Building a sitemap with AI
A step-by-step guide on how to generate a sitemap using the Relume Site Builder.
In this doc you’ll learn:
- How to write an effective prompt
- How to generate your first sitemap
- How to make edits to the sitemap
- How to create global sections
- How to create a page prompt
- How to generate a second version
{{note-simple-prompt="/resources/assets/rtc"}}
Write an effective prompt
Prompting is how we share instructions to the Site Builder AI. With an effective prompt, Site Builder can:
- Suggest pages in a sitemap
- Create an outline and flow of content for each page
- And suggest the most appropriate components to use, along with bespoke copywriting for each section
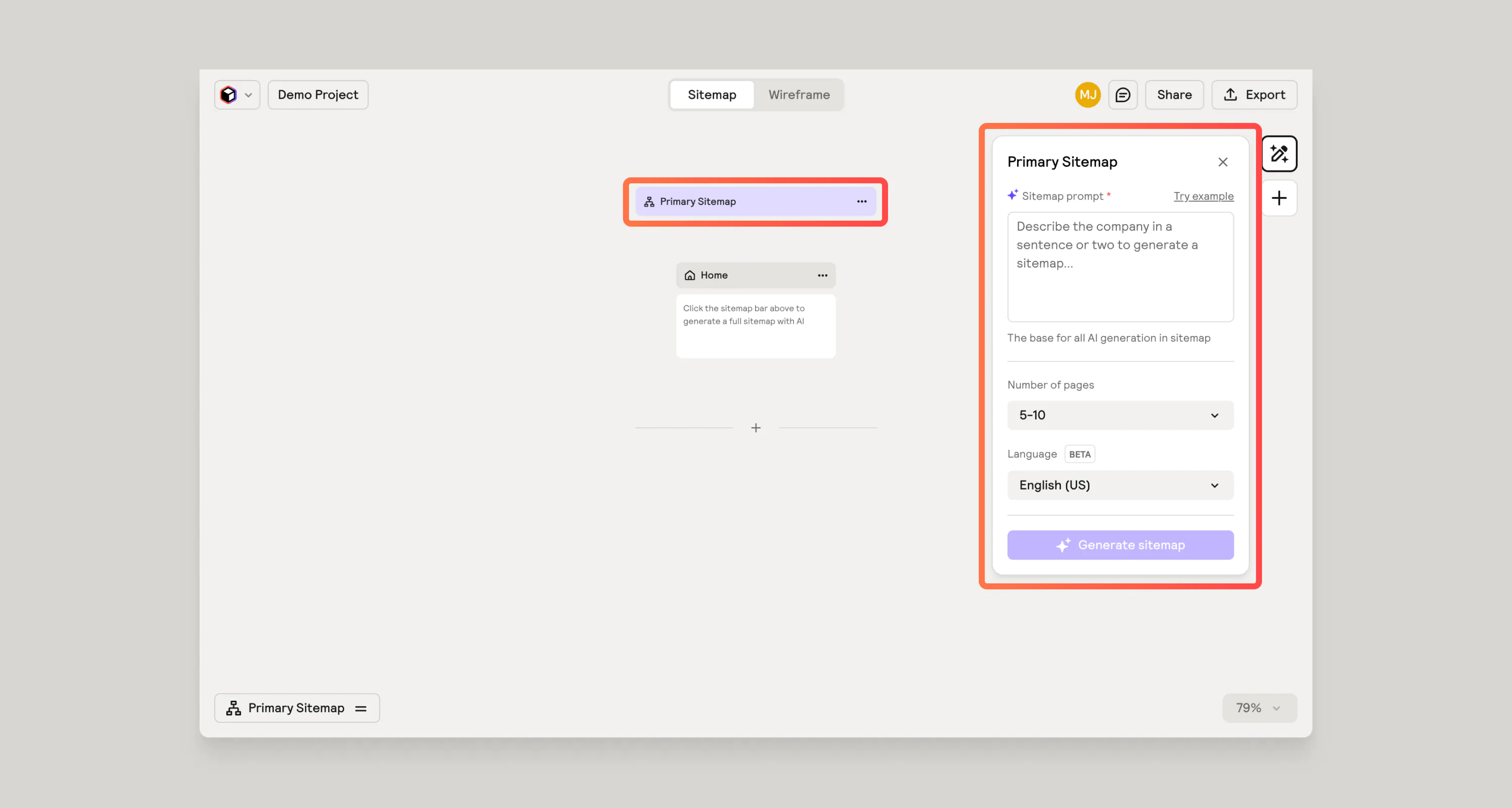
Below is an example of an effective Sitemap prompt. An effective prompt will briefly describe the company, the goals of the website and any other important notes about the website.
