Customizing the Relume Style Guide for Webflow
Learn how to effectively go from Figma to Webflow using the Relume Style Guide for Webflow.
We should start every new Webflow project using the Relume Style Guide for Webflow to ensure that we have all of the global and utility classes as well as the global styles CSS embed to set a solid foundation for our project.
The Relume Style Guide for Webflow is a variation of the Client-First Style Guide. You can use either style guides - they are the same with the exception of how the actual Style Guide page is organized and styled.
We have intentionally built all of our components on Client-First - a set of guidelines and strategies to keep your Webflow projects organized and maintainable.
In this doc you’ll learn:
- How to add your custom color variables
- How to customize typography
- How to customize UI elements
- How to customize existing variables
How to add your custom color variables
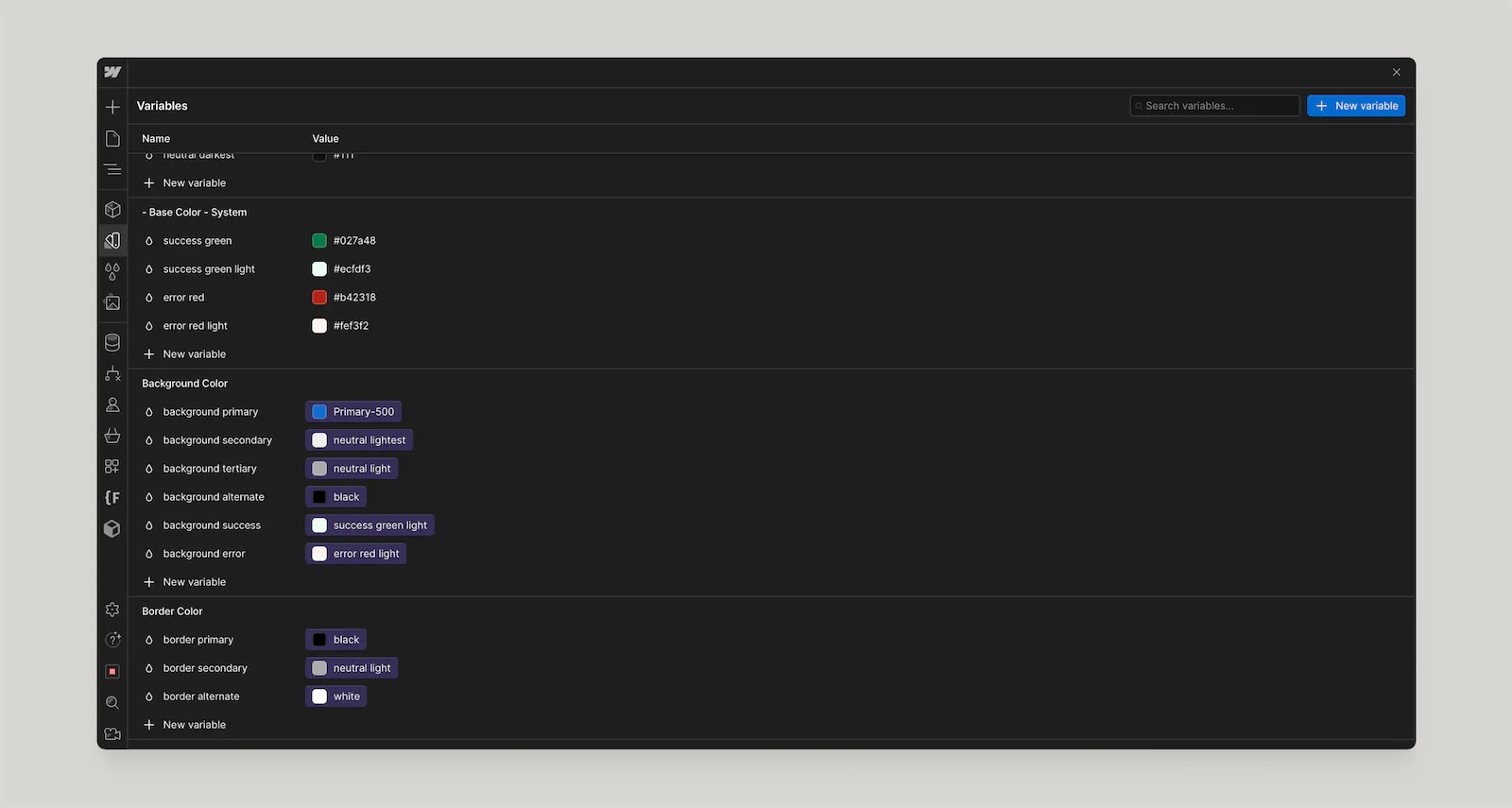
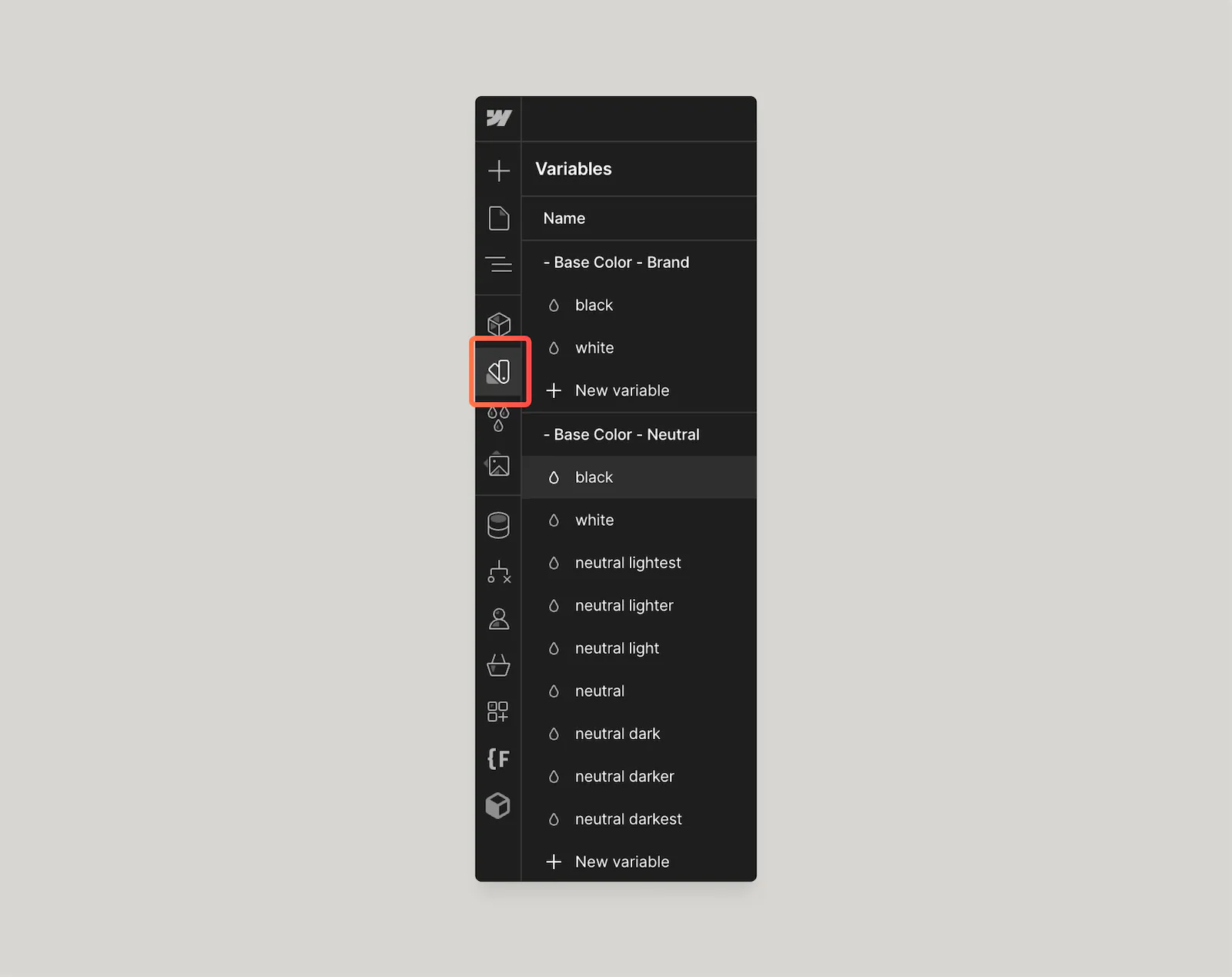
You’ll add your custom color variables into Webflow through the variables panel V and you can put them into your own group by using / (e.g. Brand/Primary-500).

How to customize typography
There are several aspects to typography within Webflow that we will want to customize. The first step to get setup before customizing styles is to install your custom fonts or use google fonts within your project. Once you have your fonts added, follow the steps below for the various elements.
