How to install and use the Relume Chrome Extension
In this doc, you’ll learn how to:
- How to install and open the Relume Chrome Extension
- How to add components
- How to toggle Class Sync
- How to use the SVG Icon Converter
- How to update Spacing Strategy
- How to change your style guide and spacing preferences
How to install and open the Relume Chrome Extension
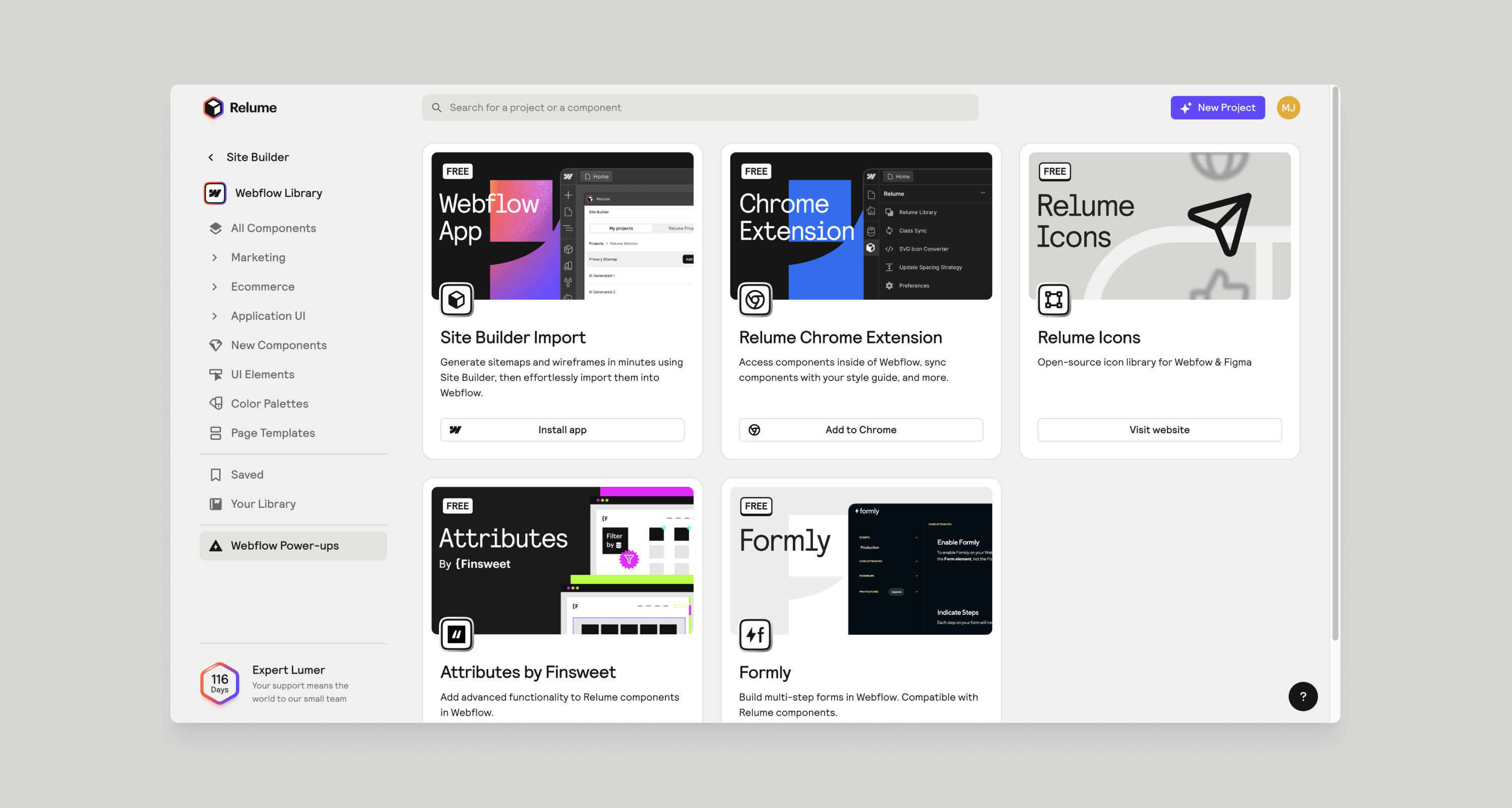
You'll find the link to the Relume Chrome Extension under the Webflow Power-Ups. Install this extension in your Chrome browser and navigate to the Webflow Designer.
