How to use the Relume Webflow Library
Learn how to find and use Webflow components from the Relume Webflow library.
In this doc you’ll learn:
- How to navigate the Relume Webflow Library
- How to use filters to find components quickly
- How to easily search for components
- How to identify different components
- How to find component specific tutorials
- How to preview components
- How to copy elements from a component
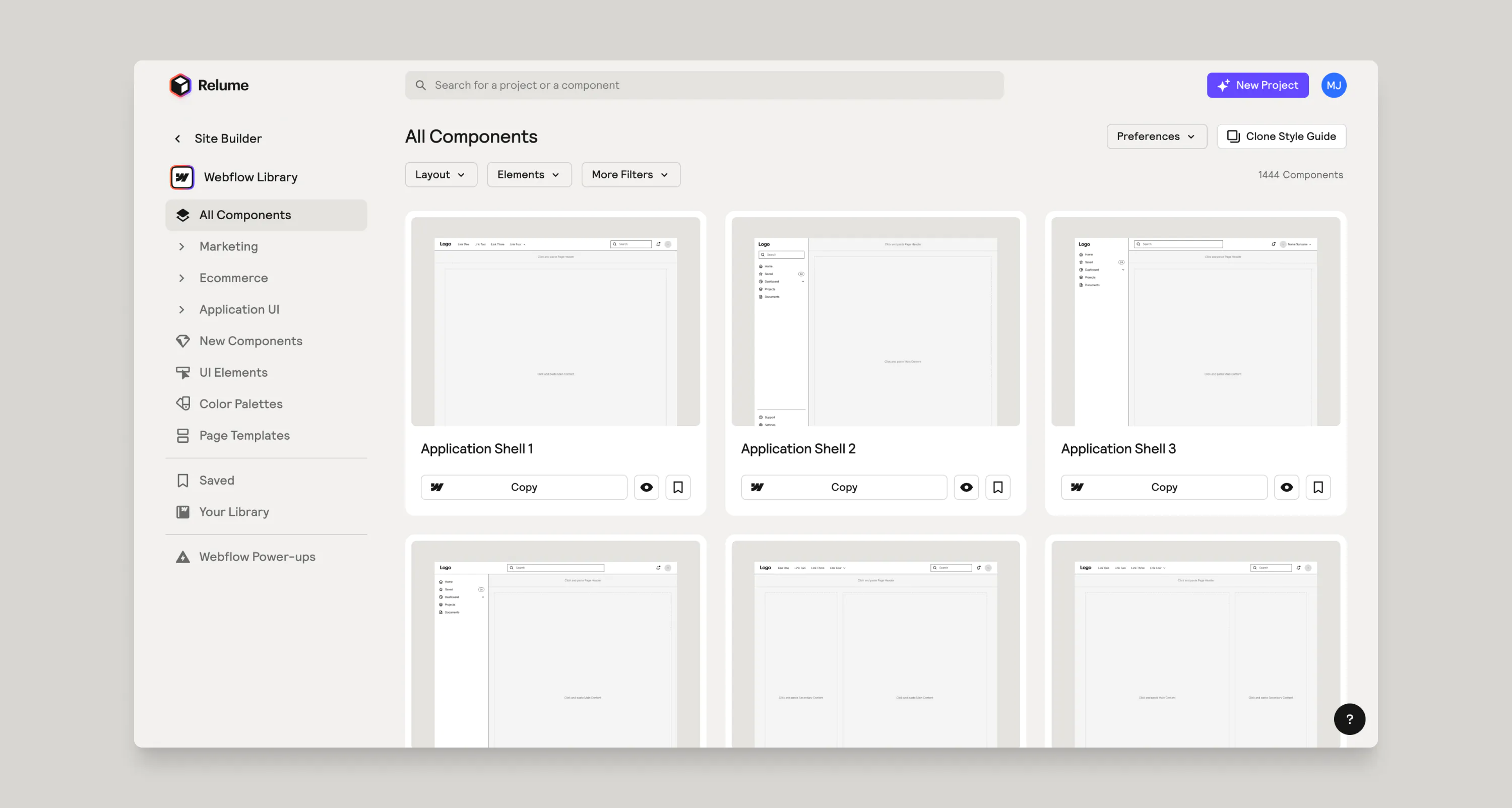
How to navigate the Relume Webflow Library
We have the Relume Webflow Library broken up into 3 main categories:
- Marketing
- e-Commerce
- Application UI
Each of these categories have sub-categories related to them.
Marketing
This is the core of the Relume Library and where everything started. We have over 1,000 components in this category alone broken up into sub-categories such as Hero Header Sections, Feature Sections, Navbar, Footer, CTA, and the list goes on.
E-Commerce
With the introduction of Webflow e-Commerce, we made some components to help support this feature. These components work great for e-Commerce or even product showcases that may be static.
Application UI
With the rise of Wized we saw an opportunity to help support that with Application UI components. These components pair really well with Wized but you could even use these to prototype out a static web app in Webflow as well. Using Application UI components the way that they were originally intended would require the use of a frontend engine like Wized and a backend like Xano or Airtable, among a few other things.