Body Tag
To customize the typography across your entire website, let’s start with selecting the body tag and navigate to the Style Selector and select the pink HTML tag for Body. Then proceed to make the font customizations you would like to make. Best practice is to only change the font family, and not the size. Text color should be set at the lowest point possible, so that text color can be inherited as elements cascade. If you are sure that you want all body text to be the same color - say you are doing a dark mode website for example - then you should modify the text color at the body tag, otherwise only font family.
Headings
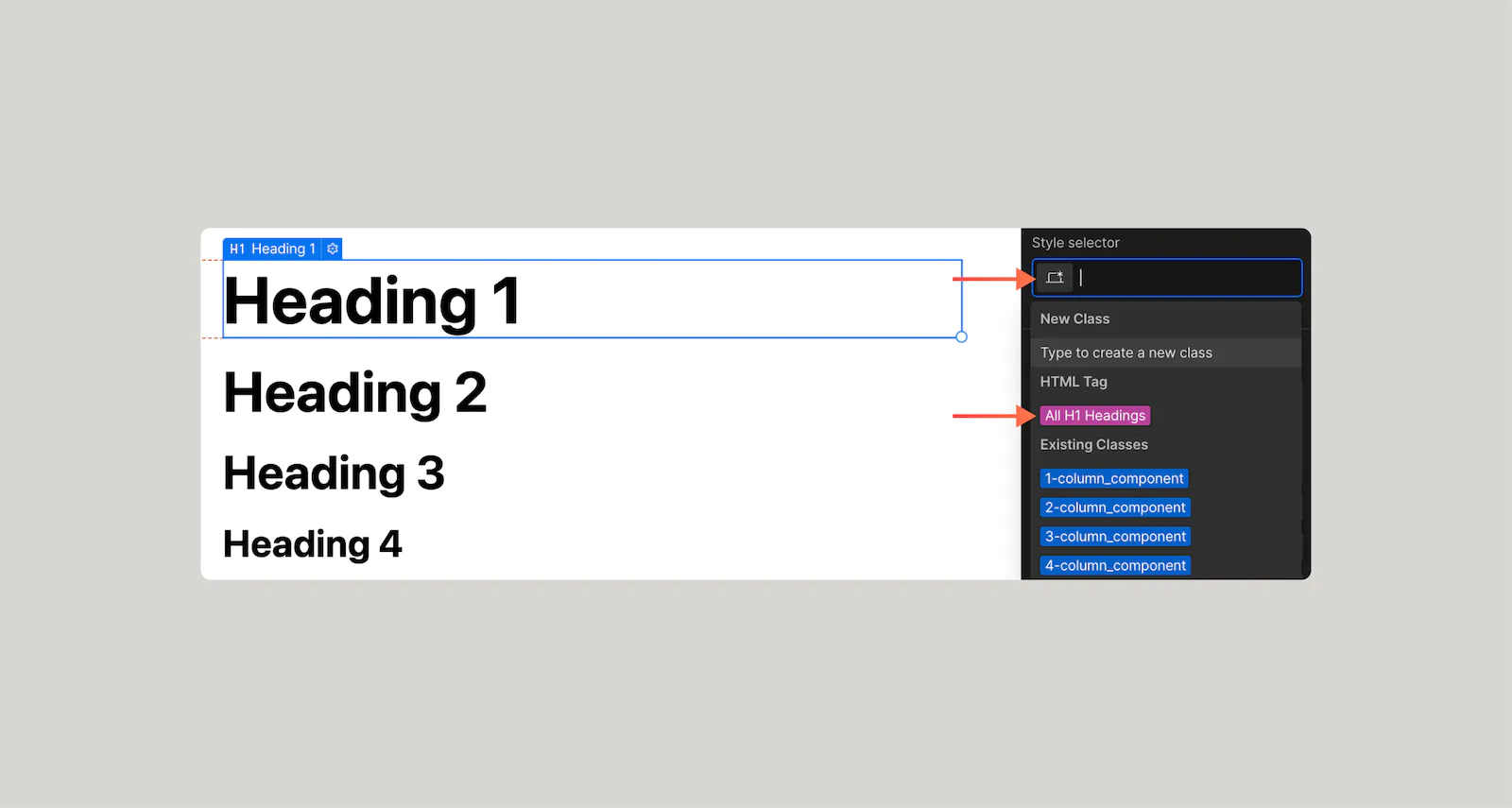
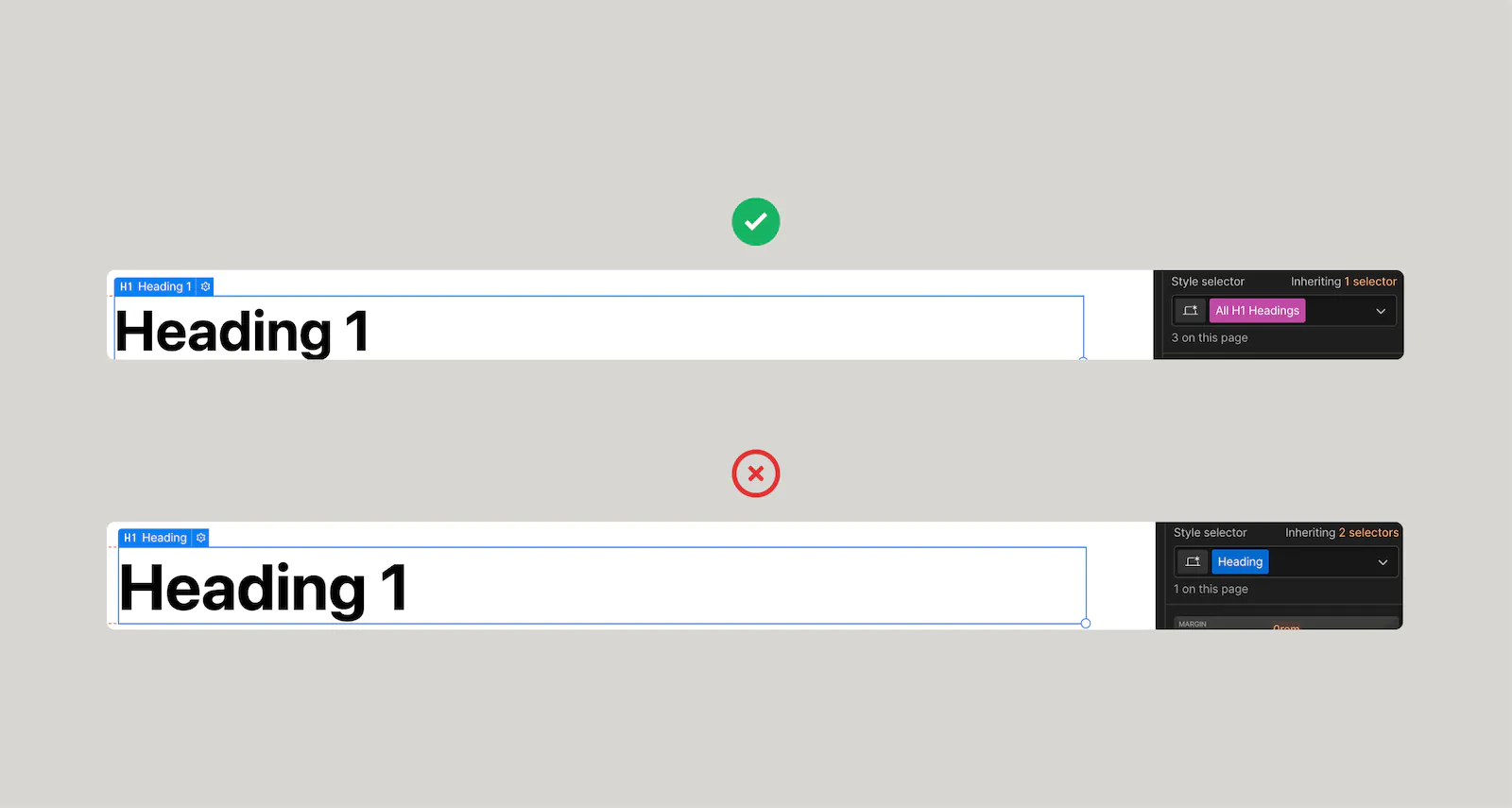
Select the first heading - Heading 1 - and navigate to the Style Selector. Inside of this menu, you’ll see a pink All H1 Headings tag. You’ll select this tag to style the H1 HTML tag. As long as you have this tag selected, any changes you make to the styles panel will be reflected by all H1 tags in your project - globally.