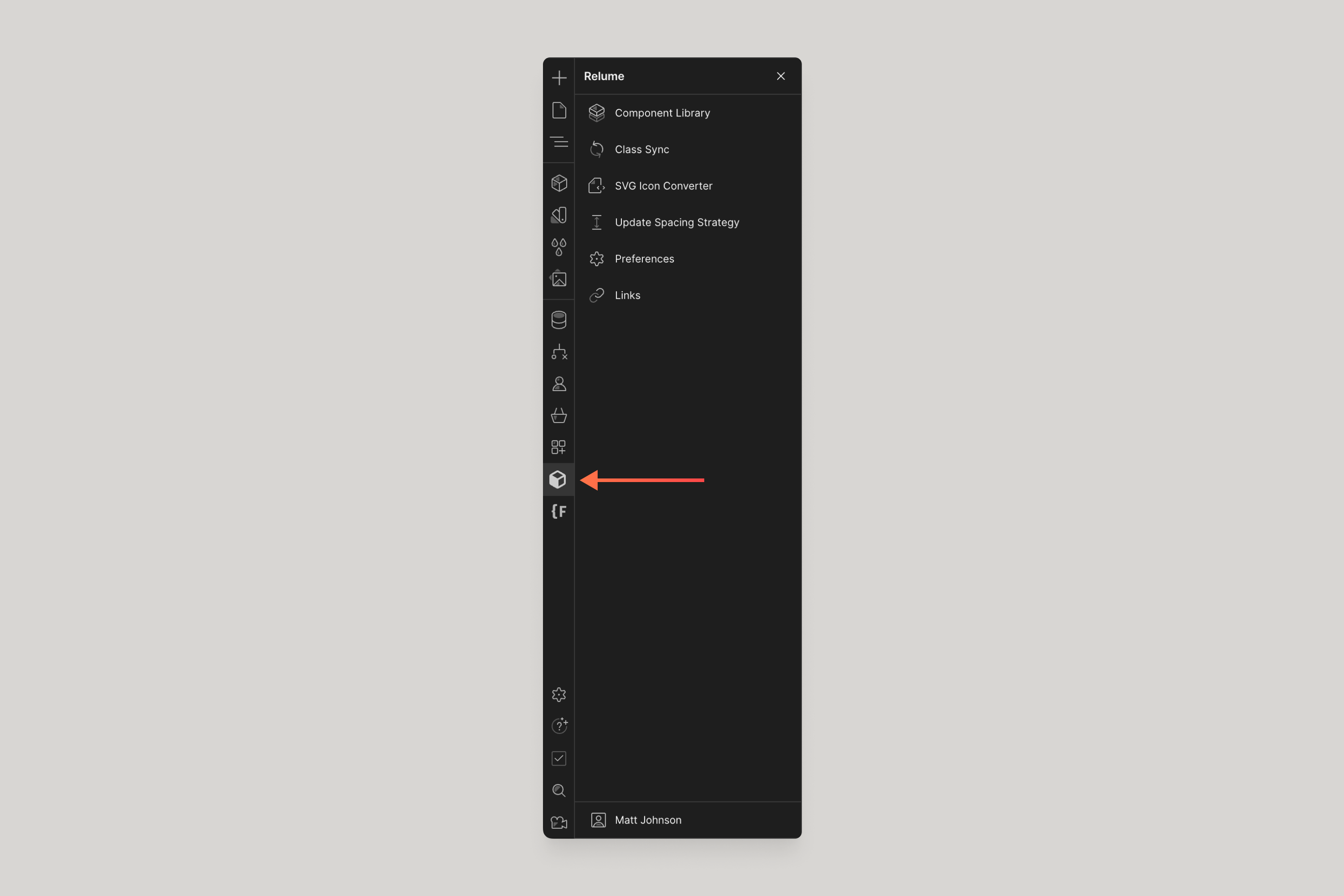
Open the extension by locating the Relume icon in the Webflow Designer navigation panel.


