Verwenden der Relume Site Builder Import Webflow App
Erfahre, wie du deine gesamte Sitemap oder einzelne Wireframes mit der Relume Webflow App importierst.
In diesem Dokument erfahren Sie, wie Sie:
- Installiere und öffne die App
- Sitemaps als Webflow-Seiten importieren
- Einzelne Wireframes importieren
- Globale Abschnitte importieren
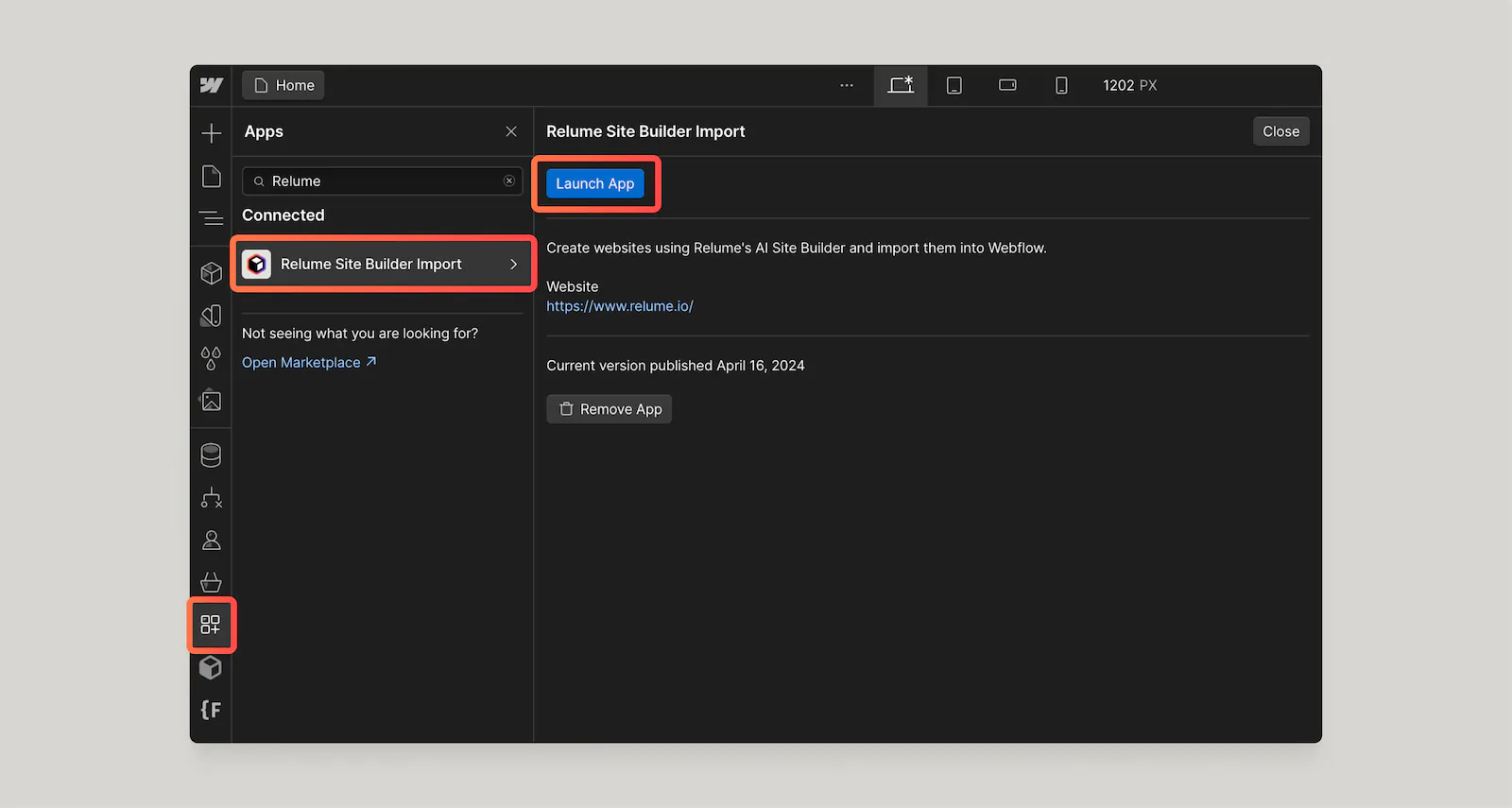
Installiere und öffne die App
Öffnen Sie den App Marketplace im Webflow Designer. Suchen Sie nach „Relume“ und starten Sie die App. Oder du installierst die App von der Webflow App Marketplace.