It’s ideal to keep your prompt short and sweet. Anything longer than the below prompt is likely overcooking it. Let Relume’s AI do the heavy lifting!
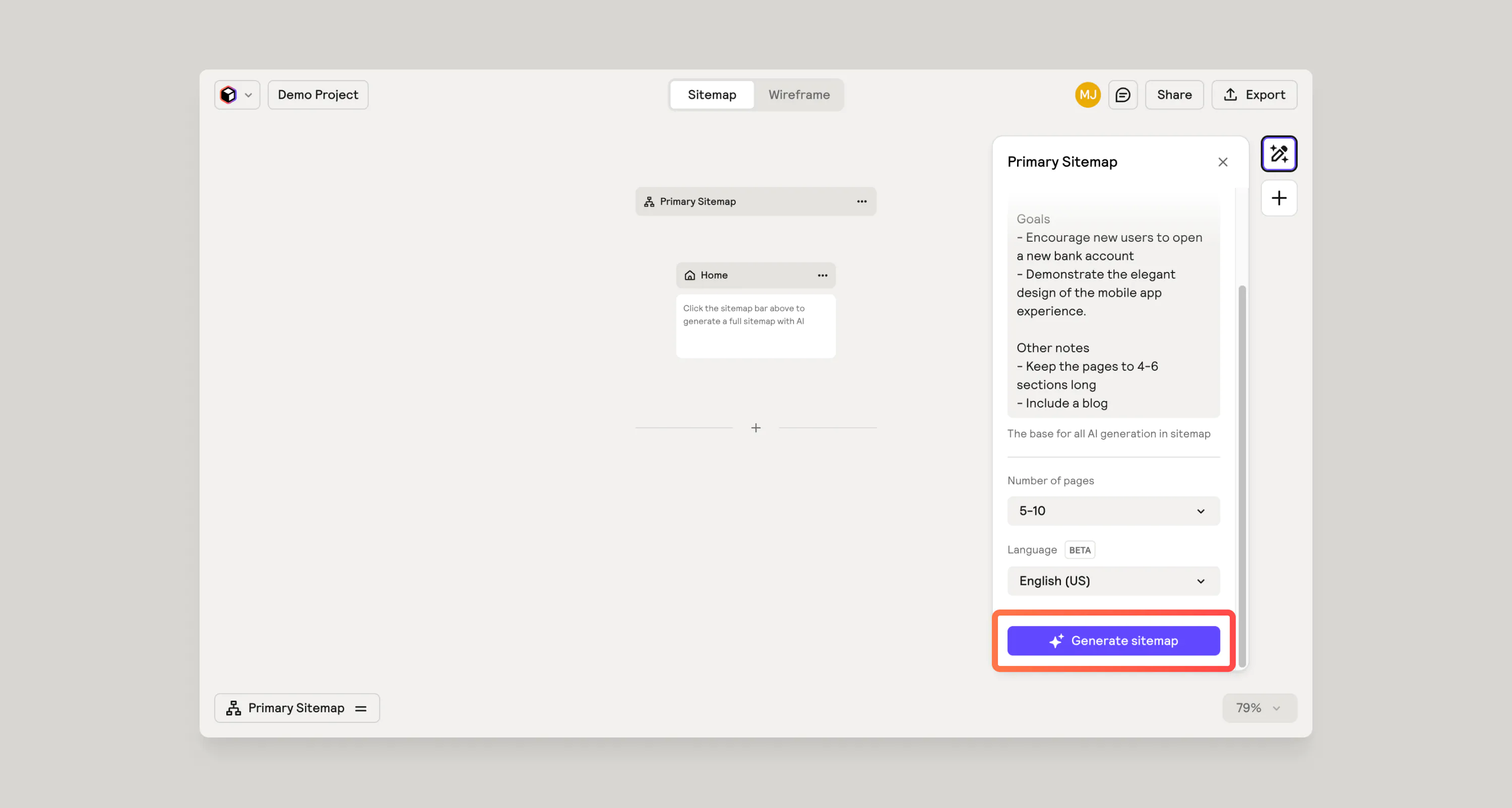
Sitemap Prompt
Company description:
Movemint is a cutting-edge training facility based in Sydney, Australia, designed for high-performance athletes and those aspiring to reach peak physical condition. Offering advanced sports science assessments, personalized training programs, and recovery services such as cryotherapy and sports massage, Movemint caters to the specific needs of competitive individuals.
