Den Relume Style Guide für Webflow anpassen
Erfahren Sie mit dem Relume Style Guide für Webflow, wie Sie effektiv von Figma zu Webflow wechseln können.
Wir sollten jedes neue Webflow-Projekt mit dem Relume Style Guide für Webflow beginnen, um sicherzustellen, dass wir alle weltweite und Nutzwertklassen sowie die globale Stile CSS-Einbettung, um eine solide Grundlage für unser Projekt zu schaffen.
Der Relume Style Guide für Webflow ist eine Variante des Client-First Style Guides. Sie können beide Styleguides verwenden - sie sind identisch, mit der Ausnahme, wie die tatsächlichen Styleguide Die Seite ist organisiert und gestaltet.
Wir haben bewusst alle unsere Komponenten darauf gebaut Der Kunde steht an erster Stelle - eine Reihe von Richtlinien und Strategien, um Ihre Webflow-Projekte organisiert und wartbar zu halten.
In diesem Dokument erfährst du:
- So fügen Sie Ihre benutzerdefinierten Farbvariablen hinzu
- So passen Sie die Typografie an
- So passen Sie UI-Elemente an
- So passen Sie vorhandene Variablen an
So fügen Sie Ihre benutzerdefinierten Farbvariablen hinzu
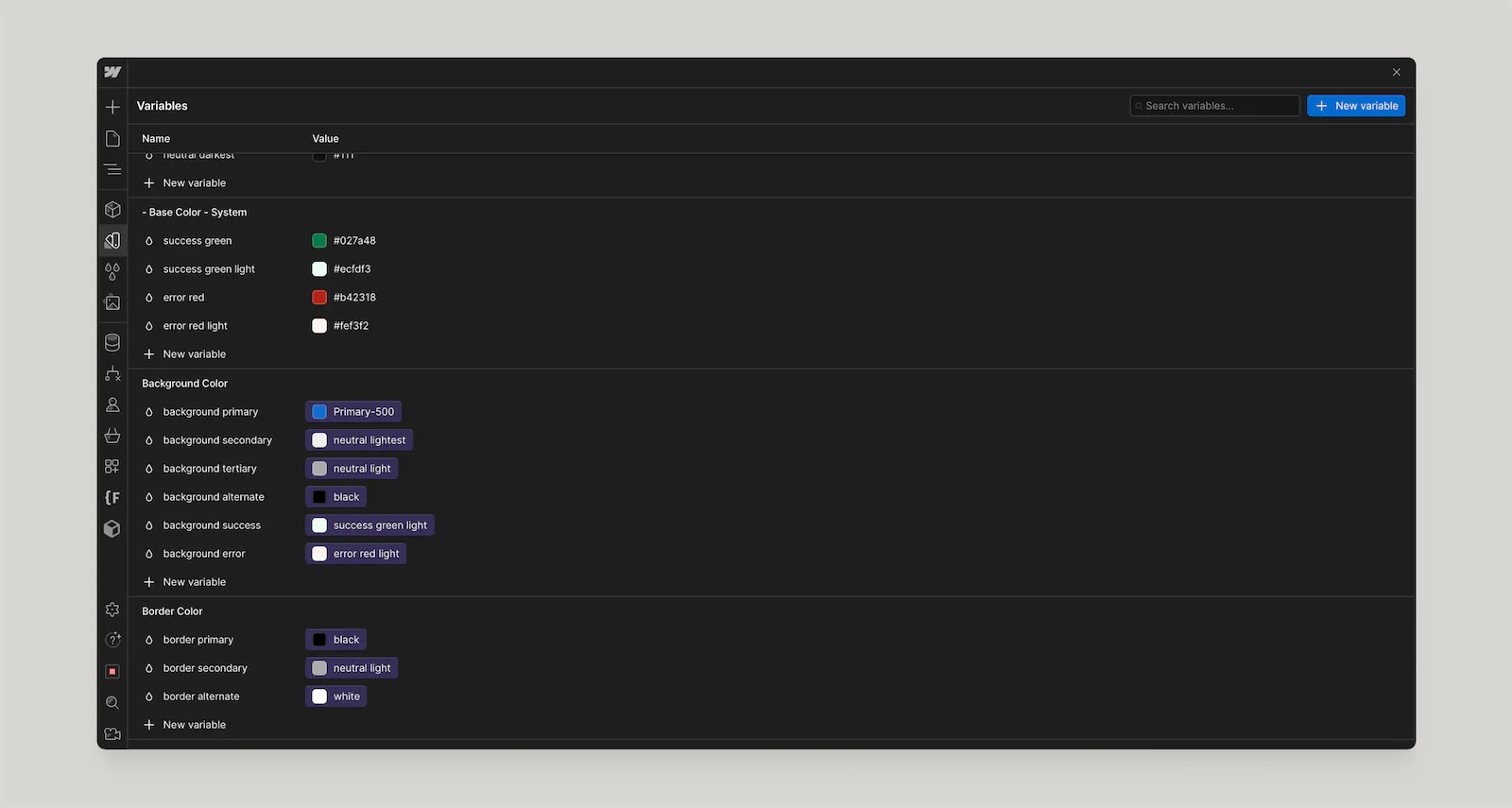
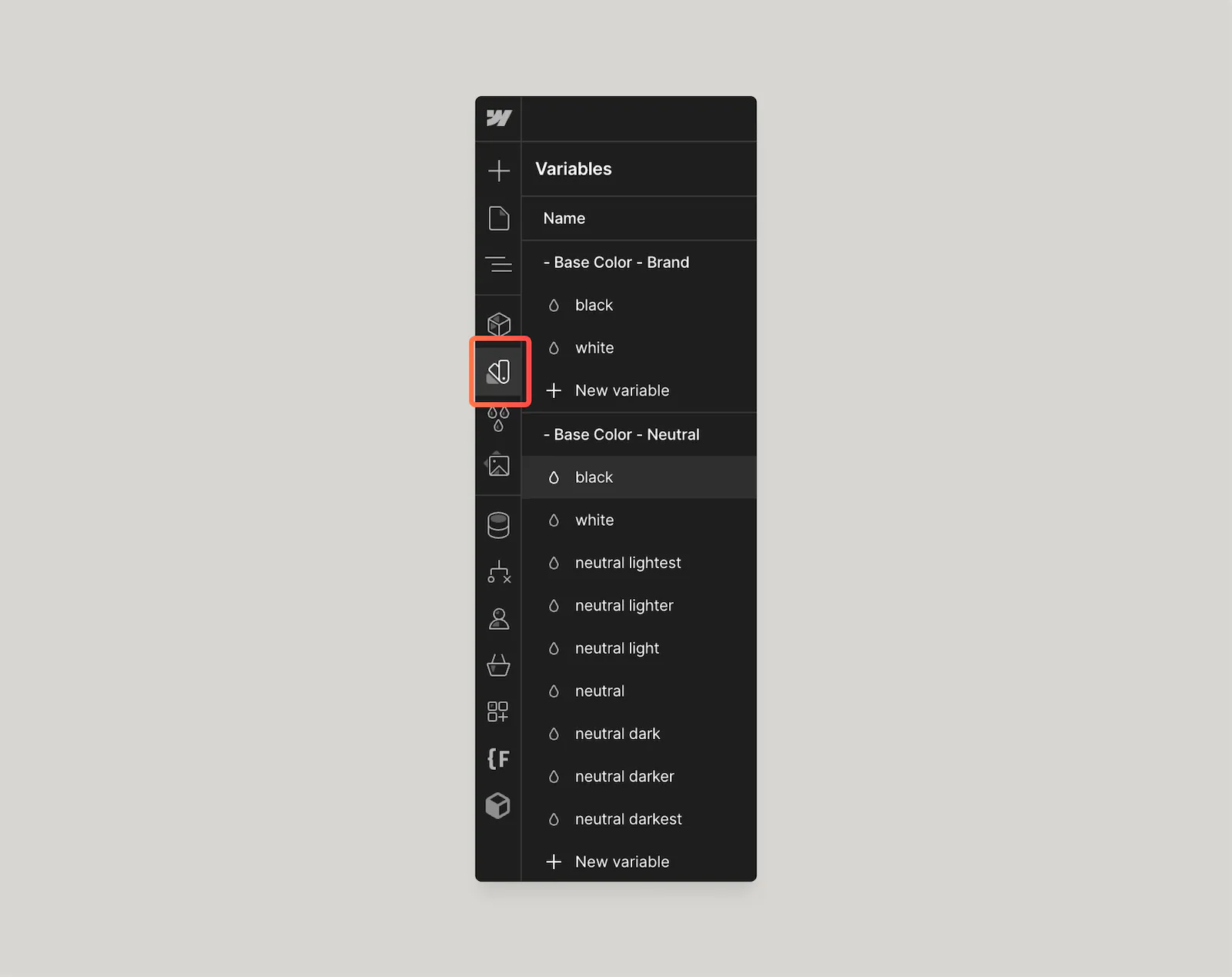
Sie fügen Ihre benutzerdefinierten Farbvariablen über das Variablenfenster zu Webflow hinzu V und du kannst sie deiner eigenen Gruppe zuordnen, indem du / (z. B. Brand/Primary-500).

So passen Sie die Typografie an
Die Typografie in Webflow hat mehrere Aspekte, die wir anpassen möchten. Der erste Schritt zur Einrichtung vor dem Anpassen von Stilen besteht darin installiere deine eigenen Schriftarten oder benutze Google Fonts innerhalb Ihres Projekts. Sobald Sie Ihre Schriftarten hinzugefügt haben, folgen Sie den folgenden Schritten für die verschiedenen Elemente.