{{no-mobile-components="/resources/assets/rtc"}}
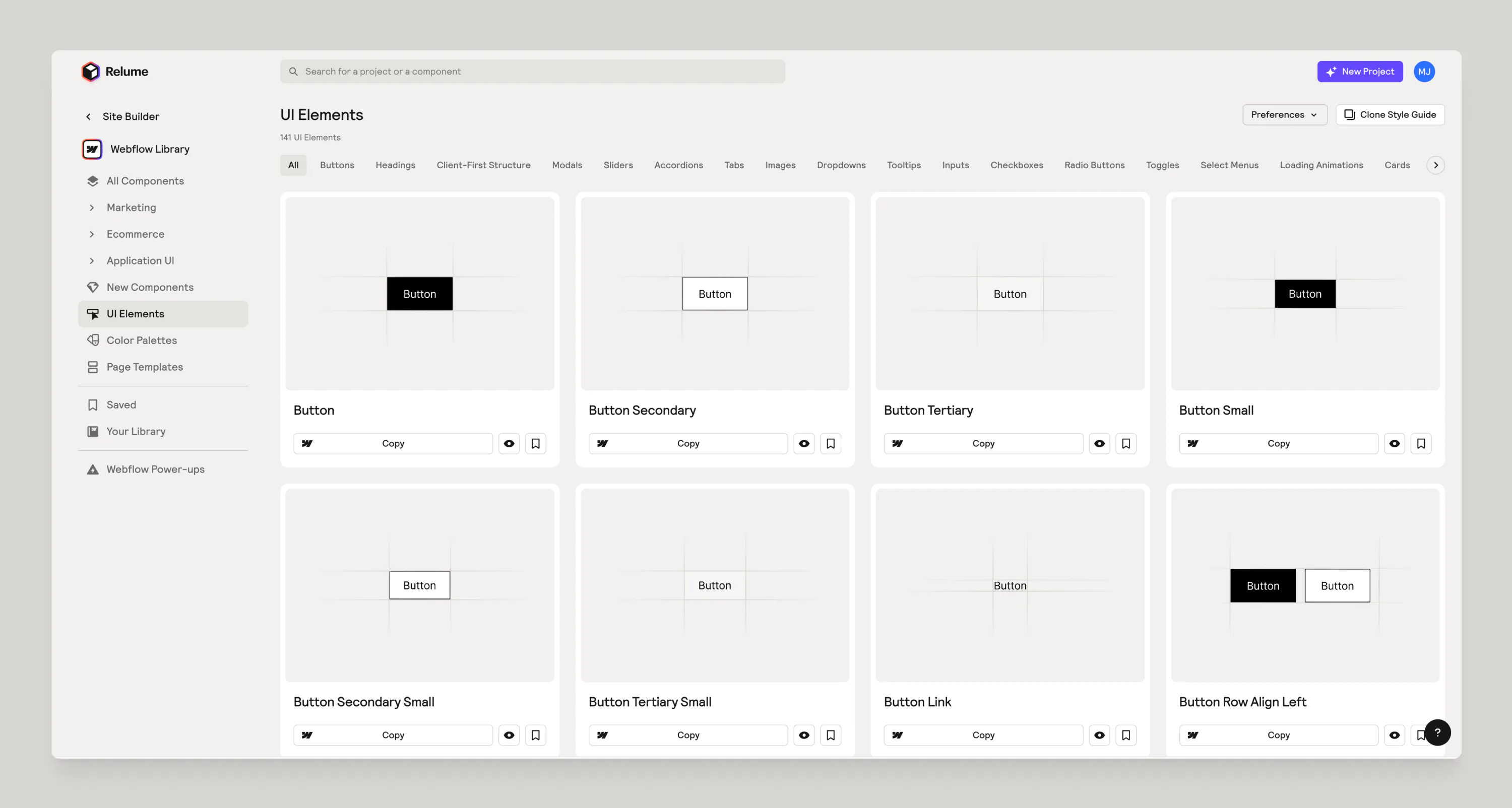
UI Elements
If you are you looking for a button group, a toggle, breadcrumbs, modals, or other UI elements, then you’ll want to navigate to this page. Almost every element that makes up a component lives on this page.

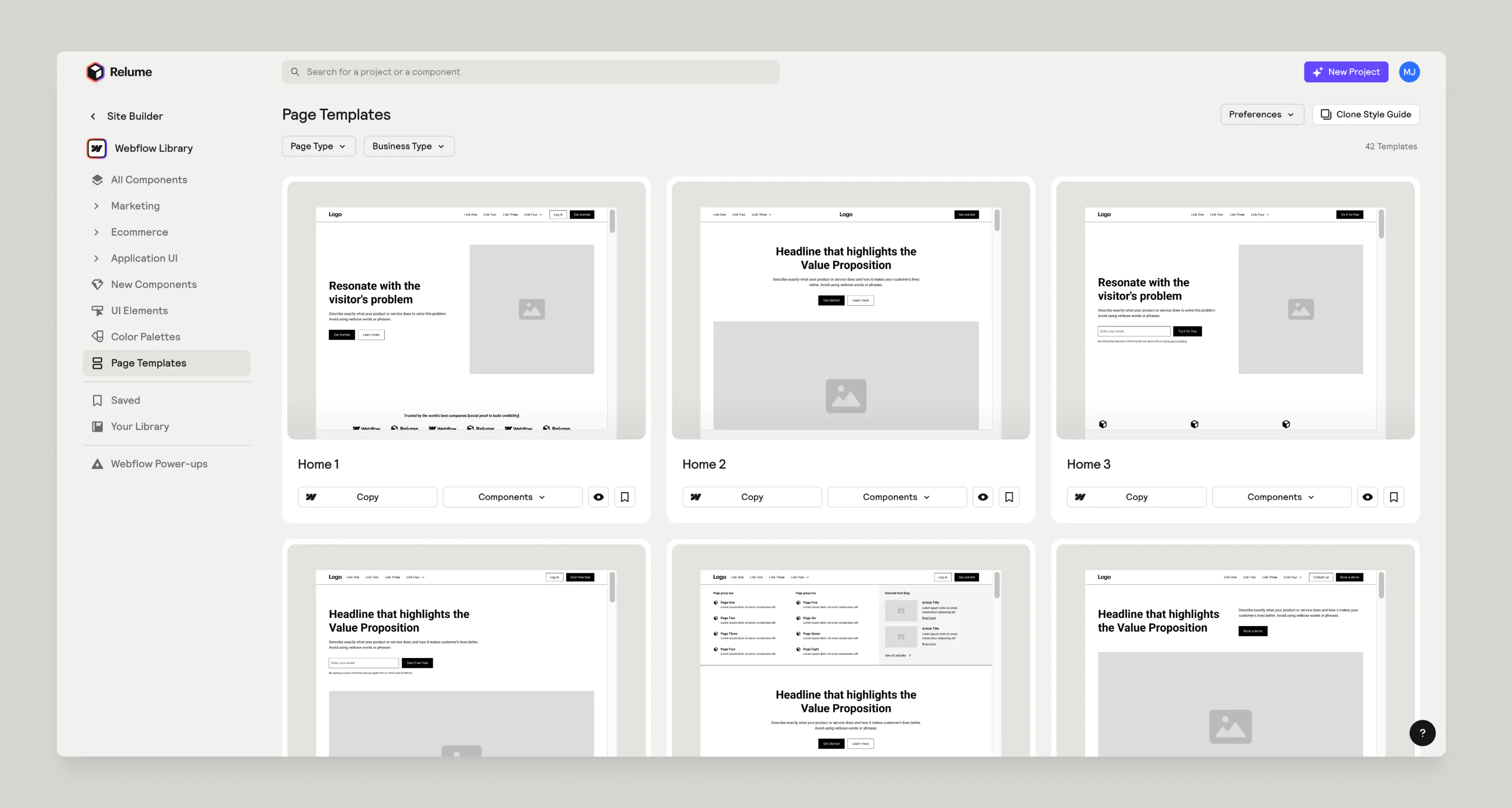
Page Templates
Want an entire homepage, contact page, or about page built out instantly for you? Check out the Page Templates that we have curated, ready to be pasted directly into Webflow. Just make sure when you’re importing that you follow our guide on How To Import To Webflow.