How to add components
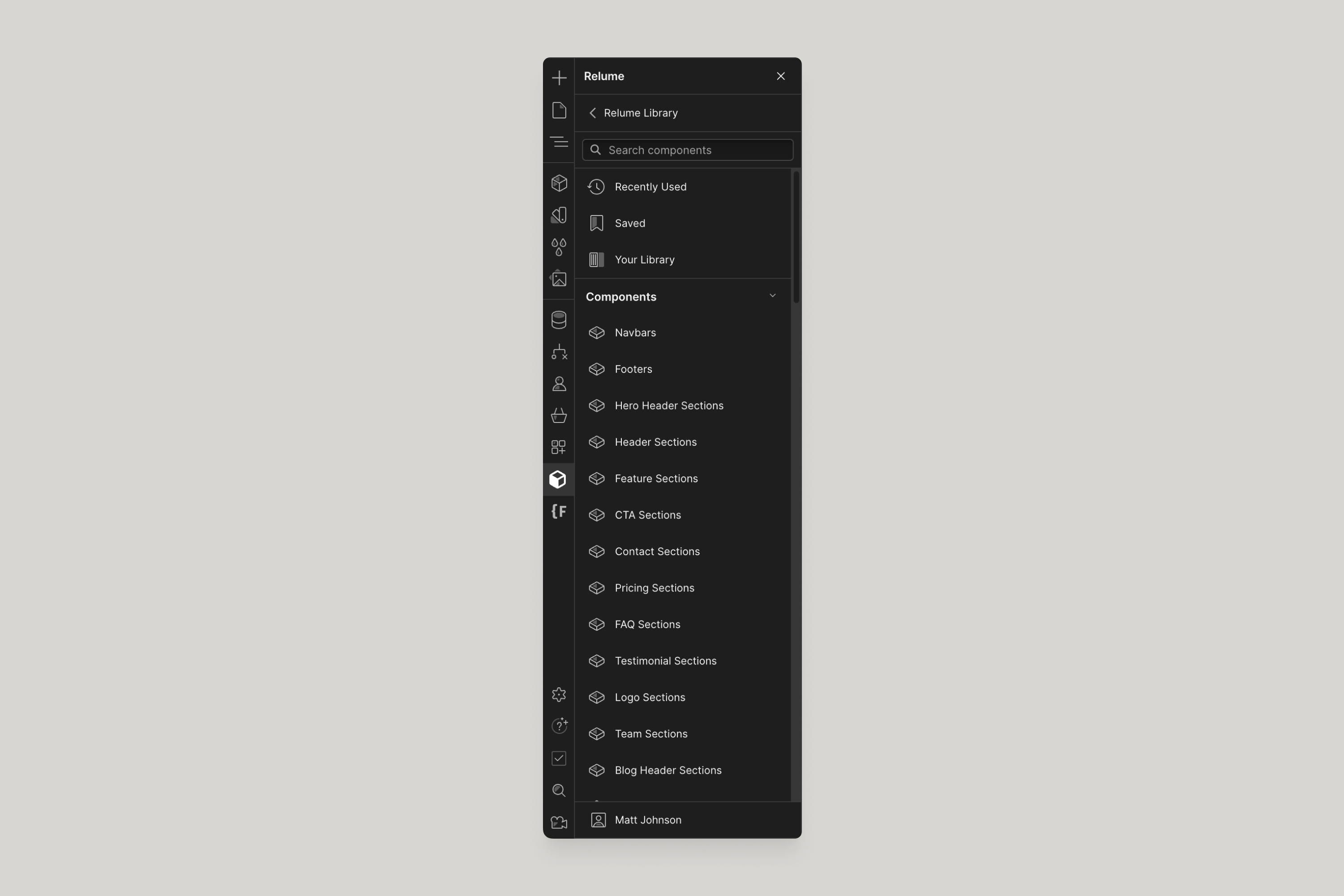
Right from the Relume Chrome Extension, you can copy any component from the Webflow Library and paste it directly into your Webflow project.
You can search or browse the entire library, including UI Elements and Page Templates.

How to toggle Class Sync
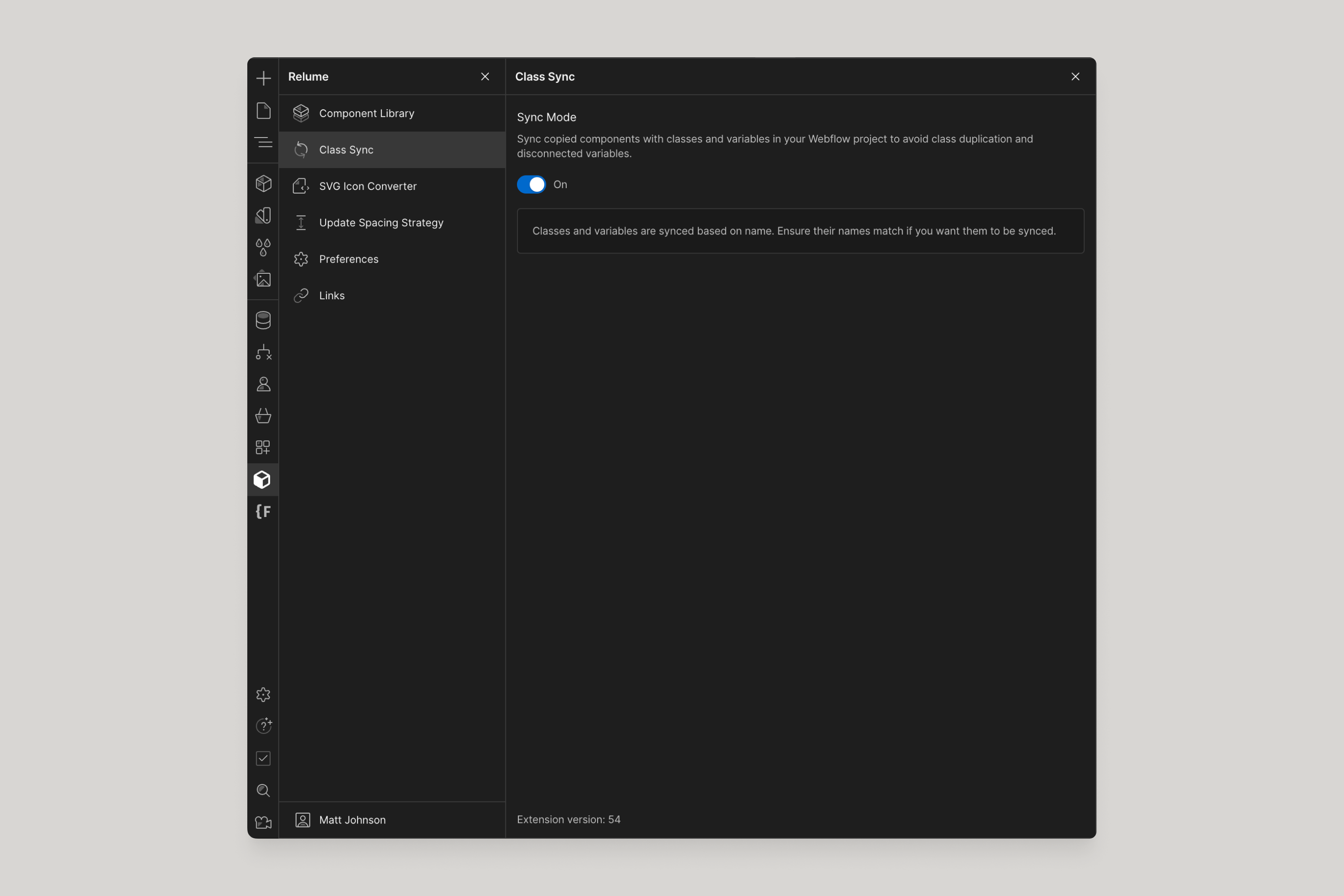
Class Sync is one of the most important pieces of the Relume ecosystem. You'll find this toggle under the Class Sync tab. You'll want to ensure that when you paste in components, Class Sync is on.