Goals:
- Primary goal is to encourage new members to join
- Secondary goals include driving downloads of the app, providing the gym location and learning about the coaches.
Other relevant notes:
- Include a coaches page
- Include a blog
- Include a page for each service offering (reference the company description)
- Keep the pages to 4-8 sections long

Generate your first sitemap
Once you have crafted your prompt - hit the purple magic button and watch as Relume starts to put together a sitemap. It will generate the Home page first, which is a great opportunity to review if the AI is heading the right direction before continuing. If you’re happy with the direction it’s taking, be sure to hit the “continue generating pages” button and it’ll continue to build out the rest of the sitemap.

Make edits to the sitemap
You can pan around the screen by holding spacebar and pulling the screen around. You can also zoom in and out by holding ⌘ + scroll wheel or pinch zooming on a trackpad.
You can edit page names, section names, and section descriptions. You can also add new sections. You’ll want to do as many edits as you can before moving onto wireframes, as this step influences what wireframes are generated.

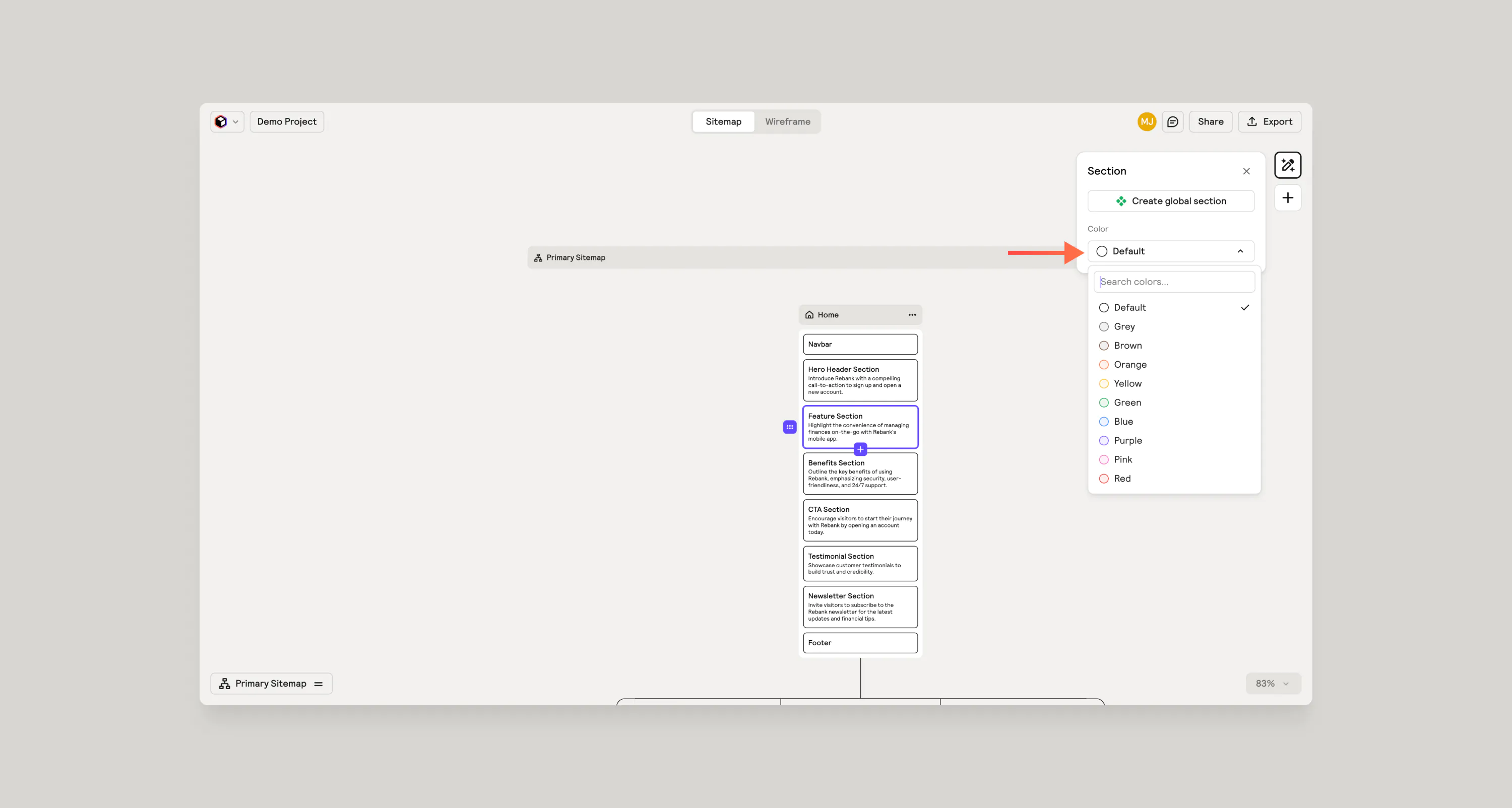
Color coding sections
We can color code our sitemap sections to help us keep things organized. Maybe you want to highlight sections that will be populated by the CMS. You could color that section purple.
