Comment corriger et empêcher la duplication de classes dans Webflow
Les classes dupliquées peuvent perturber le projet. Ce document explique comment éliminer les doublons et les empêcher.
Dans ce document, vous découvrirez :
- Qu'est-ce que la duplication de classe
- Comment utiliser la synchronisation des classes pour éviter la duplication des classes
- Comment corriger manuellement les classes dupliquées
Qu'est-ce que la duplication de classe ?
Lorsque vous collez un composant dans un projet Webflow, le composant peut avoir des classes portant le même nom qu'une classe déjà présente dans le projet avec un style différent. Dans ce cas, Webflow renomme la classe qui est collée et ajoute un numéro après celle-ci.
Par exemple, si je duplique le Guide de style Relume et modifiez le bouton classe pour utiliser un rayon de bordure de 1 rem, puis je colle un composant de Relume dans, Webflow changera le nom du composant collé bouton classe à bouton 2. C'est ce que nous appelons la duplication de classe.
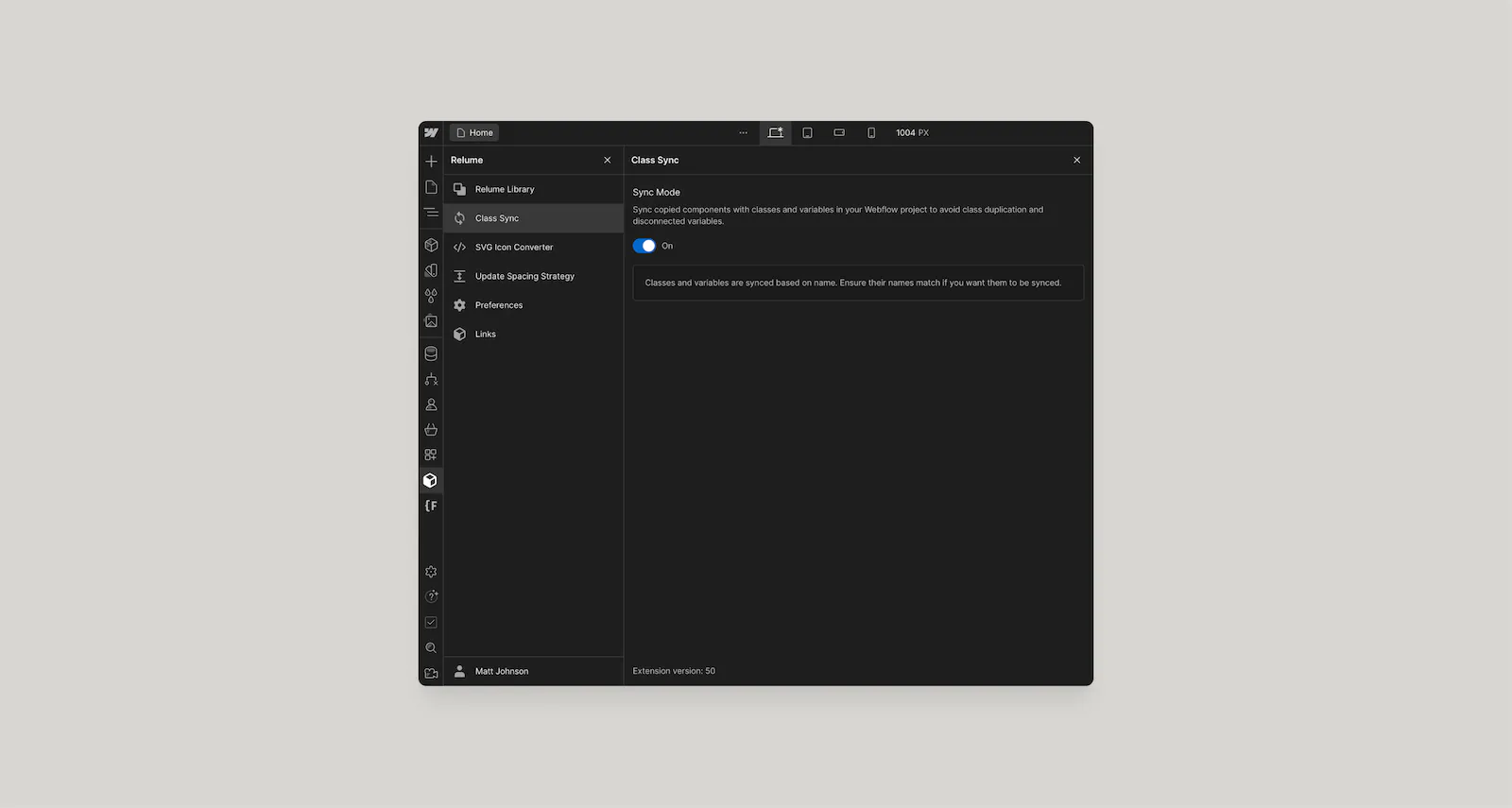
Comment éviter la duplication des classes avec Class Sync
Pour éviter la duplication des classes, vous pouvez télécharger le Extension Chrome Relume pour Webflow et