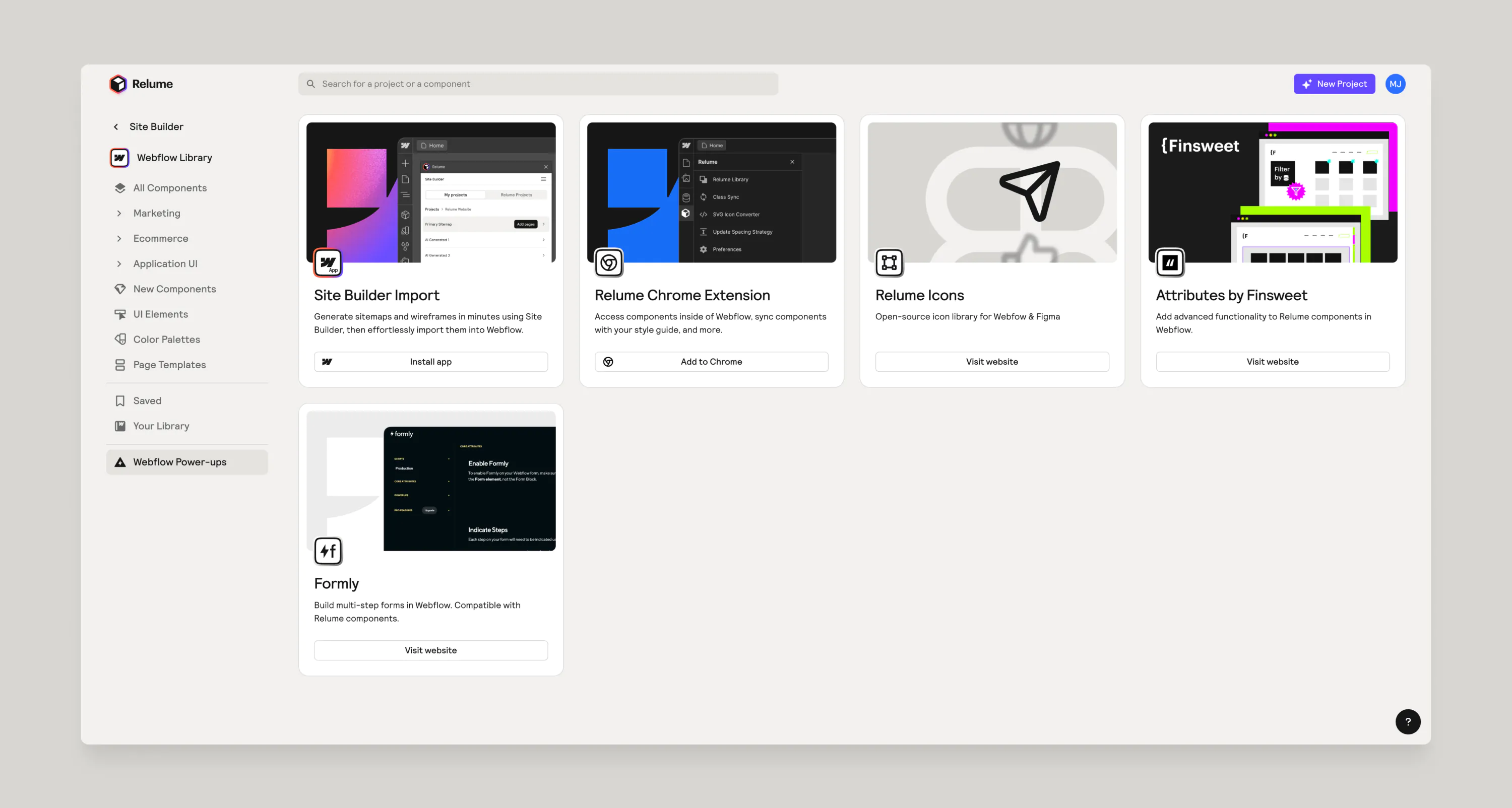
Webflow Power-Ups
We have several tools that will help you speed up your workflow or enable additional functionality outside of what is possible with native Webflow. Site Builder Import, Chrome Extension and Icons are all tools that we’ve built. Finsweet Attributes allow you to extend Webflow functionality. And Formly allows you to create more complex and advanced forms directly in Webflow.
{{library-related="/resources/assets/rtc"}}

How to use filters to find components quickly
We have several filters to help you find components quickly and easily.