The colored sections only show up in the sitemap. They don’t export to Webflow differently and they don’t change how the wireframe is presented or generated. It’s purely a visual organization tool.

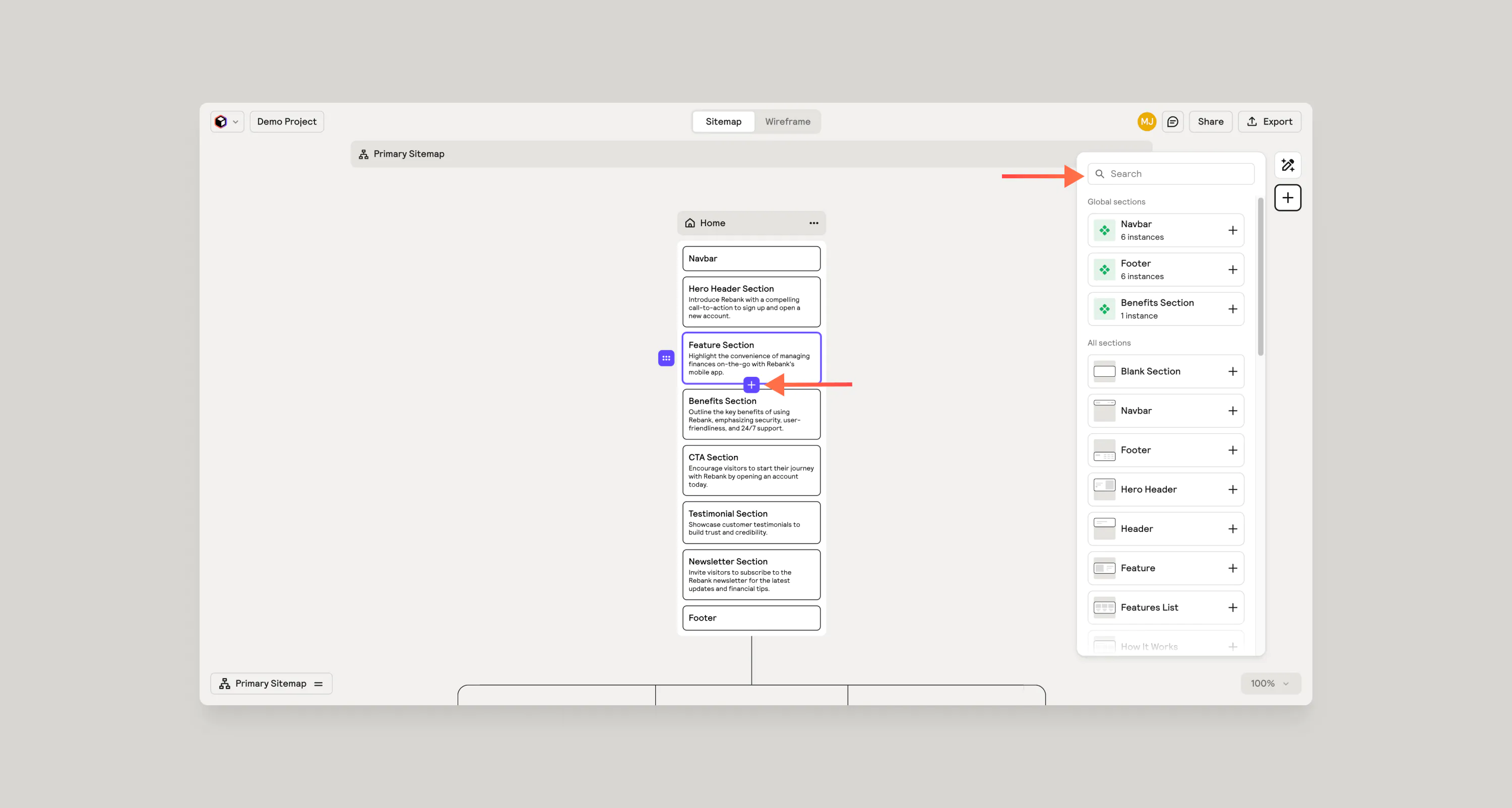
Manually adding sections
If you want to add a specific section to a page, you can hover over an existing section and click on the plus button. This will open up the section panel. Search for sections or browse for them and simply clicking on a section will add it to the sitemap. You can also drag sections around using the drag handle on the left.