Klicken Sie in der App auf die Anmeldeschaltfläche und Sie werden weitergeleitet zu relume.io um sich in dein Relume-Konto einzuloggen.

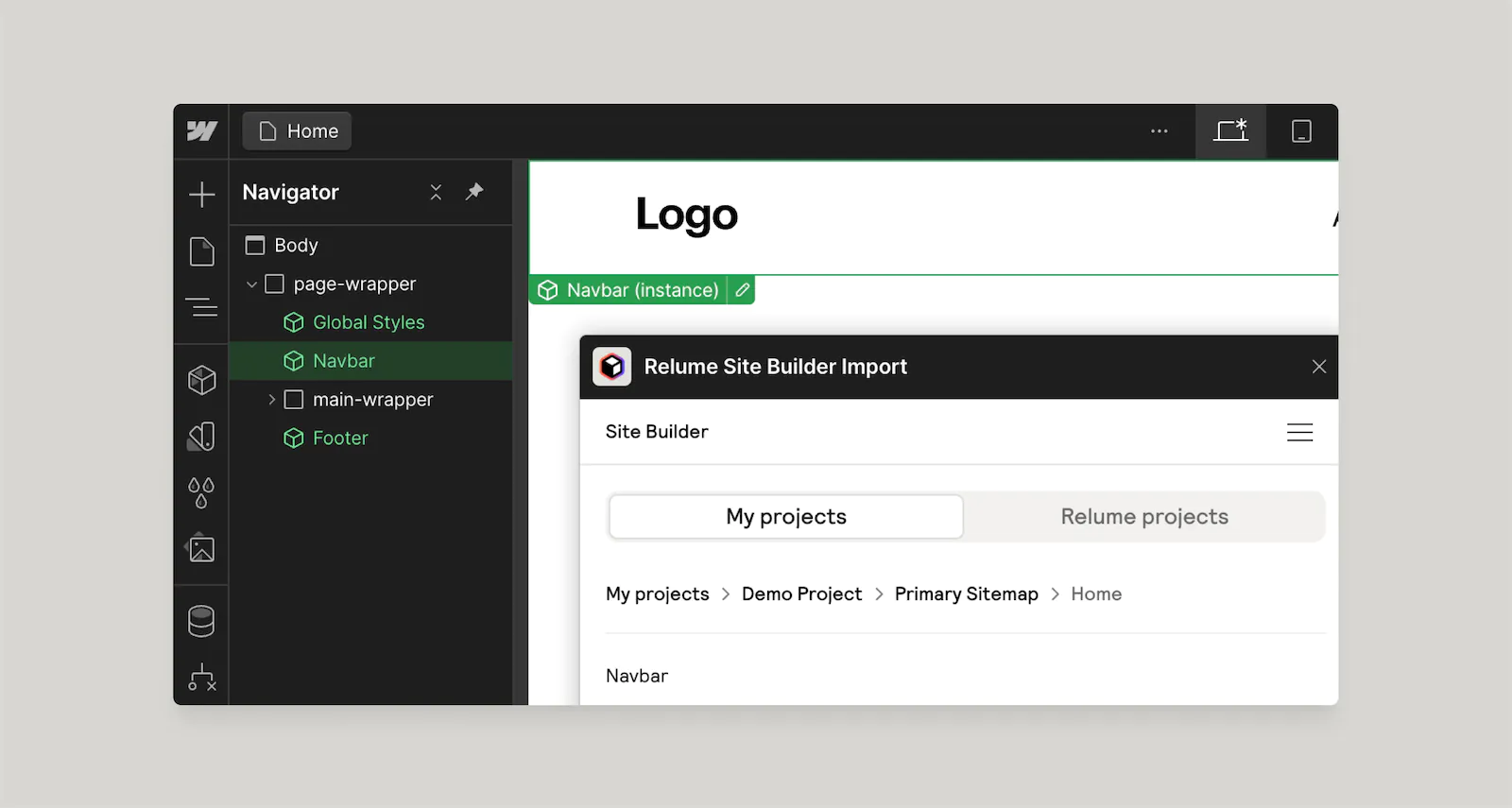
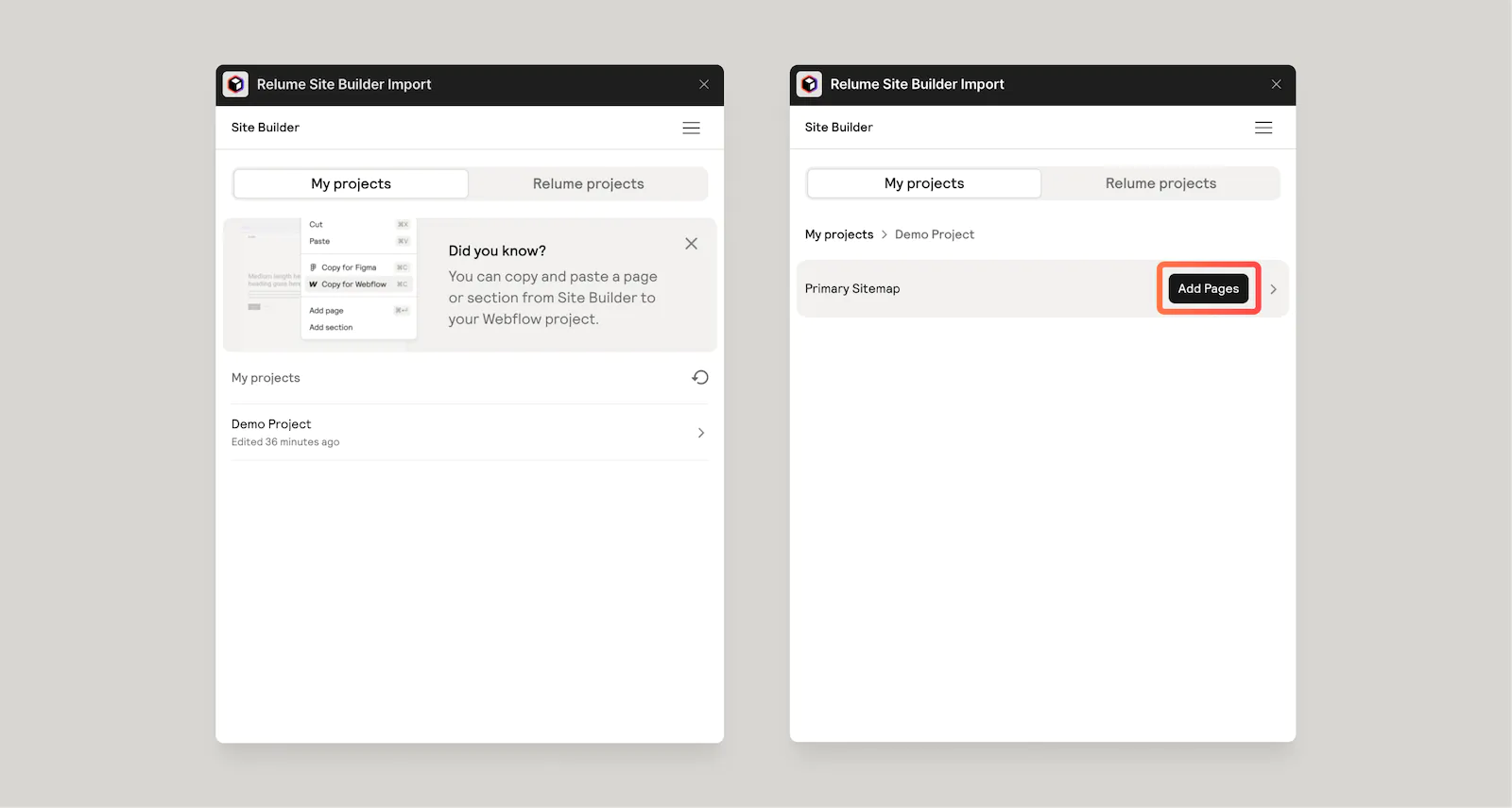
Sitemaps als Seiten importieren
Klicken Sie auf ein Projekt in Ihrer Liste. Bewegen Sie den Mauszeiger über eine Sitemap, die Sie importieren möchten, und klicken Sie auf „Seiten hinzufügen“, um eine gesamte Sitemap hinzuzufügen. Die Webflow-App erstellt alle Seiten, Abschnitte und Texte sowie importiert alle globalen Abschnitte, die Sie in Ihrer Sitemap identifiziert haben, und integriert sie als Webflow-Komponenten.

Klassen-Synchronisierung
Wenn Sie Ihre Sitemap in Webflow importieren, stellen Sie sicher, dass die Relume Chrome-Erweiterung installiert und die Klassensynchronisierung aktiviert ist. Die Klassensynchronisierung synchronisiert die Stile zwischen Klassen, die denselben Namen haben, was den Vorgang erheblich beschleunigt.