How to use the SVG Icon Converter
If you have an SVG asset that you'd like to import into Webflow quickly, we have a built-in SVG Icon Converter. All you need to do is copy the SVG code and then paste it into your Webflow project.
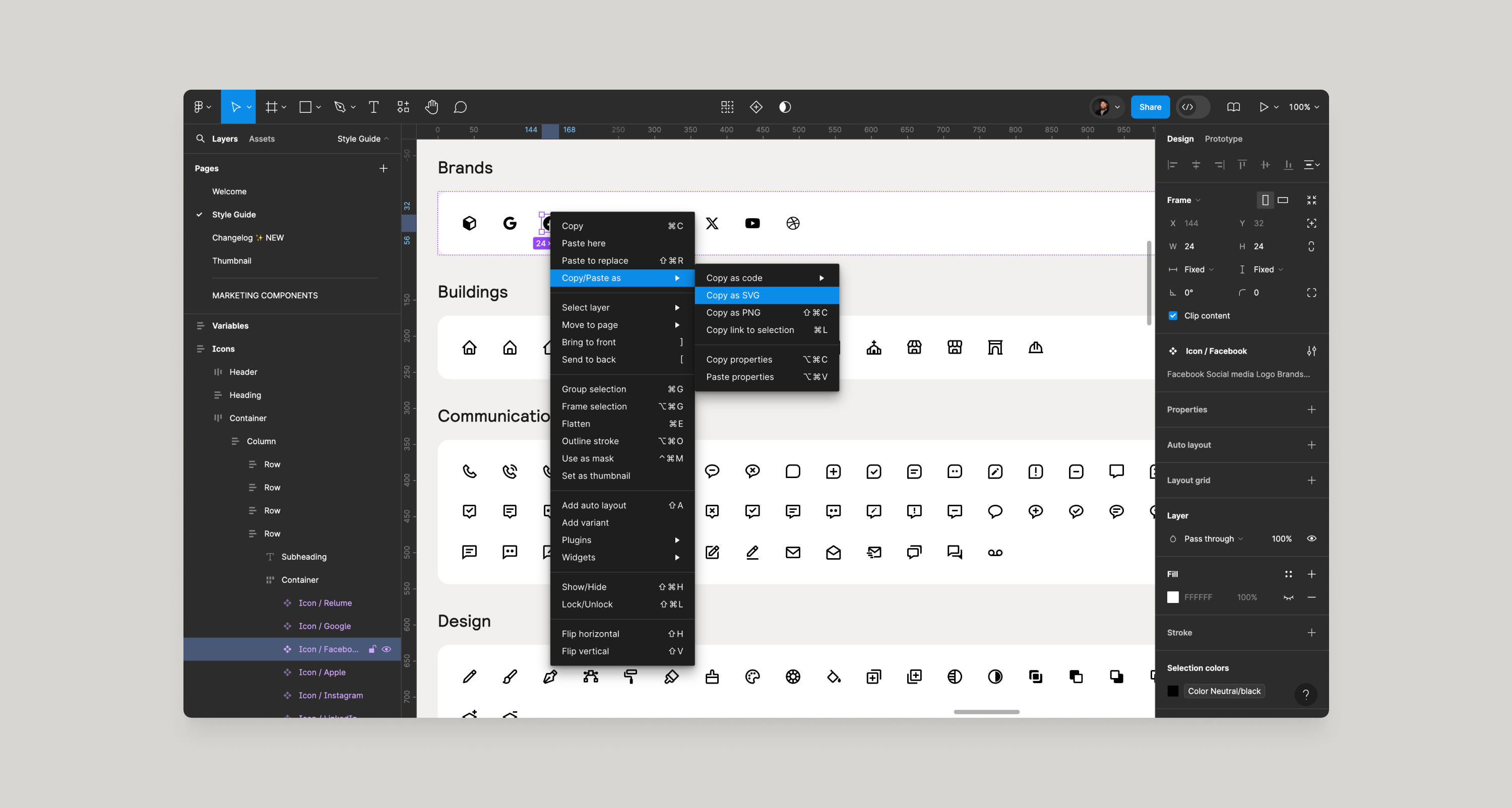
To copy the SVG code of an icon in Figma, navigate to your icon, right-click on it, and then navigate to Copy/Paste As > Copy as SVG. This will copy the SVG code to your clipboard.