Karosserie-Tag
Um die Typografie auf Ihrer gesamten Website anzupassen, beginnen wir mit der Auswahl des Body-Tags und navigieren zum Style-Selektor und wählen das rosafarbene HTML-Tag für Body aus. Nehmen Sie dann die Schriftanpassungen vor, die Sie vornehmen möchten. Es empfiehlt sich, nur die Schriftfamilie und nicht die Größe zu ändern. Die Textfarbe sollte auf den tiefstmöglichen Punkt gesetzt werden, damit die Textfarbe als Kaskade der Elemente übernommen werden kann. Wenn Sie sicher sind, dass der gesamte Text dieselbe Farbe haben soll - sagen wir zum Beispiel, Sie erstellen eine Website im Dunkelmodus -, dann sollten Sie die Textfarbe am Body-Tag ändern, andernfalls nur die Schriftfamilie.
Überschriften
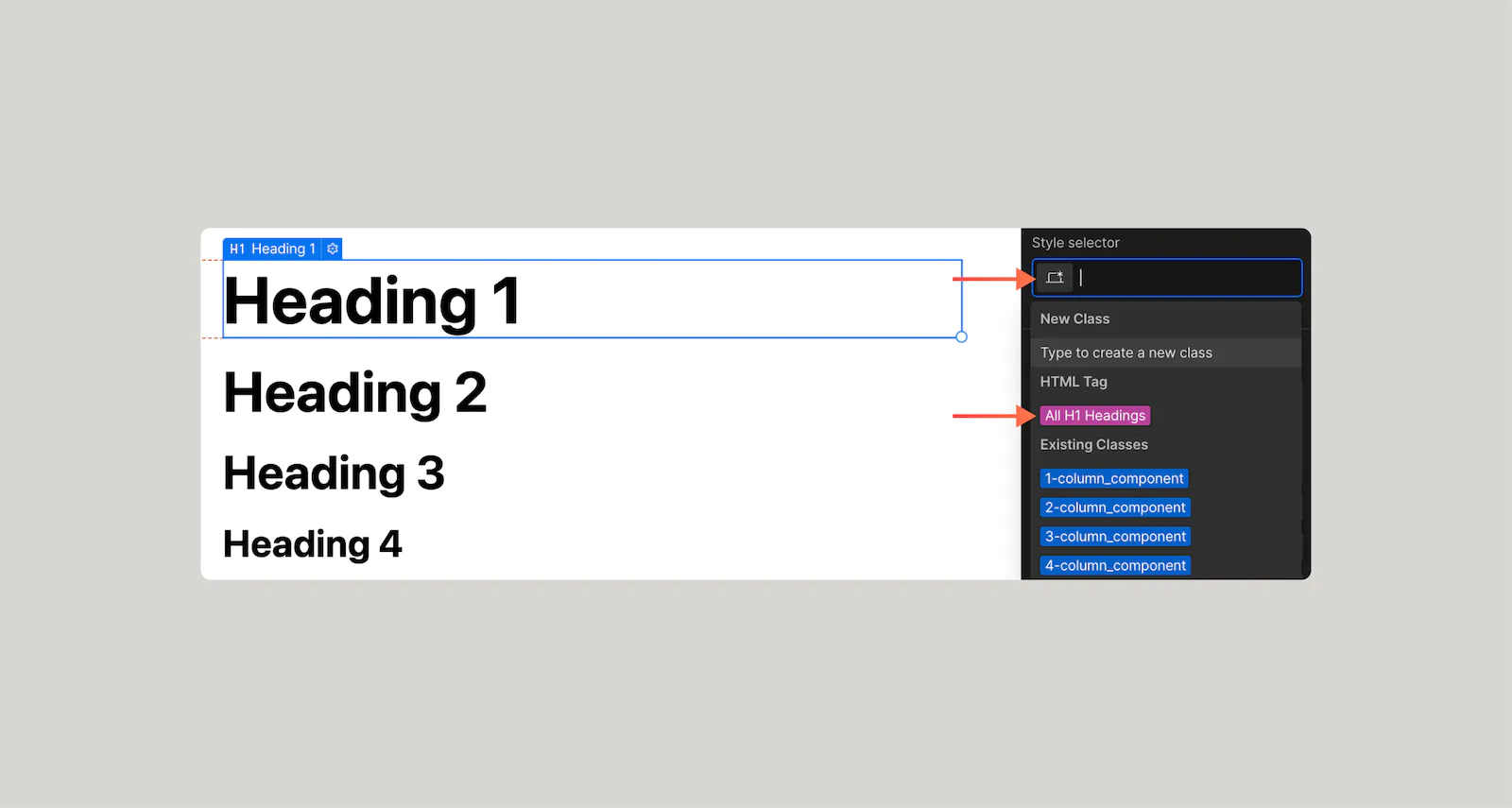
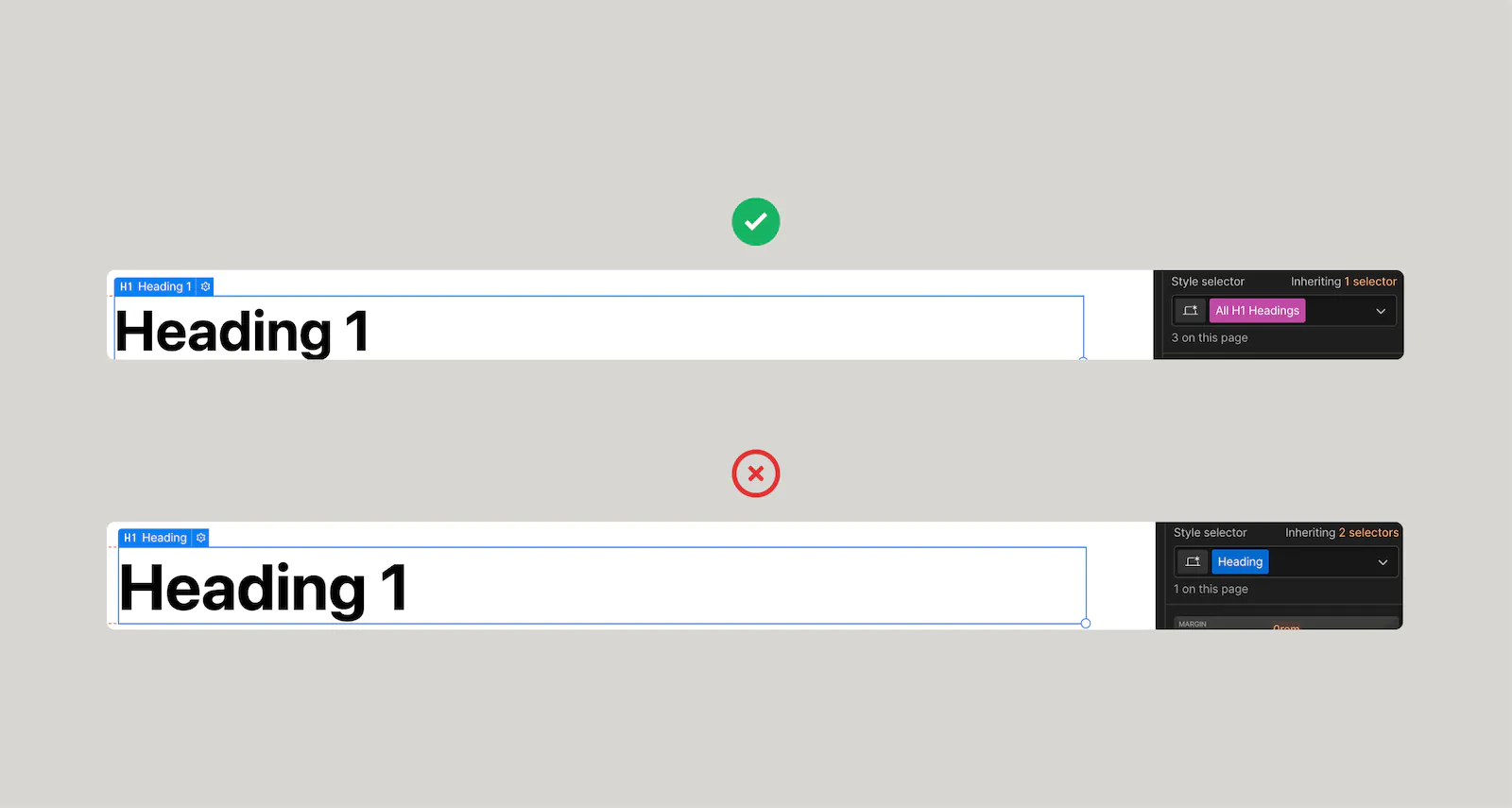
Wählen Sie die erste Überschrift aus — Überschrift 1 — und navigieren Sie zur Stilauswahl. In diesem Menü siehst du ein rosafarbenes Alle H1-Überschriften Etikett. Sie wählen dieses Tag aus, um das H1-HTML-Tag zu stylen. Solange Sie dieses Tag ausgewählt haben, werden alle Änderungen, die Sie am Stile-Panel vornehmen, von allen H1-Tags in Ihrem Projekt übernommen — weltweit.