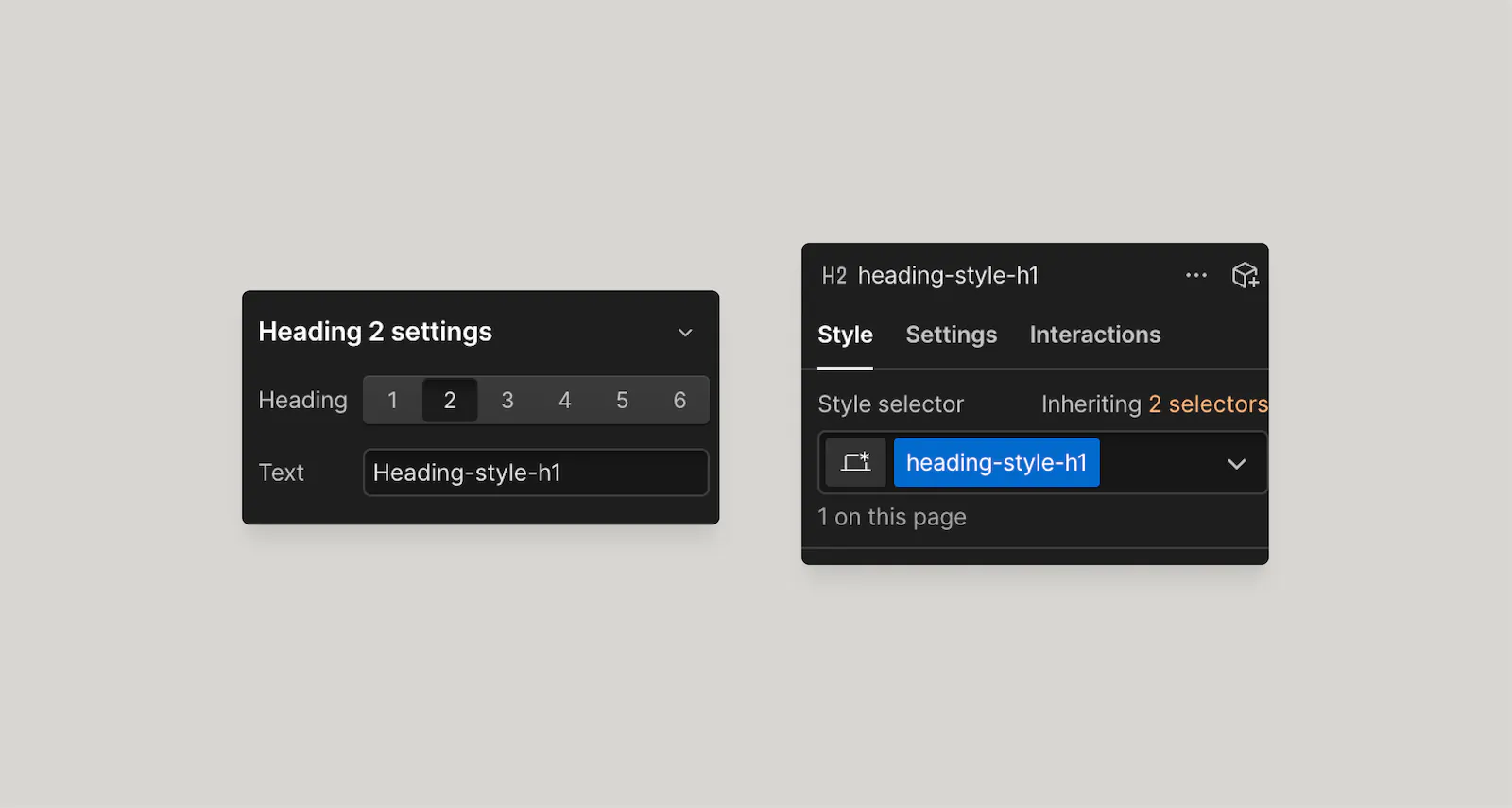
Heading classes follow more of the traditional class editing process. The difference between the pink HTML Heading tags and the heading classes is largely for SEO. Let’s say you have an h2 tag on a page but you want it to look like a h1. You would set the heading tag to be a H2 tag, but give it a class of heading-style-h1.
Style your Heading Style classes the same as your HTML Heading Tags.

Body text
Similarly to heading tags, body text also has some set HTML tags. Paragraphs, links, bulleted lists, and numbered lists all need to be edited in the same way - select the pink HTML selector and make your styling changes.