Hitting CMD/CTRL + C will not copy the SVG code. This is just copying the SVG object. You will want to follow the steps outlined in the screenshot below in order to copy the SVG code.

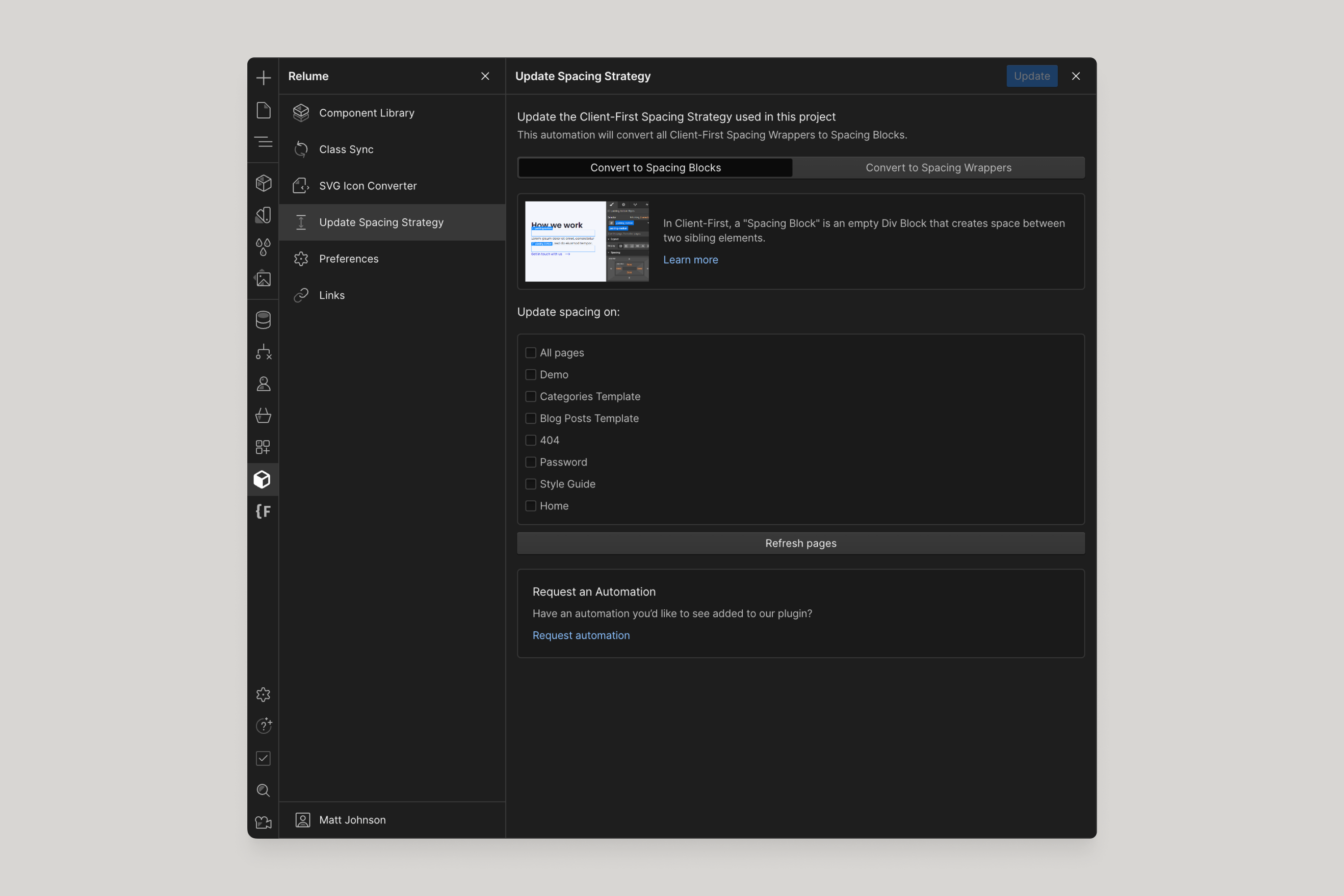
How to update Spacing Strategy
We have built an automated tool for converting your project from a block spacing strategy to a wrappers spacing strategy or vice versa. Simply select the pages you wish to convert and hit Update.