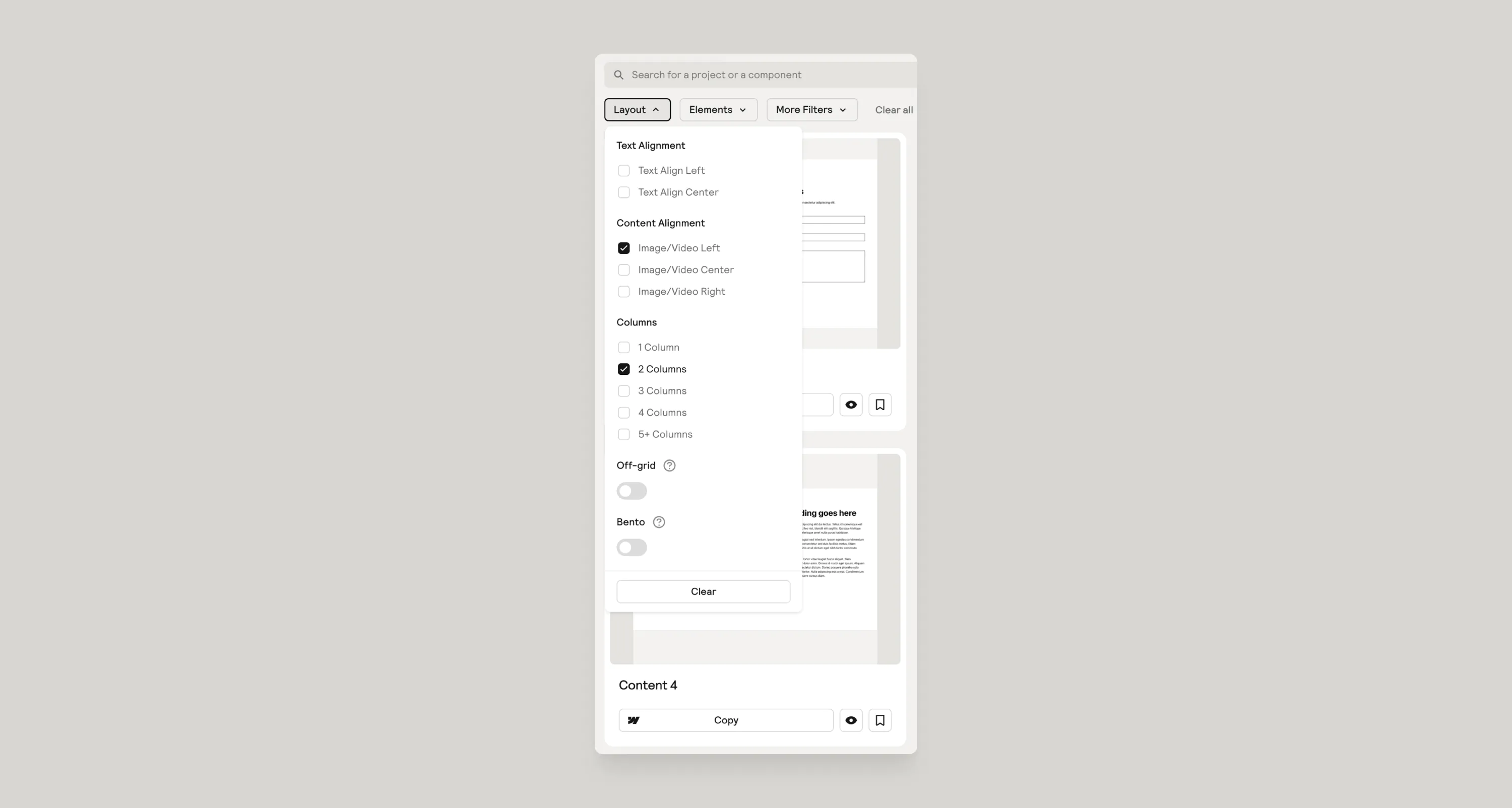
Layout
Looking to match columns or content types?

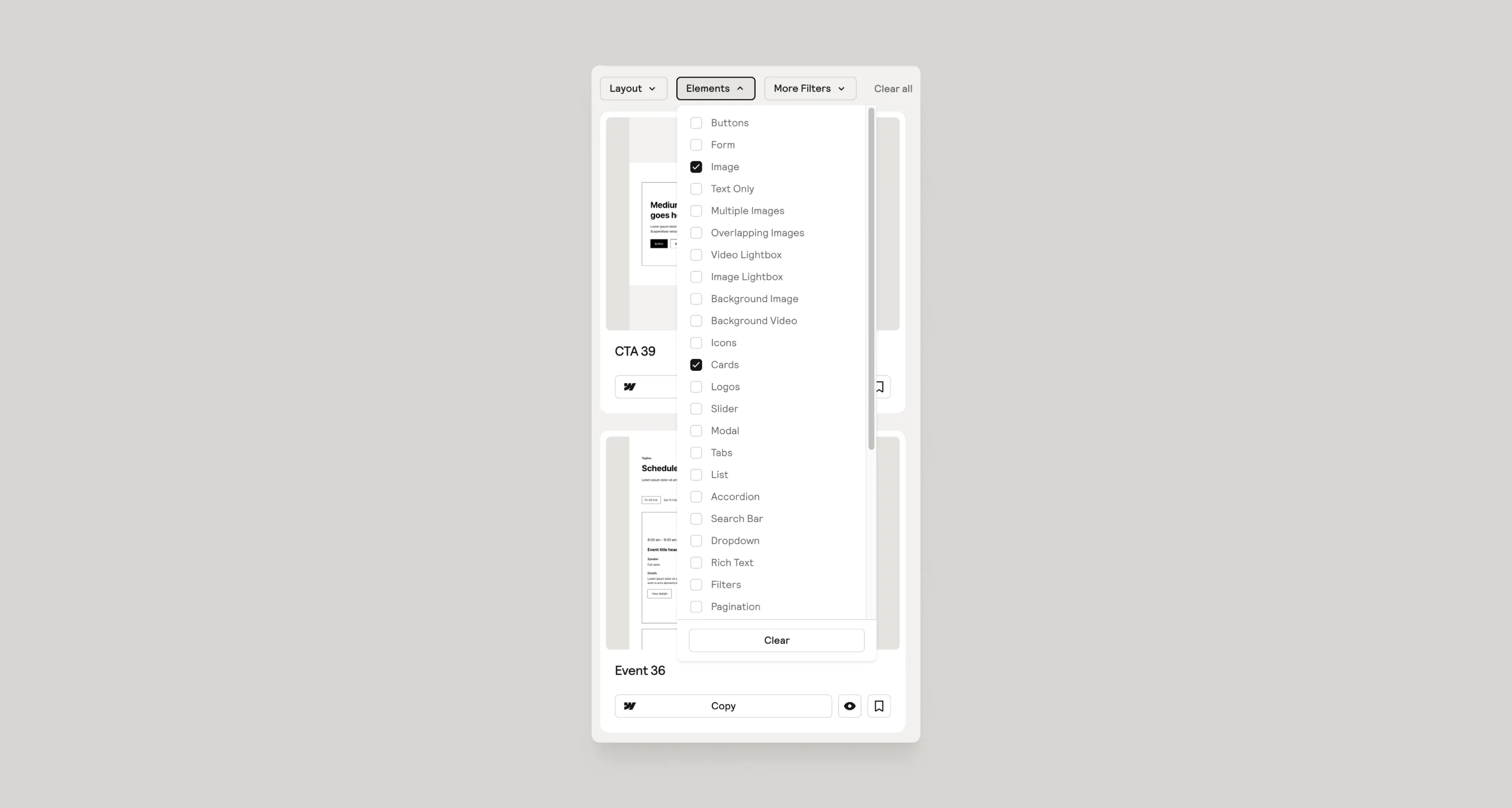
Elements
If you are looking for specific functionality or elements, this is the filter for you.