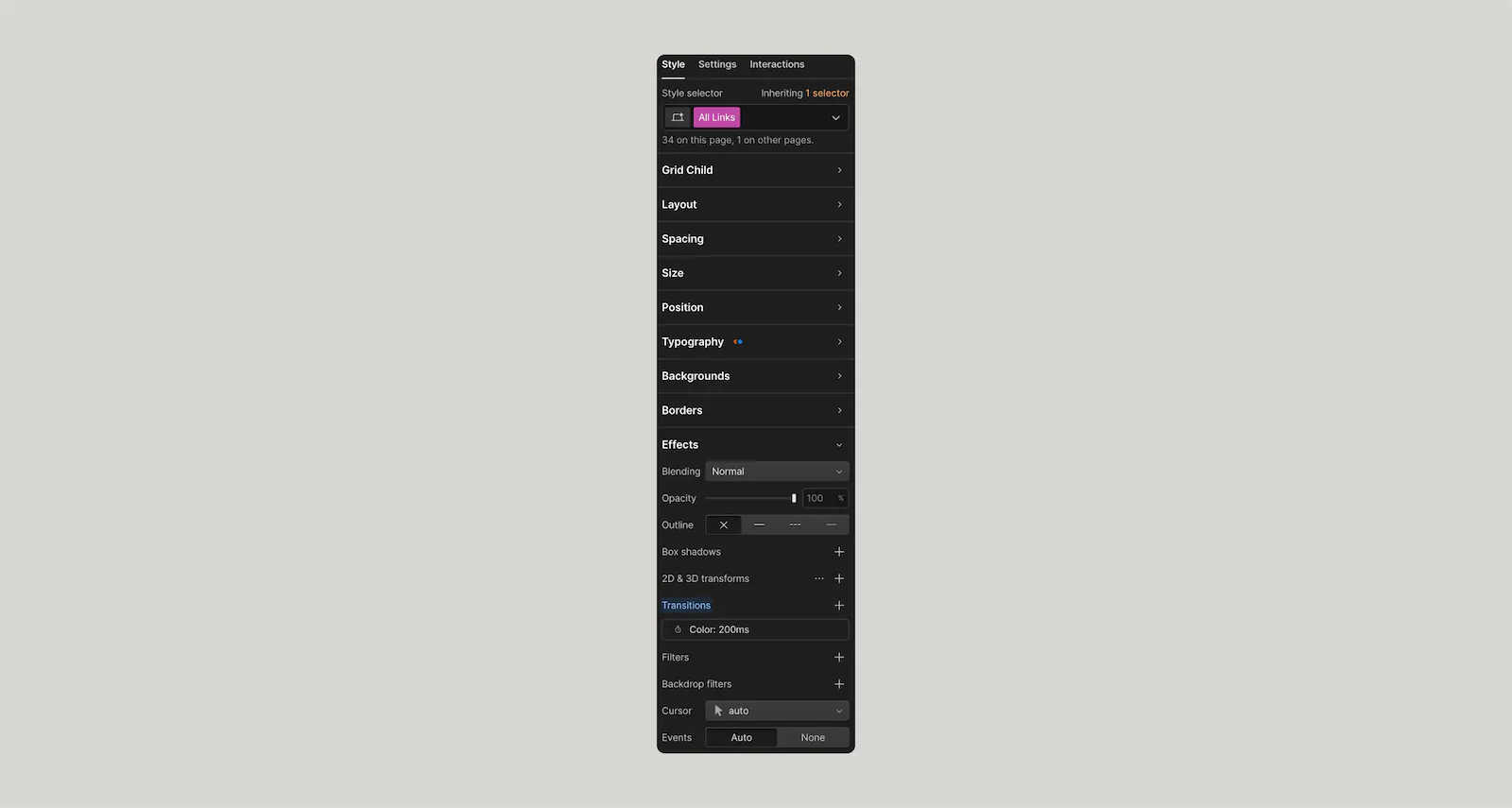
Links
Links also have a pink HTML selector, but one tip here is to also add your transition settings to this HTML tag, and that will save you from having to add it to every other element (buttons and links in rich text fields) throughout Webflow.

Rich Text
Most of the styles you’ve customized up to this point should have had an effect on the rich text field. In some cases you may want to make specific changes to the rich text field, maybe you are using this exclusively for blog posts, for example. You can select elements within a rich text field and start customizing the styles straight away. No special tricks here.
However, if you want to have multiple rich text field styles, you would want to create a custom rich text class. The default rich text class is text-rich-text. You could duplicate this class, and rename it to something like custom-rich-text or something more specific like blog-post-rich-text. Now when you select an element within this rich text field and customize it, it will only apply to rich text fields that have this new class.

