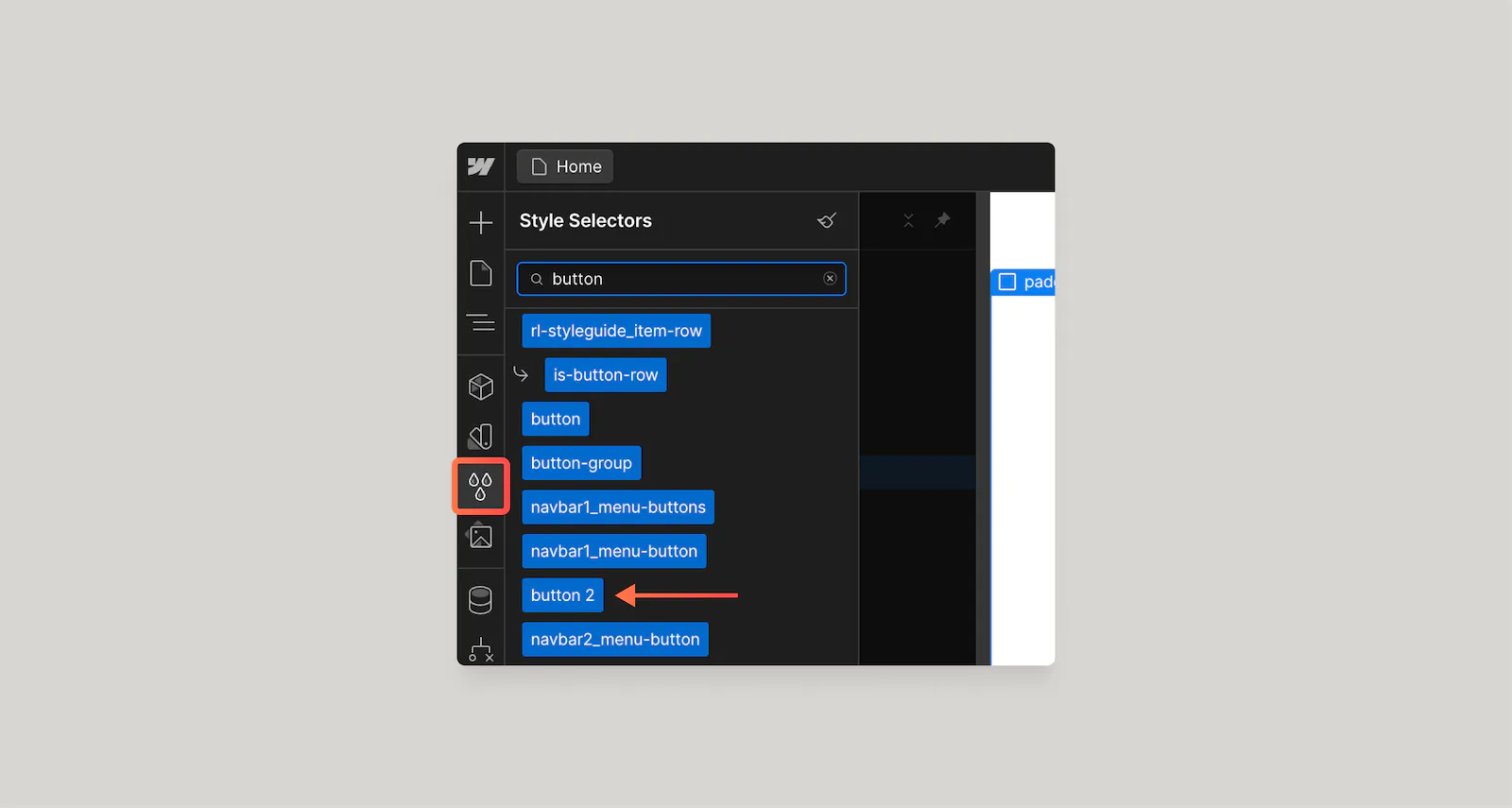
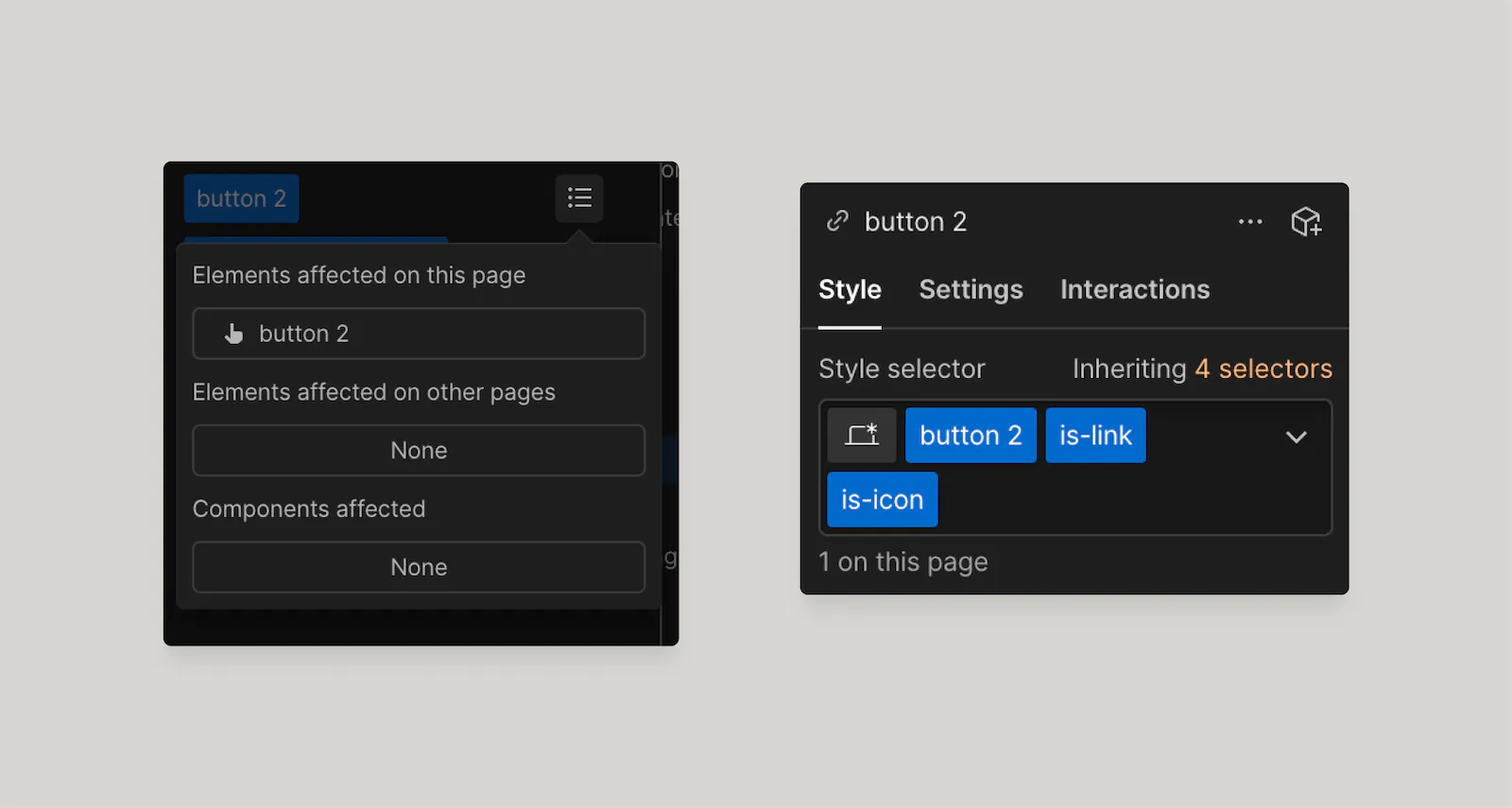
Doppelte Klassen finden Sie in Stil-Selektoren das finden Sie, indem Sie auf das hervorgehobene Symbol im Bild unten klicken oder ⌘G

Doppelte Klassen können mit den folgenden Schritten behoben werden:
- Identifizieren Sie die duplizierte Klasse und suchen Sie sie in Style Selectors.