allumez Synchronisation des classes. La synchronisation des classes arrête la duplication des classes en modifiant le style des classes collées pour le rendre identique à celui du projet Webflow.
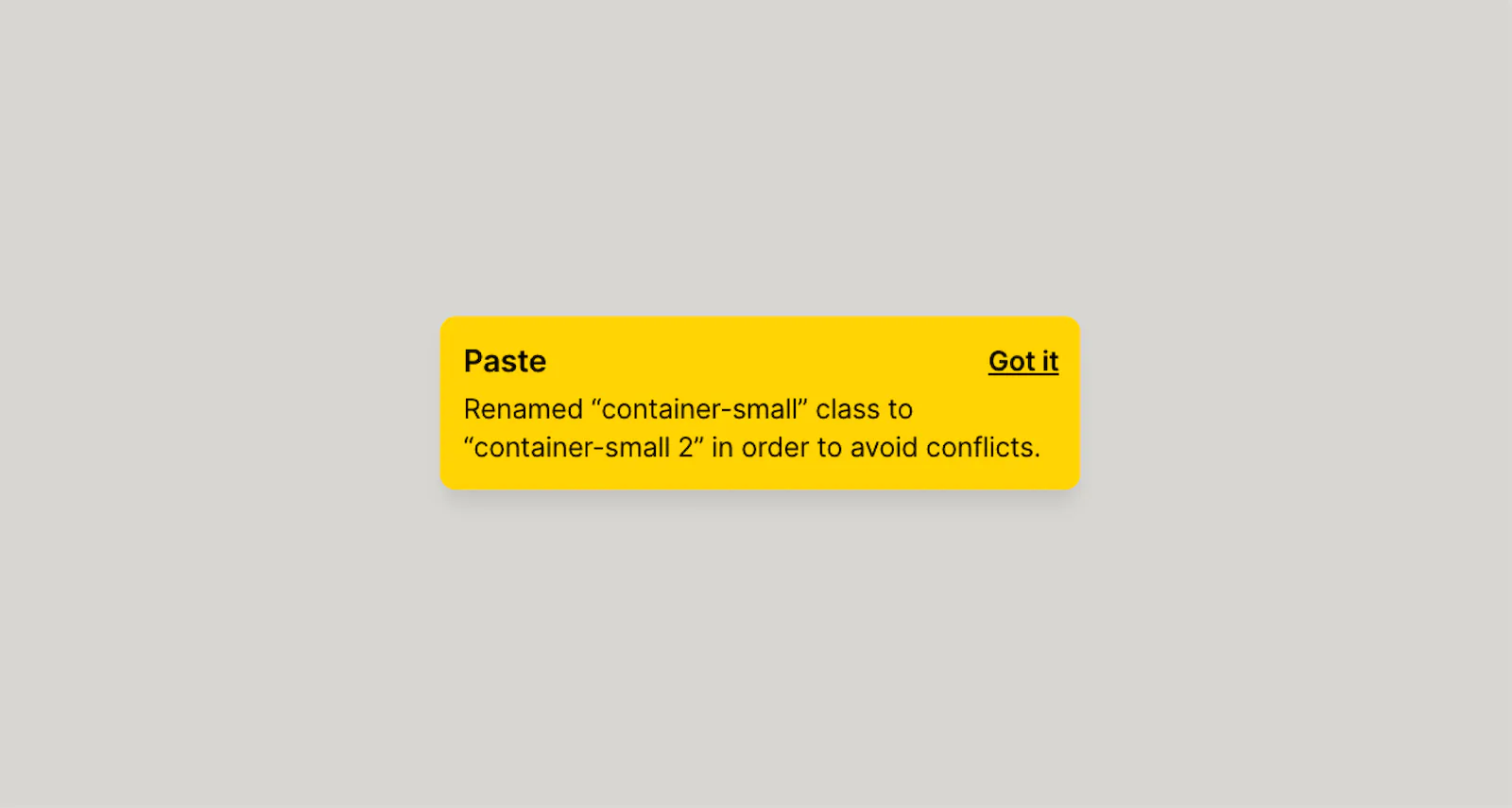
Gardez un œil sur l'alerte jaune en haut à droite. Cela se produit lorsqu'une classe dupliquée s'est produite.


Comment corriger manuellement les classes dupliquées
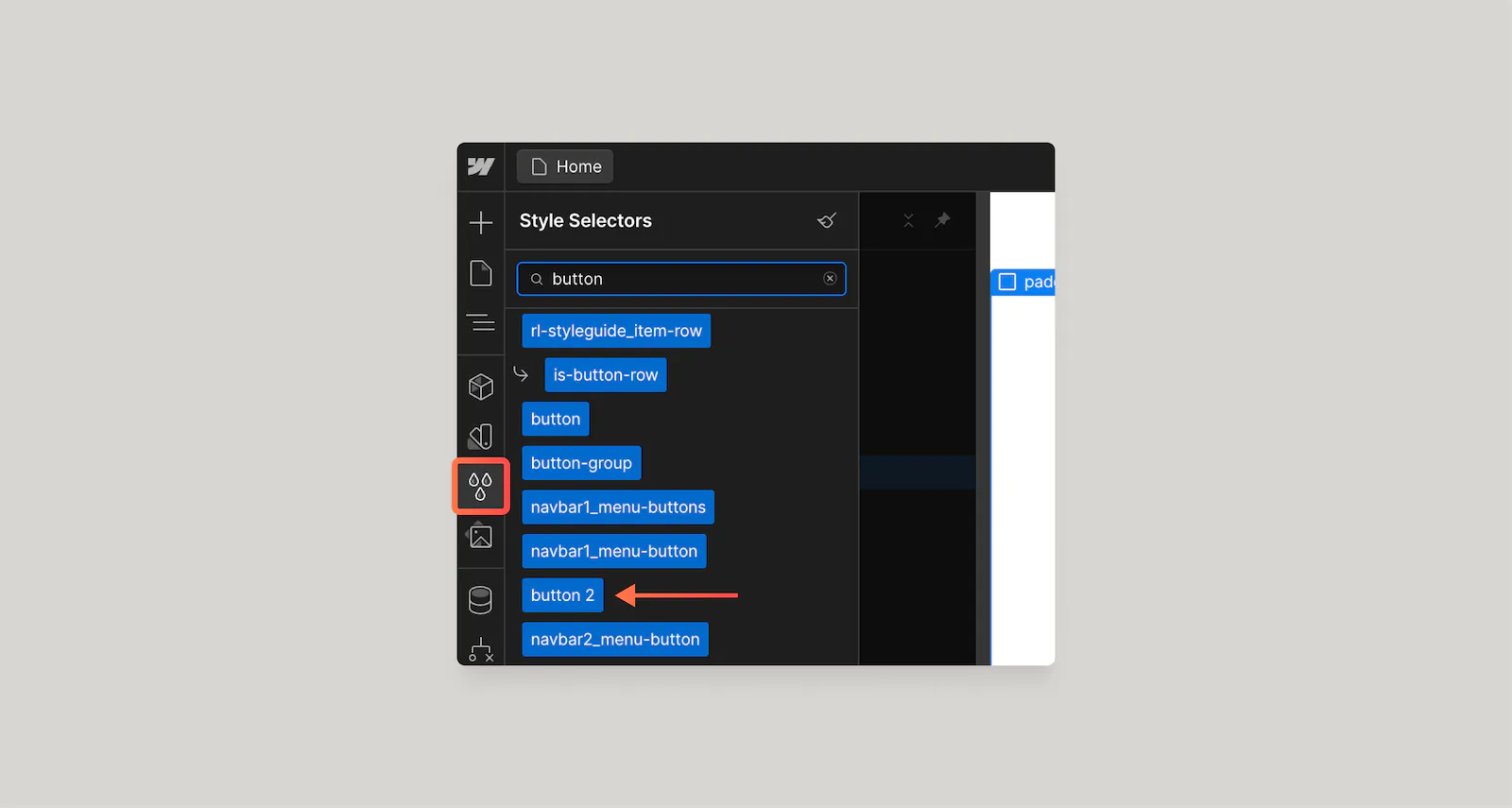
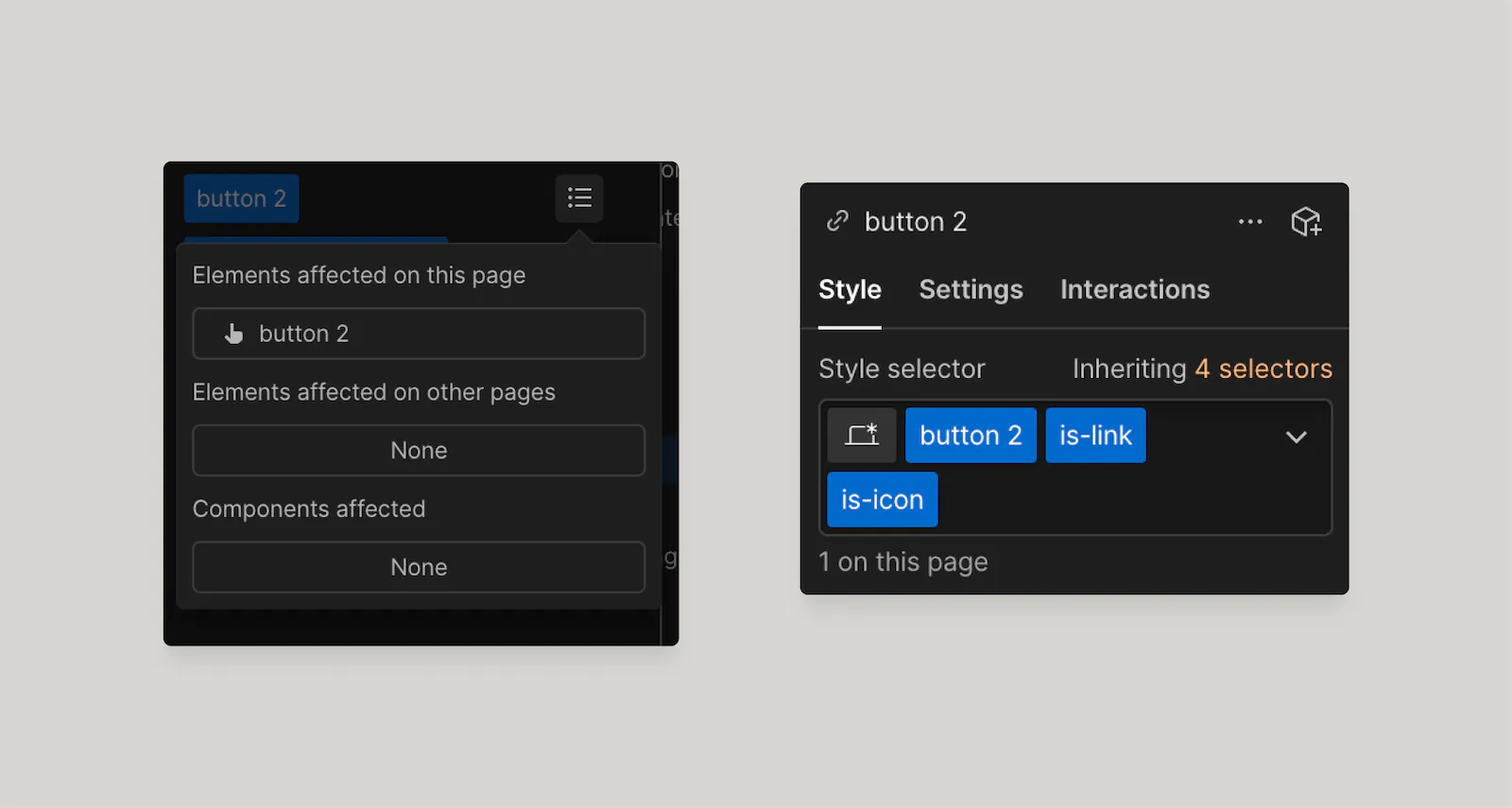
Les classes dupliquées se trouvent dans Sélecteurs de style qui peut être trouvé en cliquant sur l'icône surlignée dans l'image ci-dessous ou ⌘G