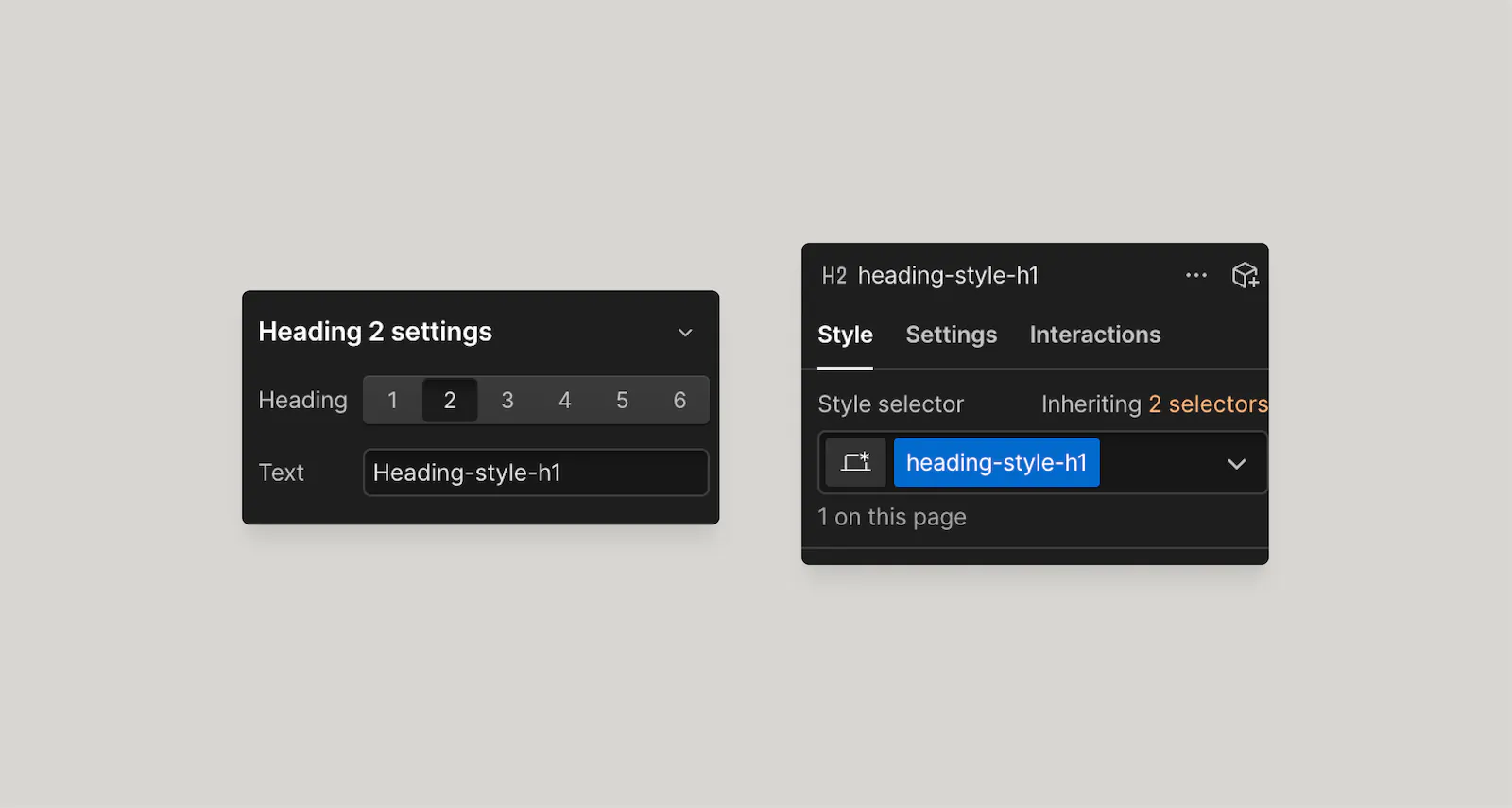
Unterrichtsüberschriften folgen eher dem traditionellen Prozess der Klassenbearbeitung. Der Unterschied zwischen den rosafarbenen HTML-Überschriften-Tags und den Überschriftenklassen dient hauptsächlich der Suchmaschinenoptimierung. Nehmen wir an, Sie haben ein H2-Tag auf einer Seite, möchten aber, dass es wie ein H1-Tag aussieht. Sie würden das Überschriften-Tag als H2-Tag festlegen, ihm aber eine Klasse von Überschriftenstil-H1.
Gestalten Sie Ihre Überschriftenstilklassen genauso wie Ihre HTML-Überschriften-Tags.

Fließtext
Ähnlich wie bei Überschriften-Tags hat auch der Haupttext einige festgelegte HTML-Tags. Absätze, Links, Aufzählungen und nummerierte Listen müssen alle auf die gleiche Weise bearbeitet werden. Wählen Sie den rosafarbenen HTML-Selektor und nehmen Sie Ihre Styling-Änderungen vor.