Avoid customizing global or utility classes
There are a set of classes that you generally should avoid customizing with styles.
- main-wrapper
- page-wrapper
- any of the text utility classes like text-weight-x, text-style-x, and text-align-x.
- and any other structure classes
You can always follow the Client-First Class strategies for extending these utility and structure classes to meet any custom need you might have.
How to customize UI elements
Next, let’s modify common UI elements such as Buttons and Form elements.
Buttons
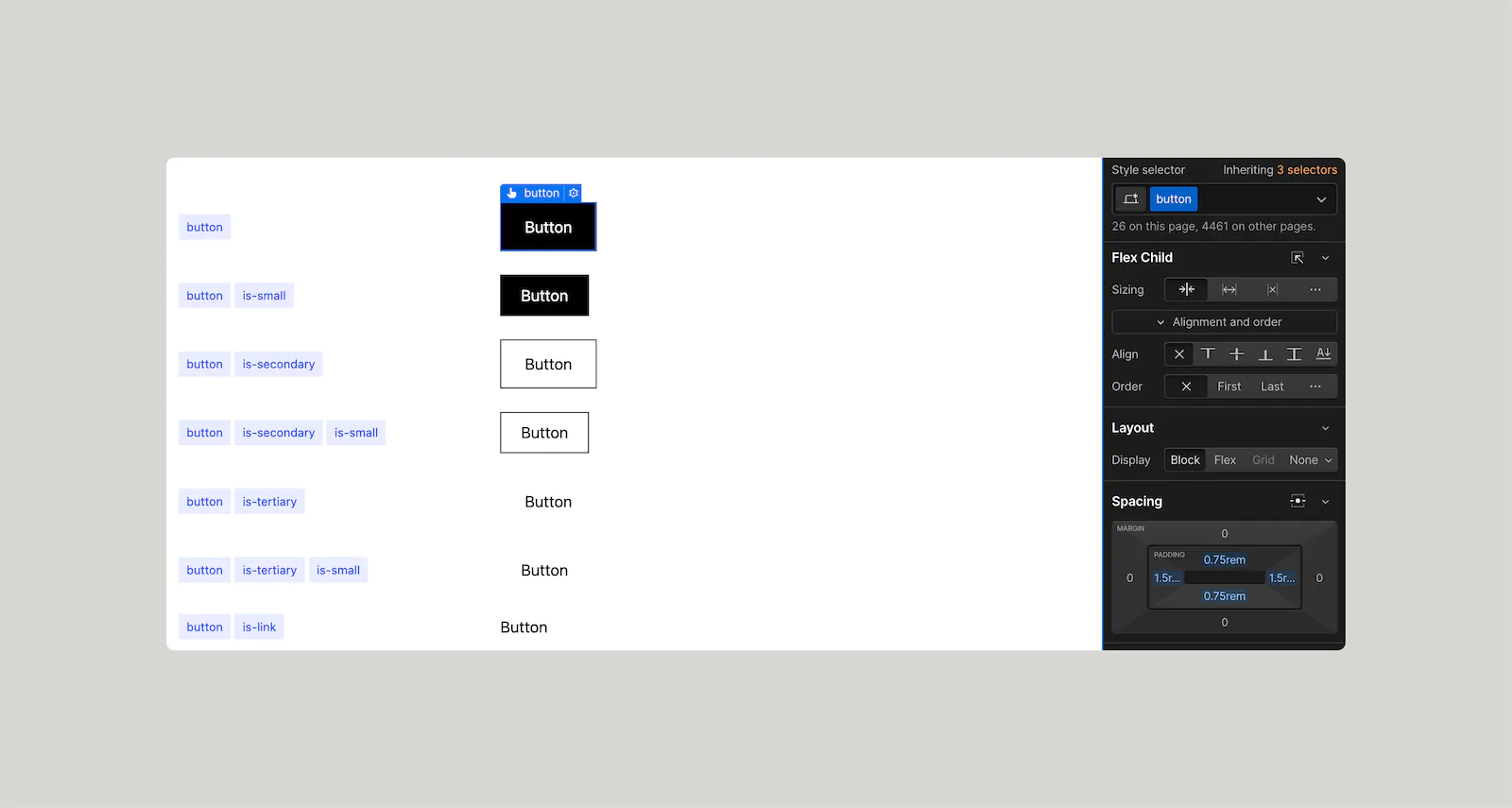
You’ll want to customize the button class first, and make sure that you include all of the changes you’d like at this top level. The rest of the buttons below this are combo classes of this core button class. For example, if you want all buttons to have a font weight of bold, you would do that at the button class.