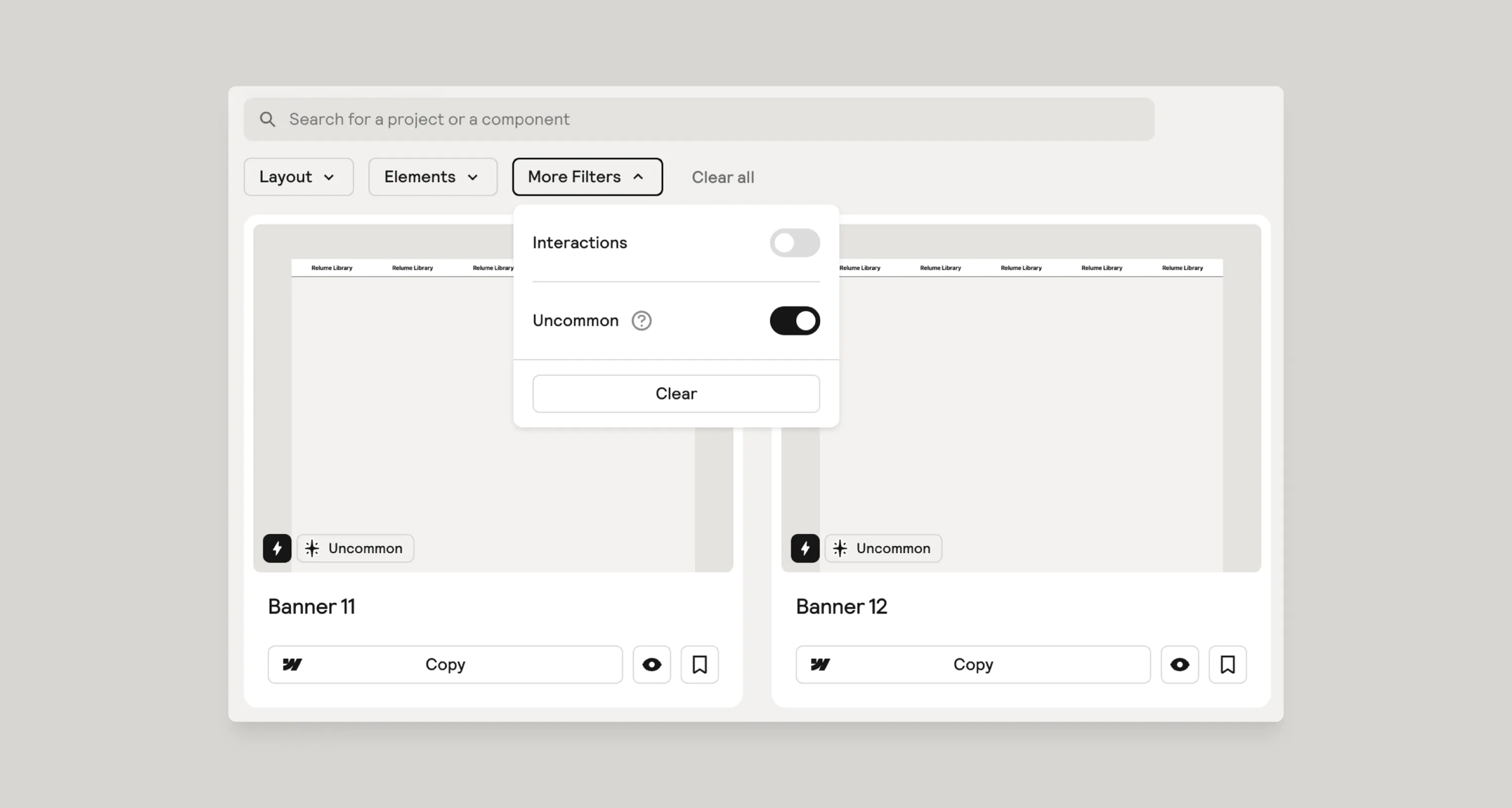
Uncommon/Interactions
Looking for uncommon components or components that have interactions? Be sure to turn these on!

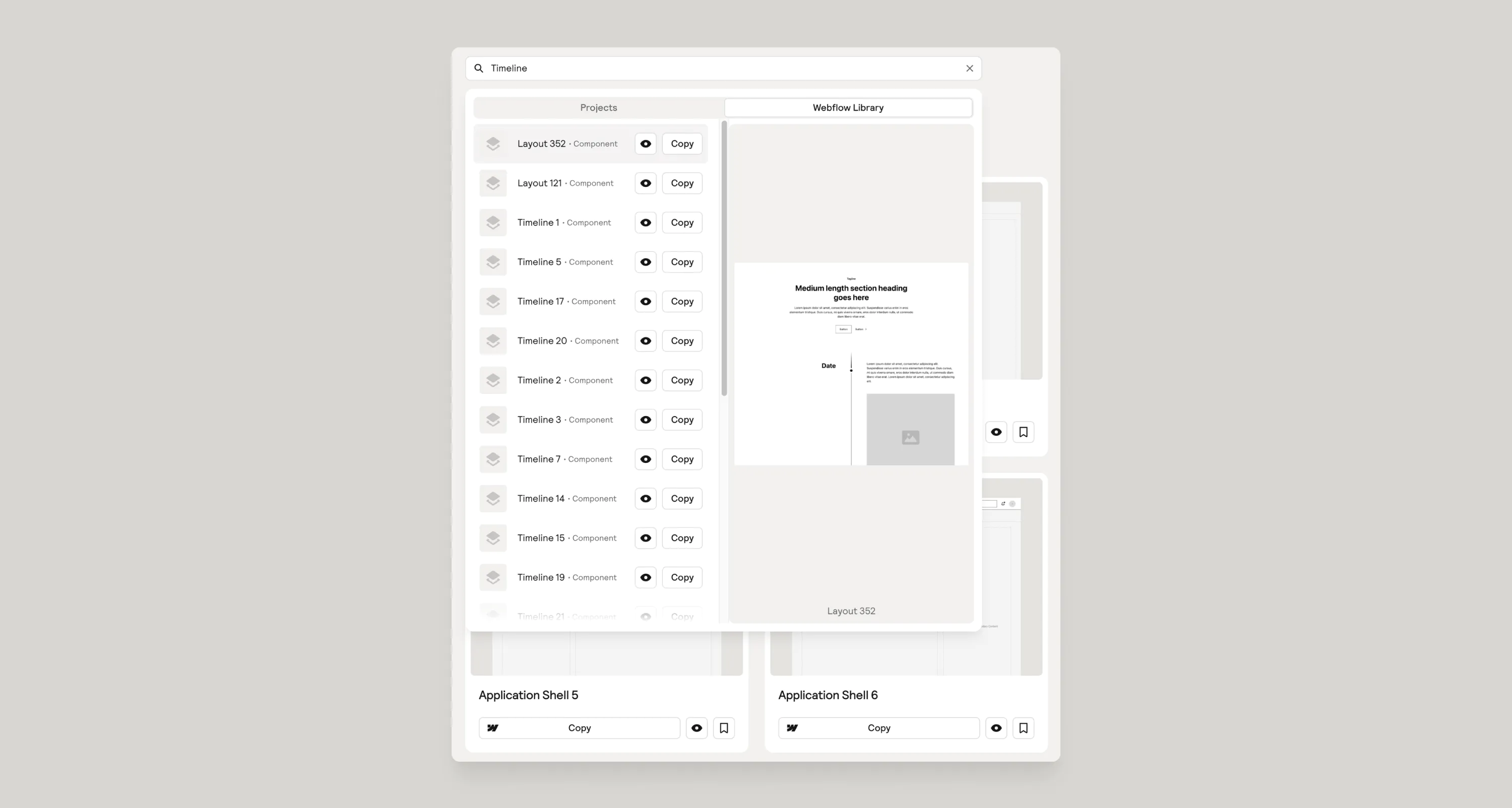
How to easily search for components
When searching for a component, you can type in the component name if you know it or simply just “timeline” as an example.

How to identify different components
- Interactions
- Uncommon
- Finsweet Attributes
- Formly
Interactions
You can easily identify any component that has interactions with this icon:
{{icon-interactions="/resources/assets/rtc"}}
Uncommon