Links
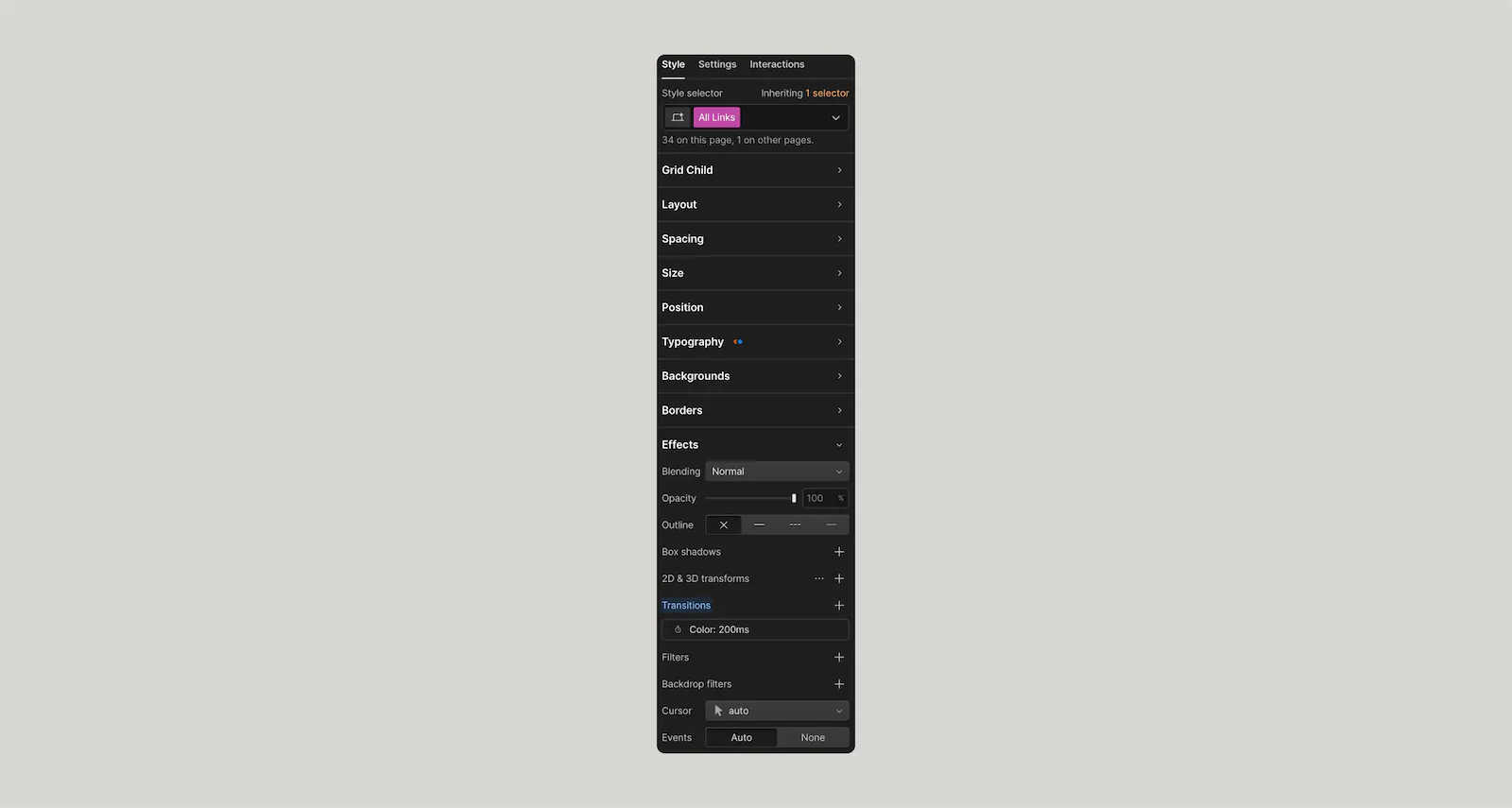
Links haben auch einen rosafarbenen HTML-Selektor, aber ein Tipp hier ist, auch Ihre Übergangseinstellungen zu diesem HTML-Tag hinzuzufügen, sodass Sie sie nicht zu jedem anderen Element (Schaltflächen und Links in Rich-Text-Feldern) in Webflow hinzufügen müssen.

Rich-Text
Die meisten Stile, die Sie bis zu diesem Zeitpunkt angepasst haben, sollten sich auf das Rich-Text-Feld ausgewirkt haben. In einigen Fällen möchten Sie möglicherweise bestimmte Änderungen am Rich-Text-Feld vornehmen. Vielleicht verwenden Sie dieses Feld beispielsweise ausschließlich für Blogbeiträge. Sie können Elemente in einem Rich-Text-Feld auswählen und sofort mit der Anpassung der Stile beginnen. Hier gibt es keine besonderen Tricks.
Wenn Sie jedoch mehrere Rich-Text-Feldstile verwenden möchten, sollten Sie eine benutzerdefinierte Rich-Text-Klasse erstellen. Die Standard-Rich-Text-Klasse ist Textreichtext. Du könntest diese Klasse duplizieren und sie in etwas wie umbenennen benutzerdefinierter Rich-Text oder etwas Spezifischeres wie Blog-Beitrag mit Rich-Text. Wenn Sie nun ein Element in diesem Rich-Text-Feld auswählen und es anpassen, gilt dies nur für Rich-Text-Felder, die diese neue Klasse haben.