Form Elements
Similarly to buttons, the first input field is where you’ll want to define the majority of your styles, such as placeholder, focused, and hover states. In most cases, you will not be modifying the other form field elements here.
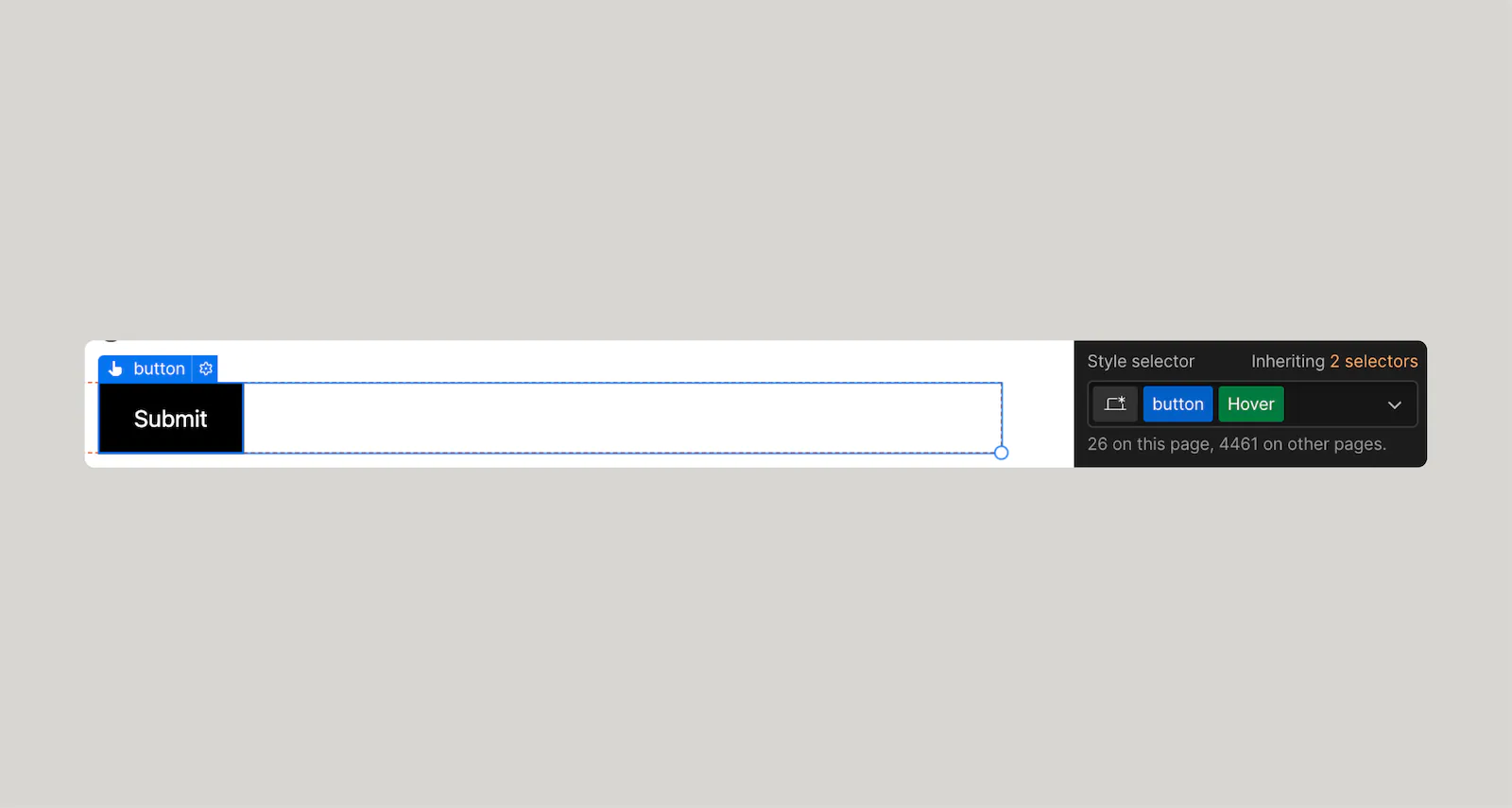
One tip - the submit button will be treated differently than the All Links or the button class that we’ve styled before, in that it will not inherit the hover states, so you’ll need to explicitly set that in this section.

How to customize existing variables
You’ll simply link your custom color variables to any existing variables to customize them.