Einzelne Wireframes importieren
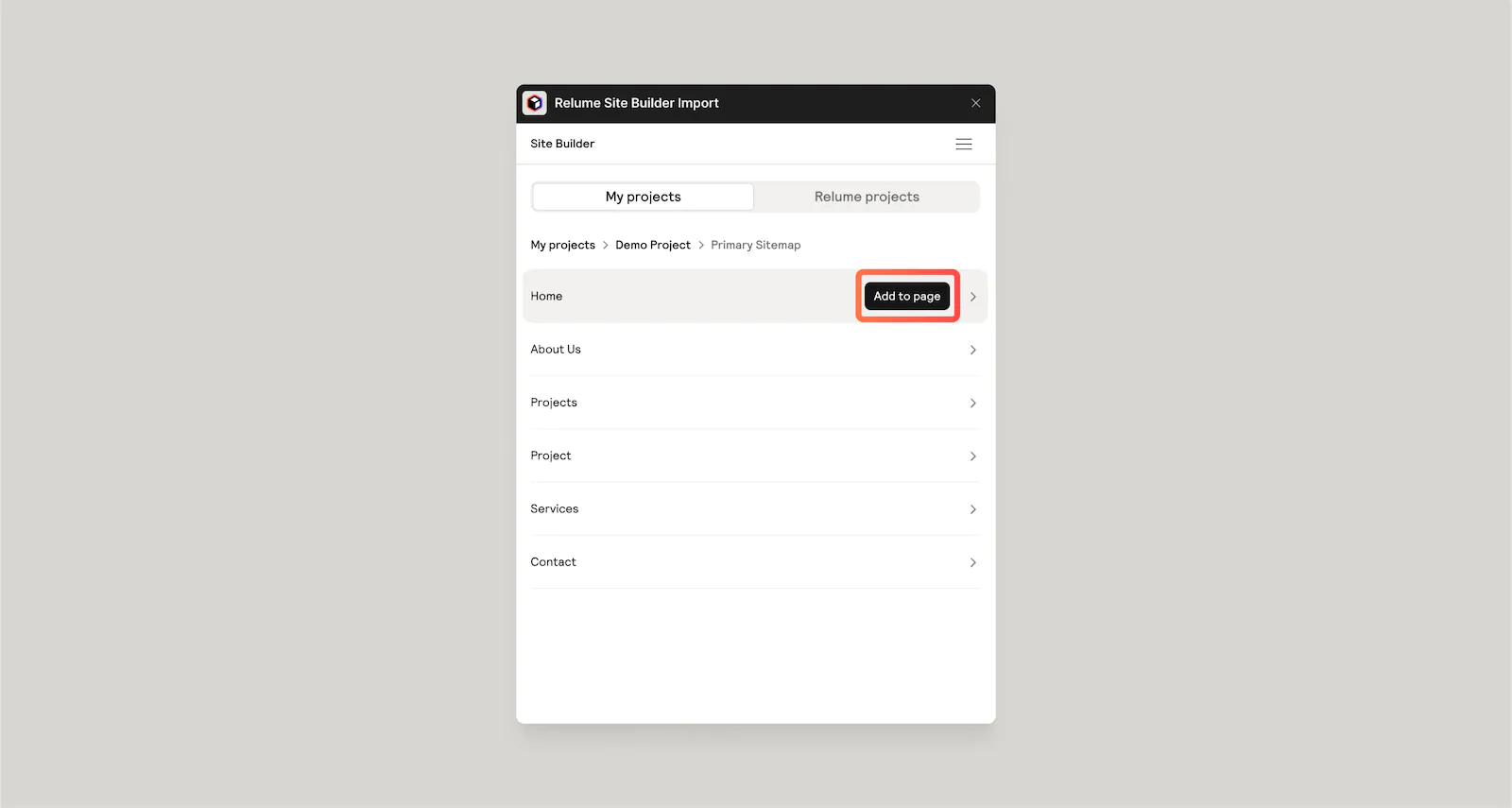
Wenn Sie nur eine einzelne Seite hinzufügen möchten, können Sie das auch tun. Bewegen Sie einfach den Mauszeiger über eine der Seiten und klicken Sie auf „Zur Seite hinzufügen“. Dadurch wird nur diese Seite zusammen mit den globalen Abschnitten dieser Seite importiert.