Vermeiden Sie das Anpassen von globalen Klassen oder Dienstklassen
Es gibt eine Reihe von Klassen, die Sie im Allgemeinen nicht mit Stilen anpassen sollten.
- Hauptwrapper
- Seitenumschlag
- jede der Textdienstprogrammklassen wie text-weight-x, text-style-x und text-align-x.
- und alle anderen Strukturklassen
Du kannst immer dem folgen Client-First-Class-Strategien um diese Utility- und Strukturklassen zu erweitern, um Ihren individuellen Anforderungen gerecht zu werden.
So passen Sie UI-Elemente an
Als Nächstes ändern wir allgemeine Benutzeroberflächenelemente wie Schaltflächen und Formularelemente.
Knöpfe
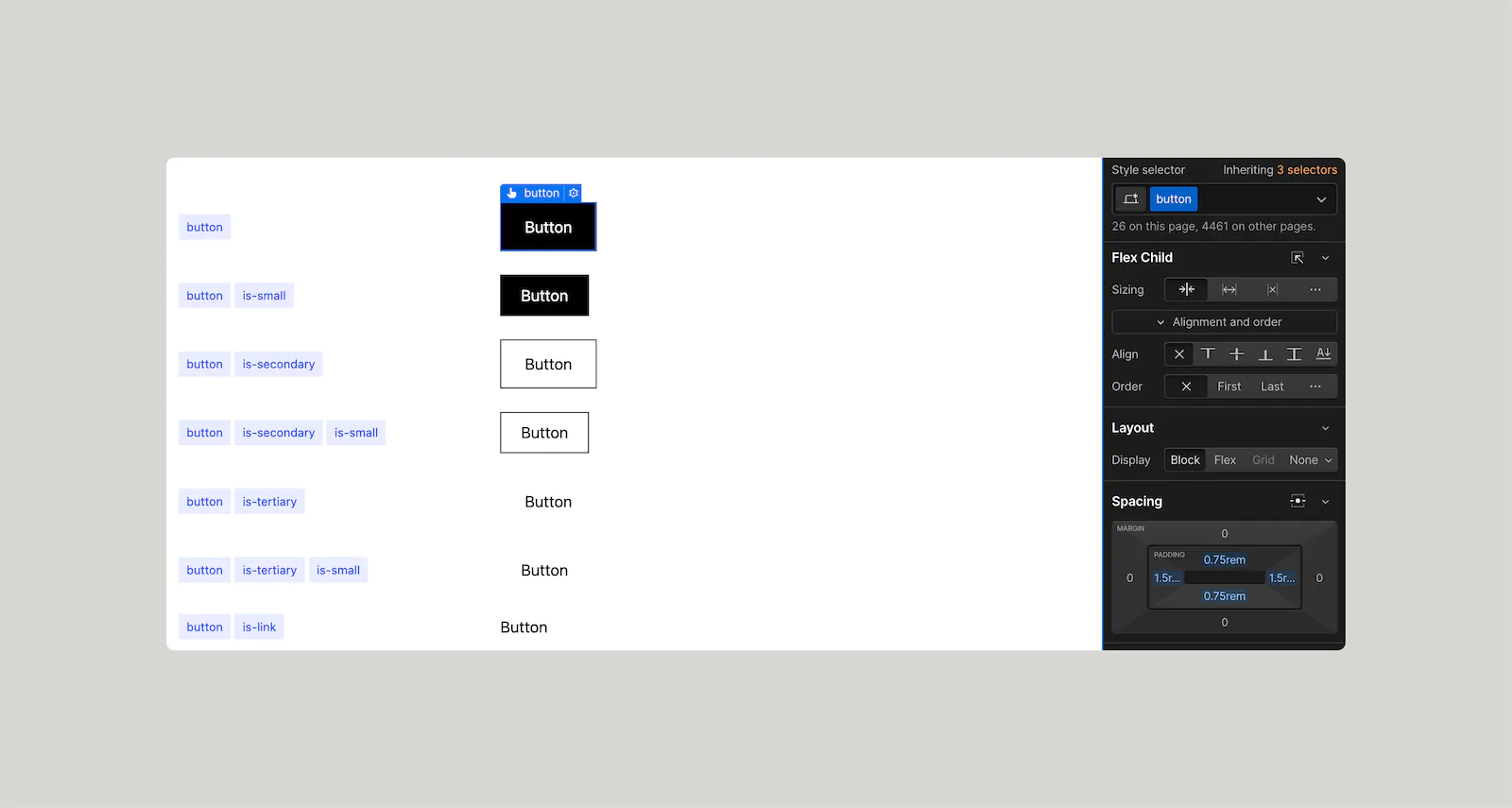
Du wirst das anpassen wollen Knopf Klasse zuerst, und stellen Sie sicher, dass Sie alle Änderungen, die Sie sich wünschen, auf dieser obersten Ebene einbeziehen. Die restlichen Schaltflächen darunter sind Kombinationsklassen dieser Kernschaltflächenklasse. Wenn Sie beispielsweise möchten, dass alle Schaltflächen eine fett gedruckte Schriftstärke haben, tun Sie das bei Knopf Klasse.