What are Spacing Blocks?
The spacing blocks strategy consists of using an empty div with utility class(es) to create space between two sibling elements.
Read more about the Spacing Blocks strategy
What are Spacing Wrappers?
The spacing wrappers strategy uses a wrapping div around a child element with utility class(es) on it to create space between sibling elements.
Read more about Spacing Wrappers strategy

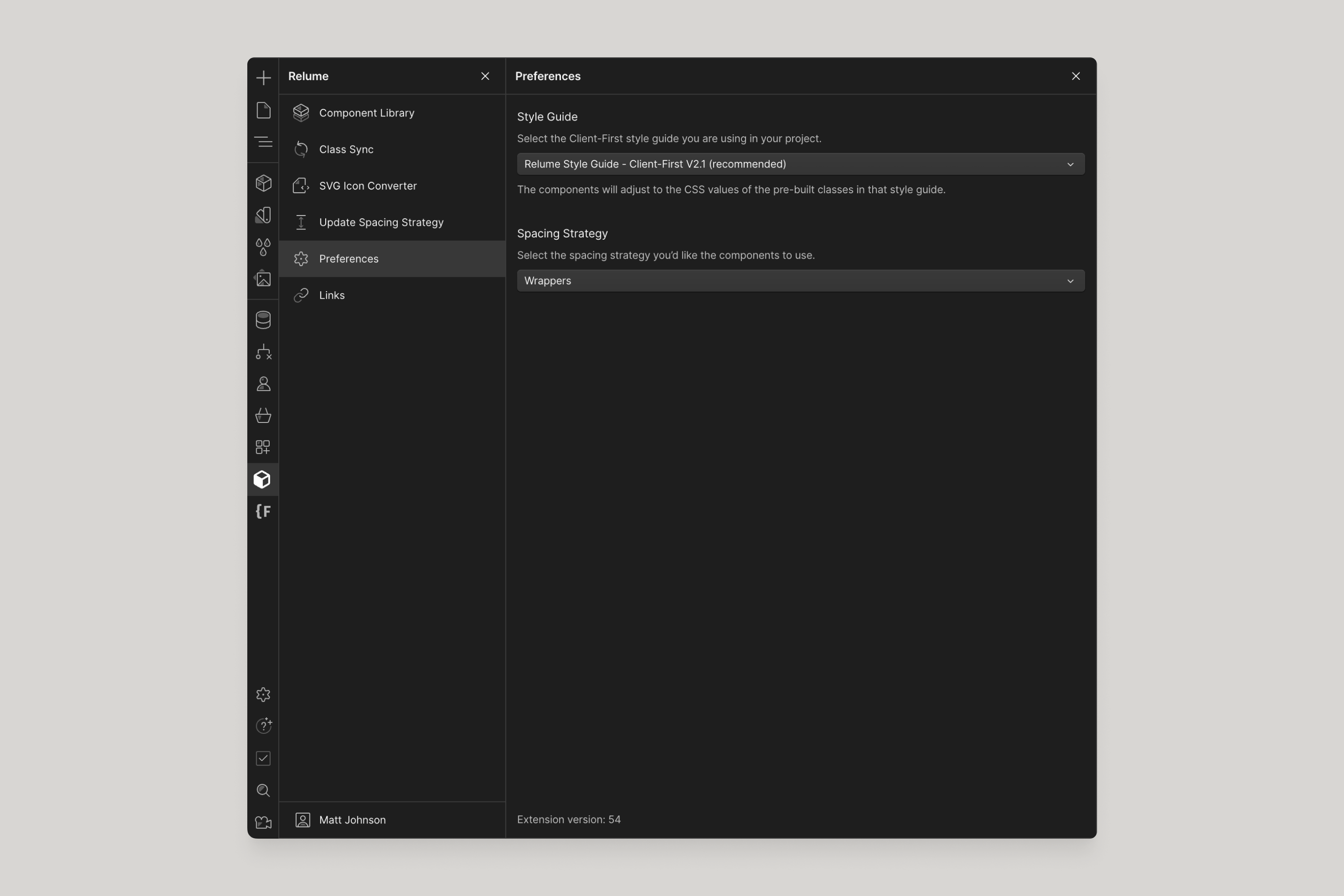
How to change your style guide and spacing preferences
If you are working with a legacy project that is using older versions of a style guide, or maybe you have one project on a Relume Style Guide and another project using the Client-First Style Guide, we have provided a way for you to toggle between these style guides.