Les classes dupliquées peuvent être corrigées en procédant comme suit :
- Identifiez la classe dupliquée et recherchez-la dans les sélecteurs de style.
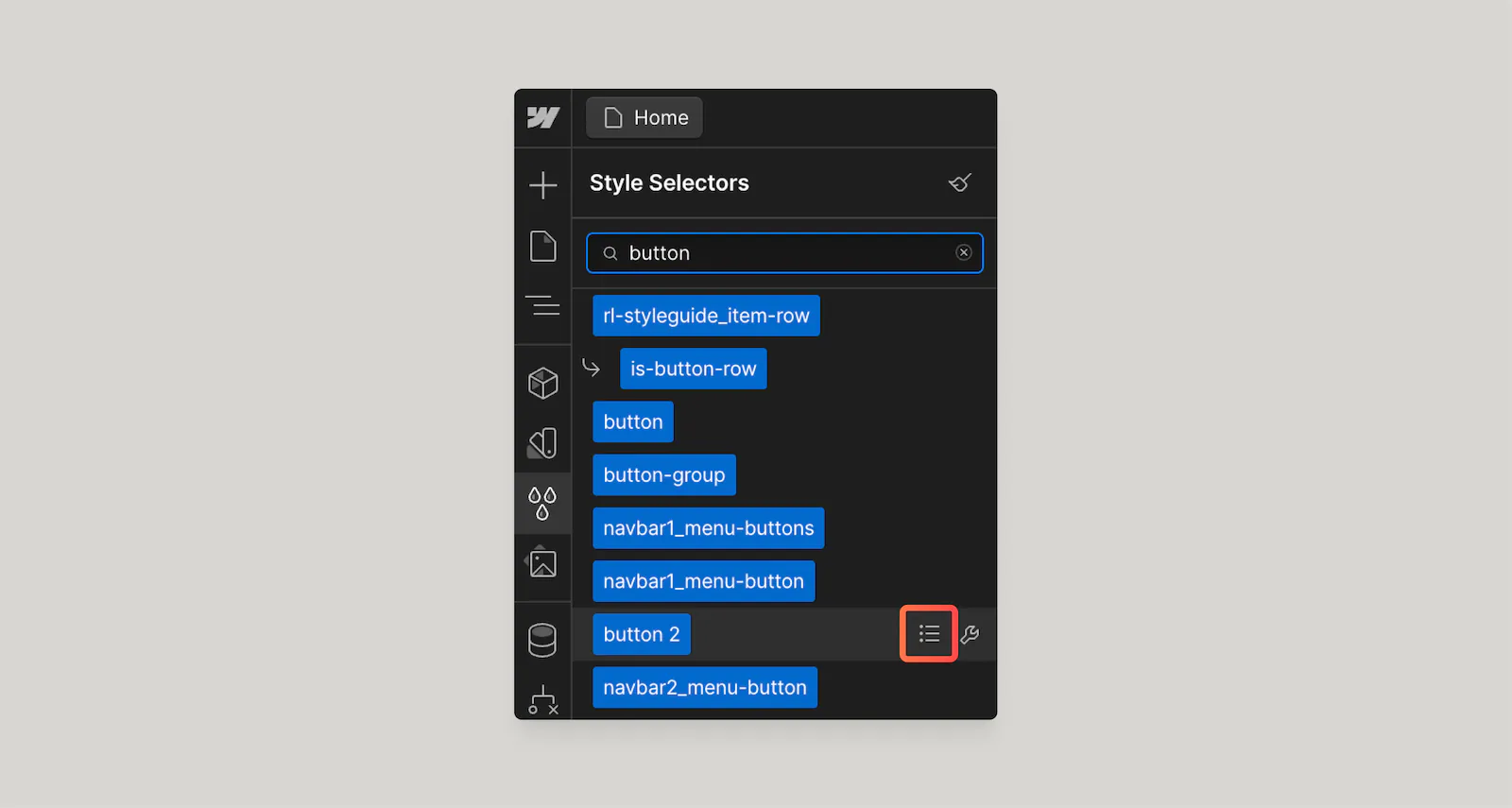
- Cliquez sur l'icône de liste surlignée dans l'image ci-dessous.

Pour chacun des éléments concernés sur cette page :
- Cliquez sur l'élément de la liste pour accéder à l'élément de la page.
- Supprimez toutes les classes, puis ajoutez-les une par une avec leur classe non dupliquée (par exemple supprimer
bouton 2et remplacez-le parbouton).

Conseils de dépannage