Elemente des Formulars
Ähnlich wie bei Schaltflächen sollten Sie im ersten Eingabefeld die meisten Ihrer Stile definieren, z. B. Platzhalter-, Fokus- und Hoverstatus. In den meisten Fällen werden Sie die anderen Formularfeldelemente hier nicht ändern.
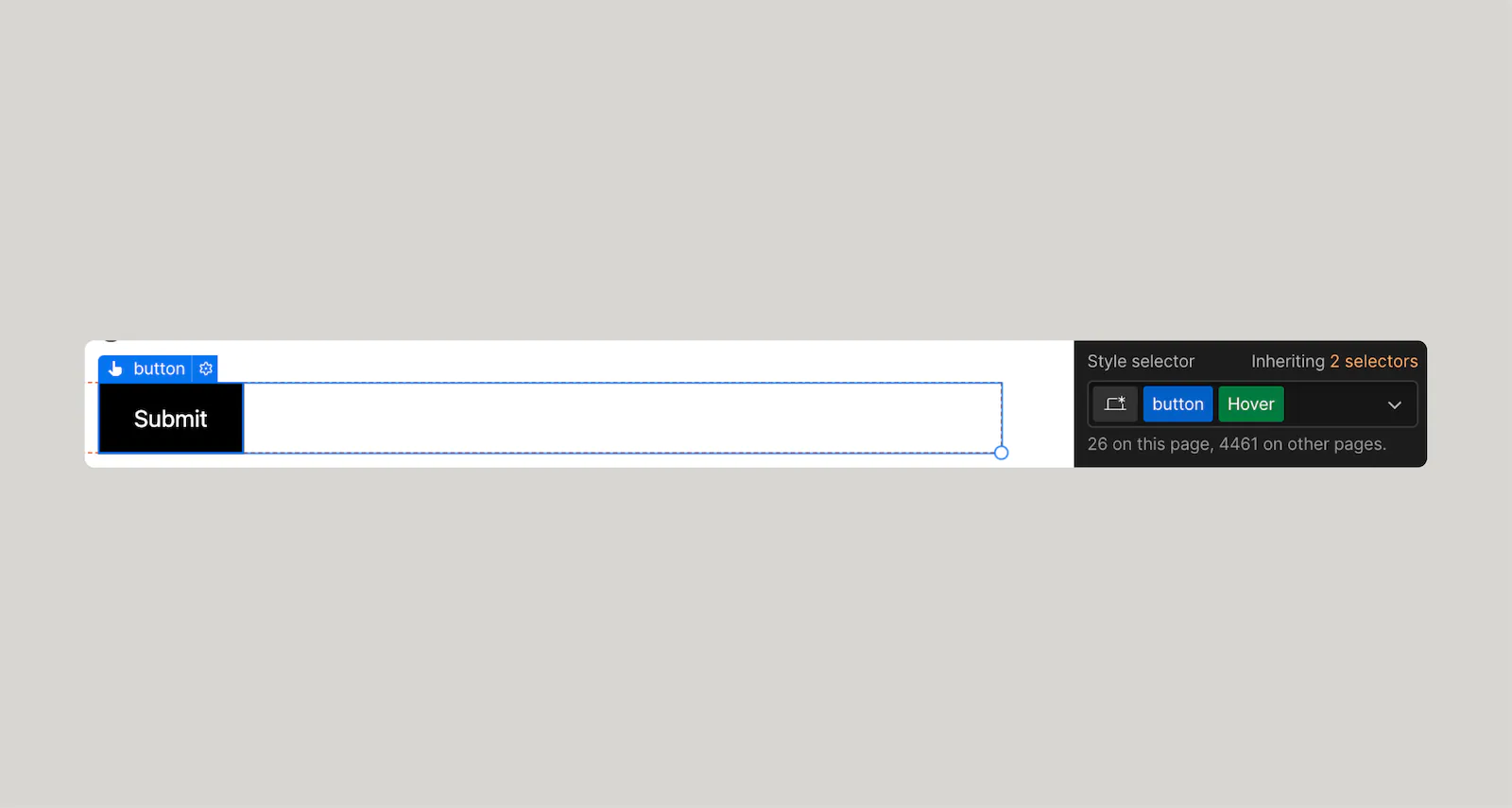
Ein Tipp: Der Absenden-Button wird anders behandelt als der Alle Links oder die Button-Klasse, die wir zuvor so gestaltet haben, dass sie die Hover-Status nicht erbt, also musst du das in diesem Abschnitt explizit festlegen.

So passen Sie vorhandene Variablen an
Sie verknüpfen Ihre benutzerdefinierten Farbvariablen einfach mit allen vorhandenen Variablen, um sie anzupassen.