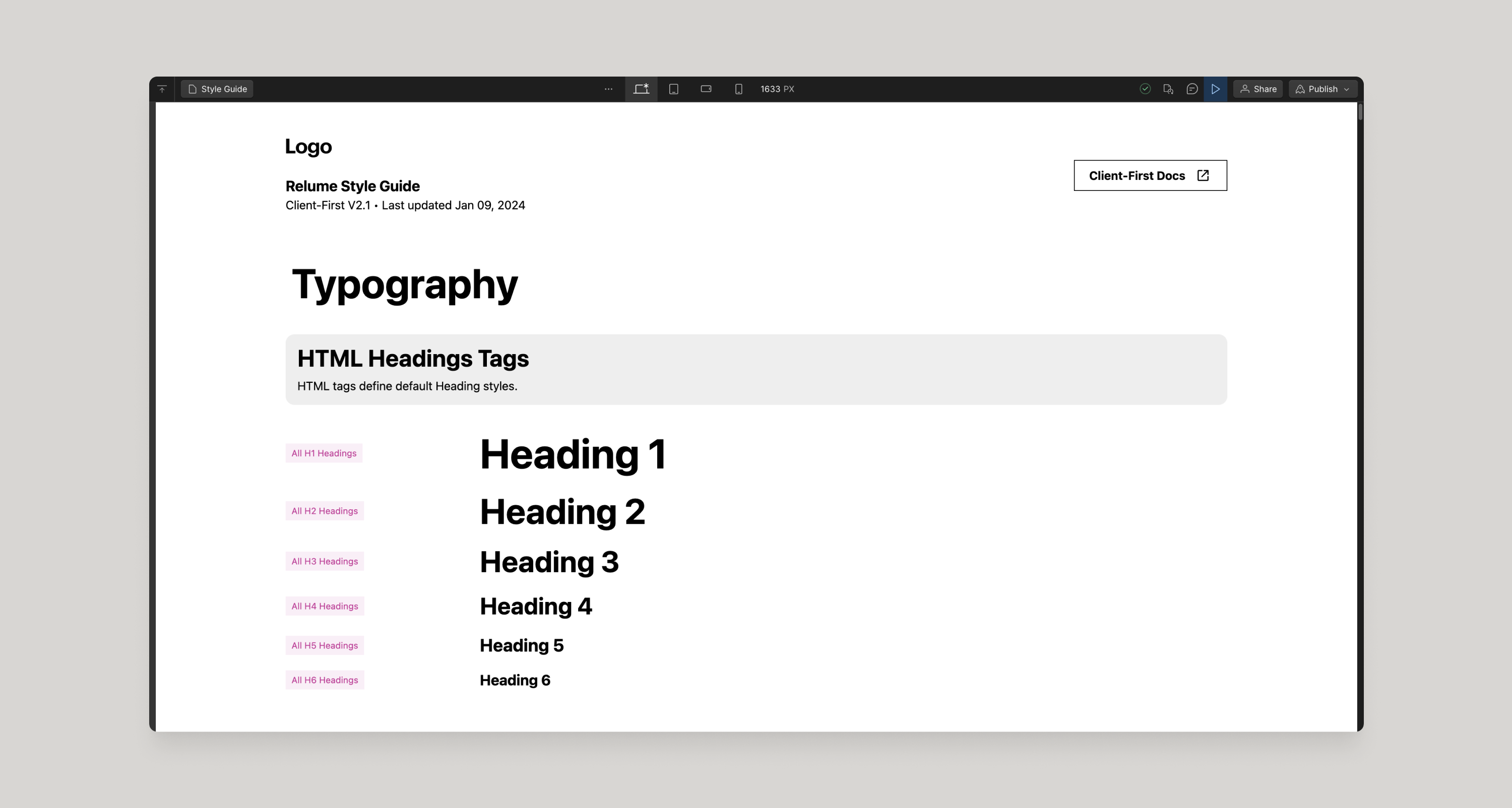
It is important to set this correctly based on the style guide in your Webflow project. The easiest way to determine the type and version of your style guide is to navigate to the Style Guide page within Webflow and find the type and version at the top of the page.