Components that are labeled uncommon will have a label like this:
{{icon-uncommon="/resources/assets/rtc"}}
Finsweet Attributes
Components that were built with Finsweet Attributes will have this icon associated with them:
{{icon-attributes="/resources/assets/rtc"}}
Formly
Our multi-step forms were built with Formly and you will be able to confirm that when you see this icon on the cover:
{{icon-formly="/resources/assets/rtc"}}
How to find component specific tutorials
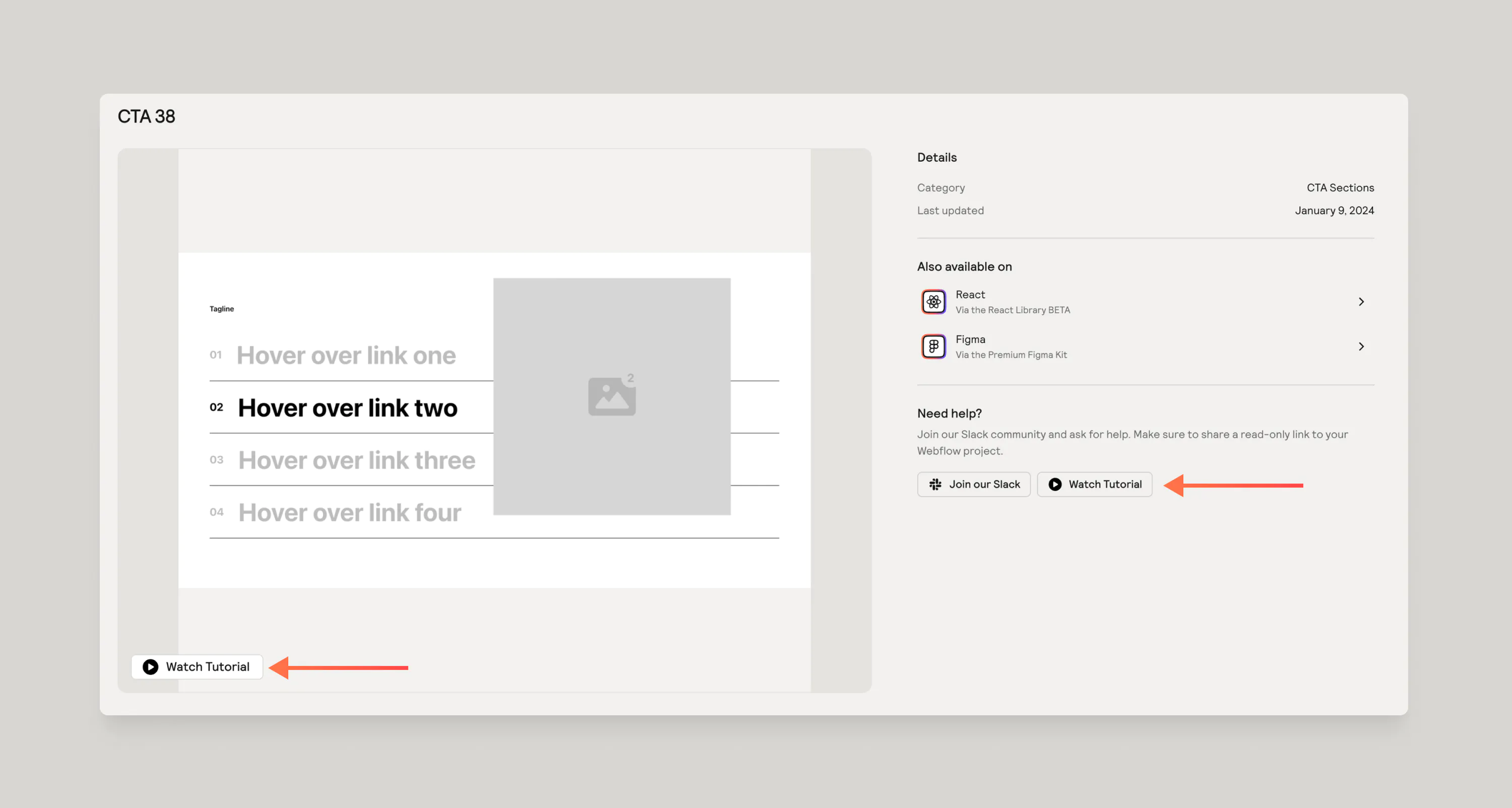
Some components have specific videos associated with them to show you how to customize them.