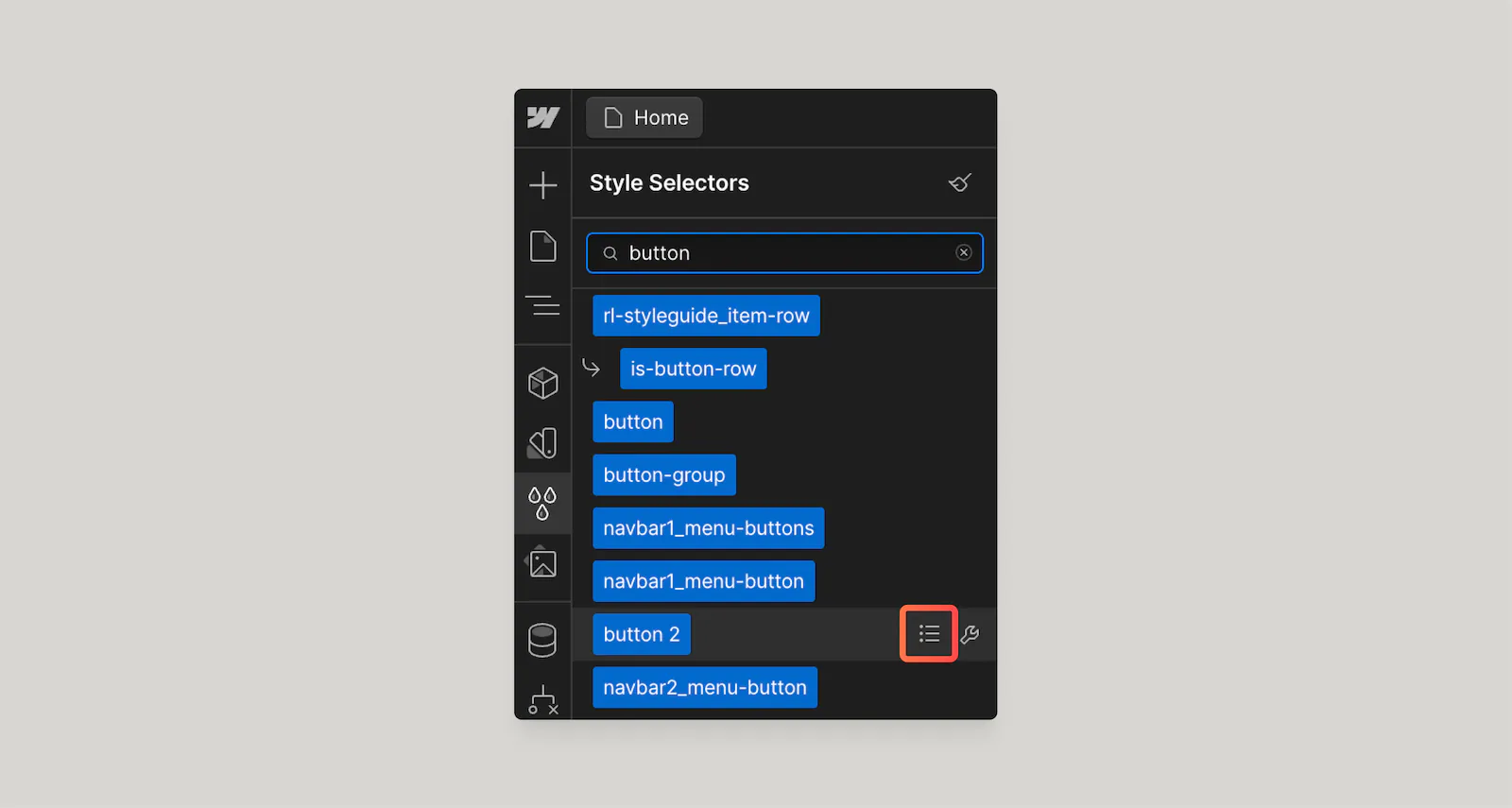
- Klicken Sie auf das hervorgehobene Listensymbol in der Abbildung unten.

Für jedes der betroffenen Elemente auf dieser Seite:
- Klicken Sie auf das Element in der Liste, um zu dem Element auf der Seite zu gelangen.
- Entferne alle Klassen und füge sie dann nacheinander mit ihrer nicht duplizierten Klasse wieder hinzu (z. B. entfernen
knopf 2und ersetze es durchKnopf).

Tipps zur Problembehebung
Wenn Sie bestätigt haben, dass Sie die Chrome-Erweiterung installiert und die Klassensynchronisierung aktiviert haben und weiterhin Probleme auftreten, versuchen Sie Folgendes:
Reinigen Sie Ihr Projekt von ALLEN doppelten Klassen, bevor Sie weitere Komponenten einfügen
Wenn knopf 2 existiert bereits in einem Projekt, dann dupliziert Webflow die Klasse, wenn die Klassensynchronisierung aktiviert oder deaktiviert ist. Sie müssen doppelte Klassen aus einem Projekt entfernen, damit die Klassensynchronisierung zuverlässig funktioniert.
Klassensynchronisierung umschalten
Schalten Sie Class Sync aus, speichern Sie den Designer und laden Sie ihn erneut. Schalten Sie die Klassensynchronisierung wieder ein, speichern Sie den Designer und laden Sie ihn erneut. Versuchen Sie erneut, etwas einzufügen.
Deaktiviere die Chrome-Erweiterung und lade sie neu
- Gehen Sie zu den Erweiterungseinstellungen in Chrome, indem Sie chrome: //extensions in die Adressleiste eingeben.
- Schalte die Relume-Erweiterung aus.
- Kehren Sie zu Ihrer betroffenen Webflow-Seite zurück und aktualisieren Sie die Seite.
- Gehen Sie zurück zur Erweiterungsseite und schalten Sie die Relume-Erweiterung wieder ein.
- Kehren Sie zu Ihrer betroffenen Webflow-Seite zurück und aktualisieren Sie die Seite erneut.
Starten Sie Ihren Chrome-Browser neu
Dies behebt oft vorübergehende Albernheiten.
{{note-support=“ /resources/assets/rtc "}}