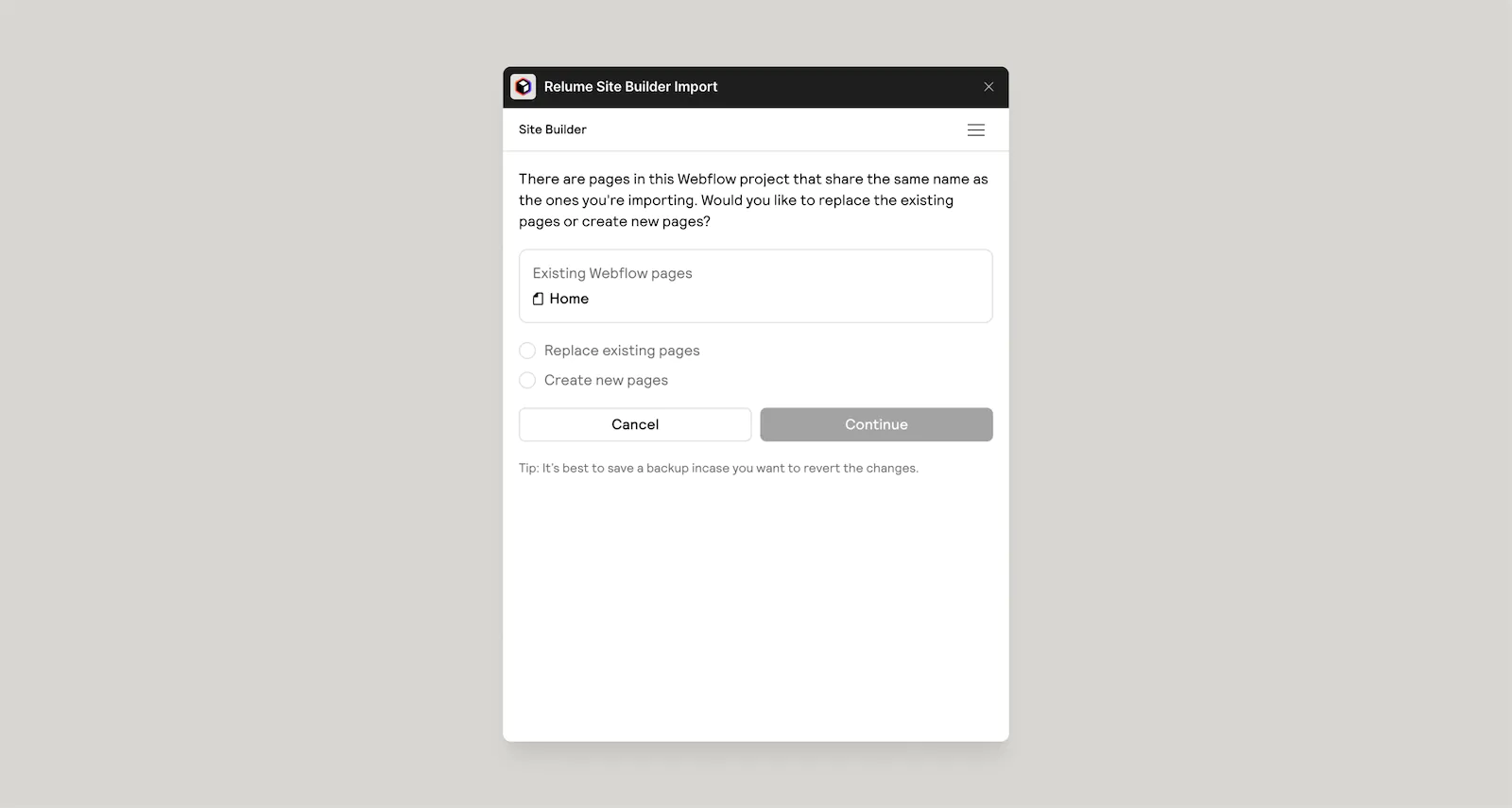
Wenn Sie bereits Seiten mit demselben Namen haben, haben Sie die Möglichkeit, bestehende Seiten zu ersetzen oder neue Seiten zu erstellen.


Globale Abschnitte
Jeder Abschnitt in Ihrer Sitemap, den Sie als globalen Abschnitt markiert haben, wird über die Relume Site Builder Import Webflow-App als Webflow-Komponente importiert. Wenn beim Import eine bestehende globale Webflow-Komponente mit demselben Namen (z. B. „Navbar“) vorhanden ist (z. B. „Navbar“), wird keine neue globale Komponente überschrieben oder erstellt, sondern die vorhandene Komponente in Webflow verwendet. Wenn Sie eine zusätzliche Nav-Komponente hinzufügen möchten, geben Sie ihr einfach einen anderen Namen und sie wird als neue globale Webflow-Komponente importiert.