Si vous avez confirmé que l'extension Chrome est installée et que Class Sync est activée et que vous rencontrez toujours des problèmes, procédez comme suit :
Nettoyez votre projet de TOUTES les classes dupliquées avant d'y coller d'autres composants
Si bouton 2 existe déjà dans un projet, alors Webflow dupliquera la classe si la synchronisation des classes est activée ou désactivée. Vous devez supprimer les classes dupliquées d'un projet pour que Class Sync fonctionne de manière fiable.
Activer/désactiver la synchronisation des classes
Désactivez Class Sync, enregistrez et rechargez le concepteur. Réactivez Class Sync, enregistrez et rechargez le concepteur. Essayez de coller à nouveau.
Désactivez l'extension Chrome et rechargez
- Accédez aux paramètres de l'extension dans Chrome en saisissant chrome : //extensions dans la barre d'adresse.
- Désactivez l'extension Relume.
- Retournez à la page Webflow que vous avez sélectionnée et actualisez-la.
- Retournez à la page de l'extension et réactivez l'extension Relume.
- Retournez à la page Webflow que vous avez sélectionnée et actualisez-la à nouveau.
Redémarrez votre navigateur Chrome
Cela corrigera souvent toute bêtise temporaire.
{{note-support= » /ressources/assets/rtc "}}