If this preference does not match your style guide, you will likely experience class duplication and unlinked variables.

The spacing strategy preference is used when you paste in a component from the extension - it will obey this setting and paste any new components in using this preference.

Troubleshooting
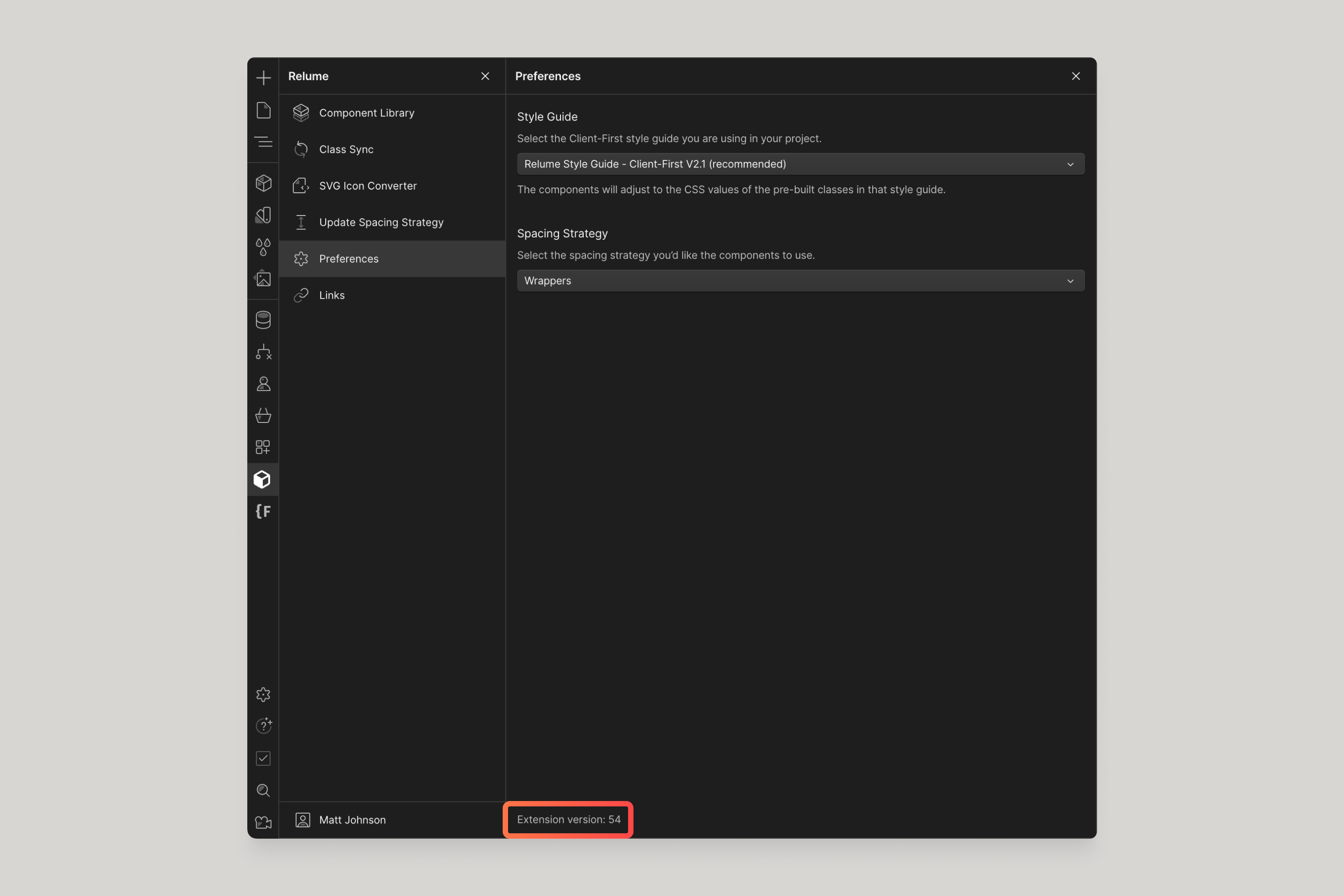
If you are running into Class Sync issues or any other issues the best thing to do is to find the latest version of the extension that you have installed.
You can find this by navigating to the Preferences tab and you’ll see it at the very bottom of the panel - near your name.

Send us a message in Slack with this version number and describe the issue you are having and we’ll do our best to help you.