When you click on a component card, it’ll take you to the component page with additional details as well as links to tutorial videos.

How to preview components
You can easily preview a component by hitting the eye icon anywhere you see it. You’ll be able to preview in desktop and mobile breakpoints.


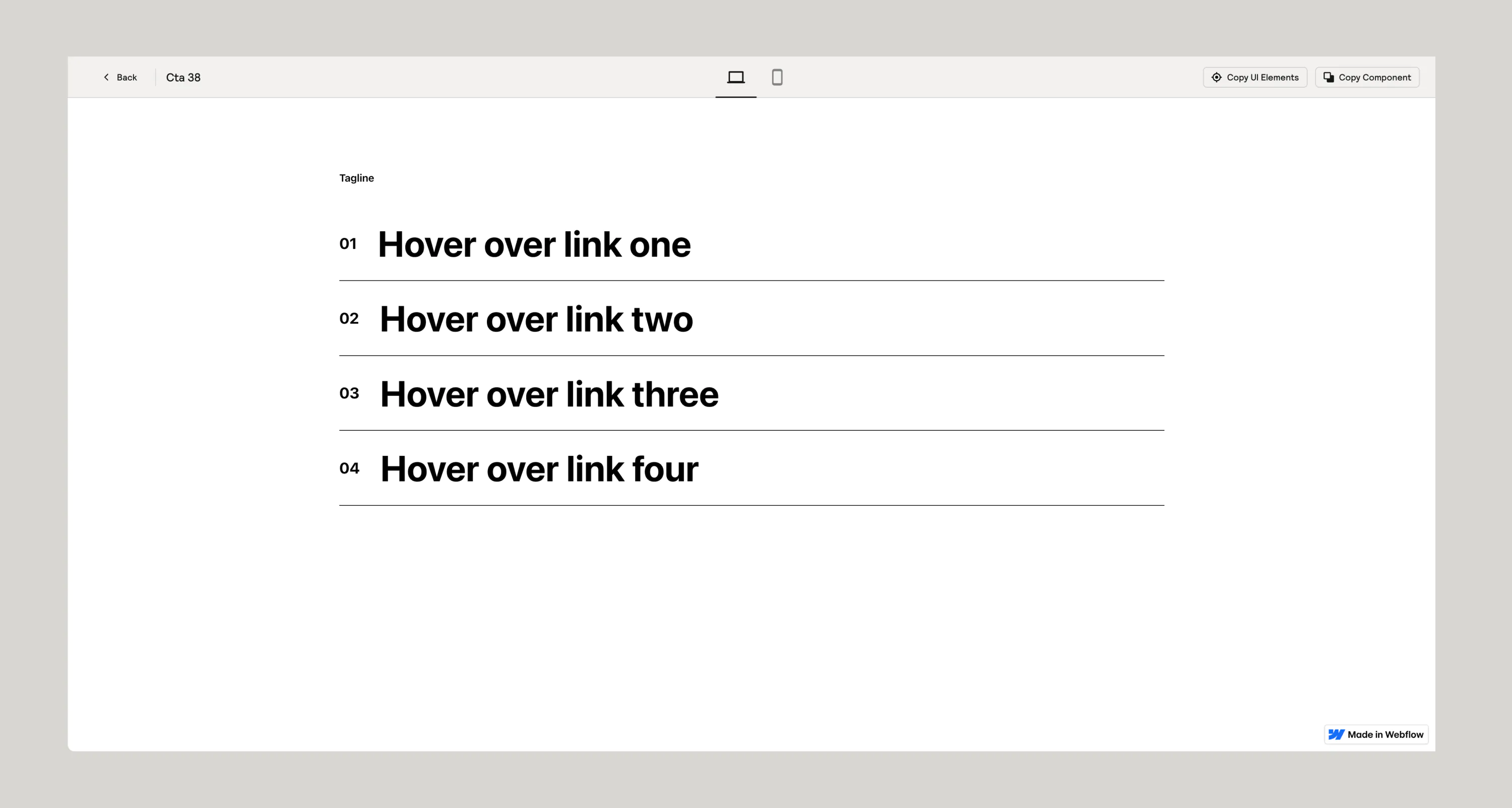
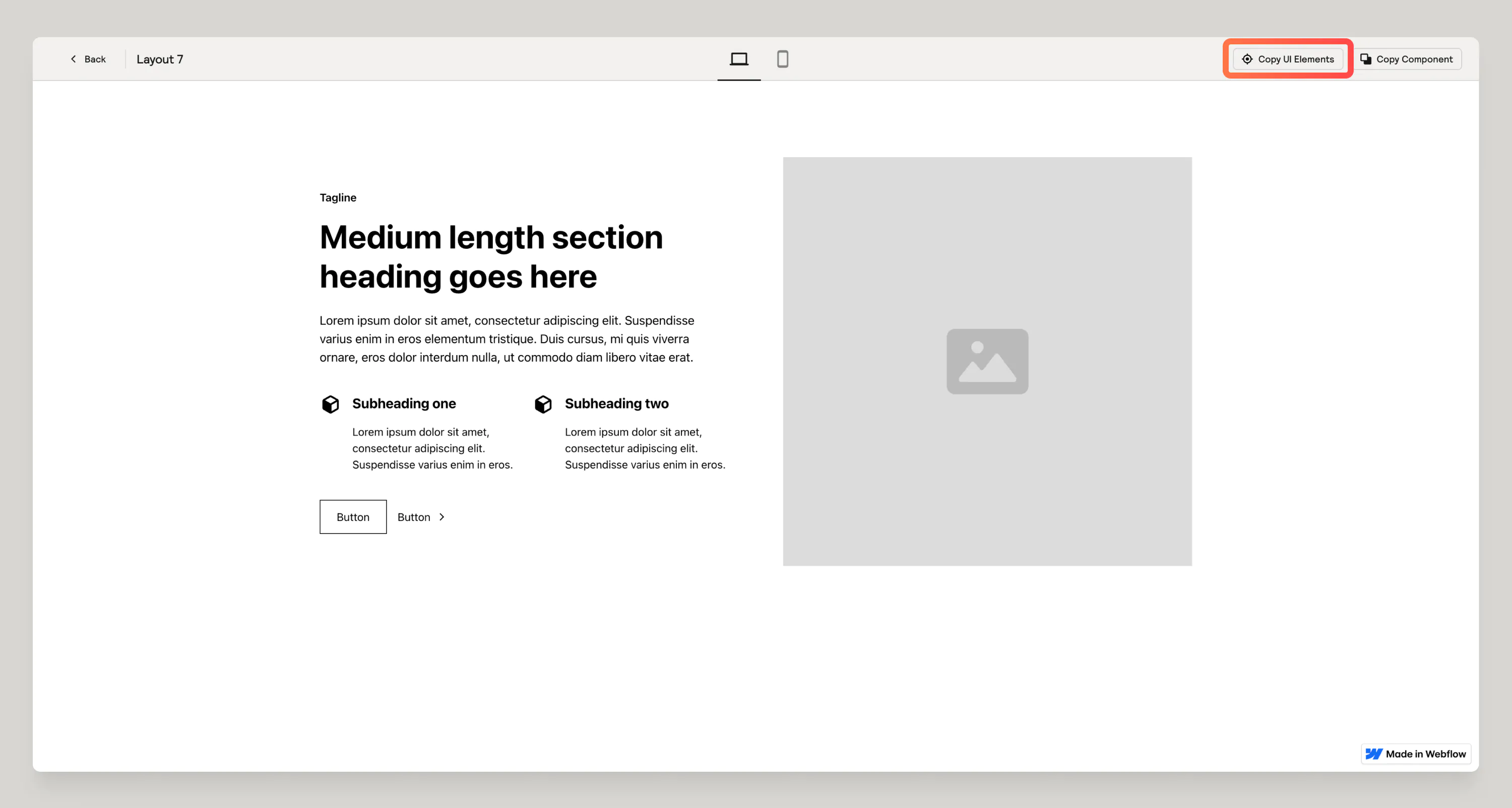
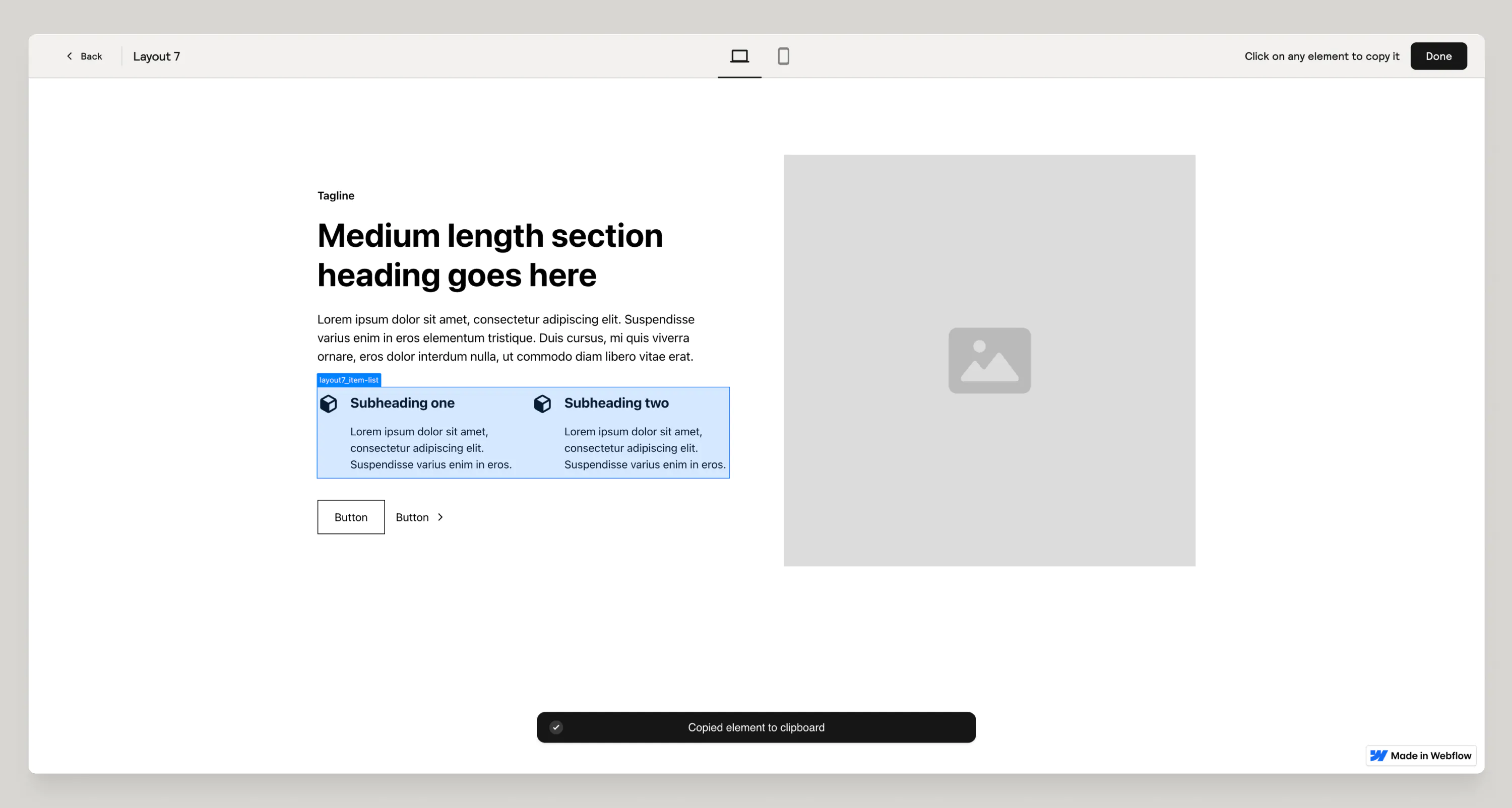
How to copy elements from a component
You can easily copy elements within a component by clicking on the “Copy UI Elements” button. This will change your mode and allow you to hover over elements on the page and then copy them. You will only be able to paste these into Webflow directly.


Summary
Finding and using components within the Relume Library should be quick and easy. If you have any feedback on how to improve on it please drop your comments in our Slack Community #relume-feedback channel.