The Title and Description text are essentially prompts for our AI at the section level. Based on what you put here, the AI will generate the appropriate component for that section and generate relevant copy.

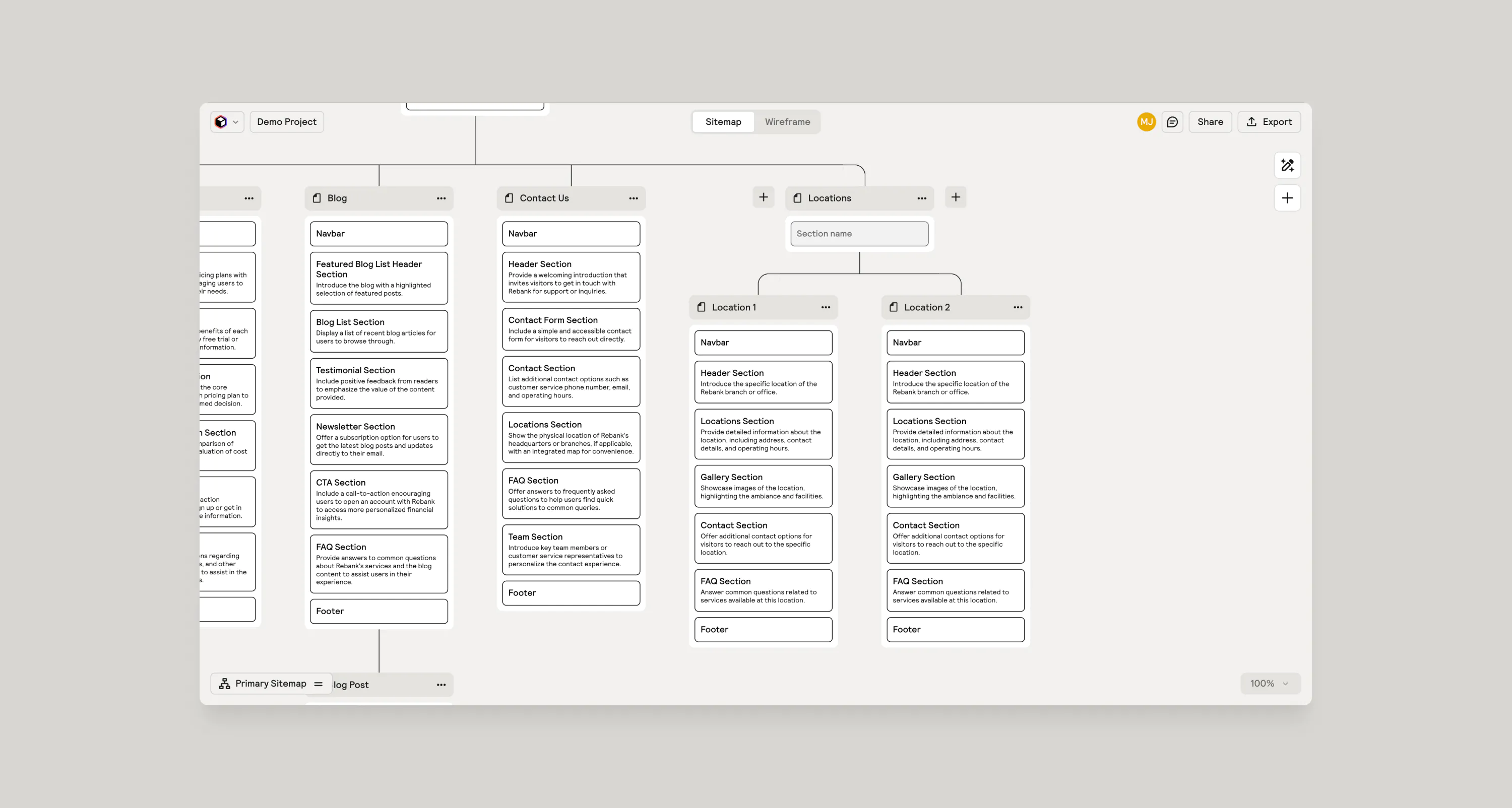
Adding empty pages as folders or “drop-downs”
If you look at the sitemap from a navigation standpoint, you may run into a case where you have a navigation item that acts as purely a folder to house additional navigation items. To account for this folder navigation item, we’ll create an empty page where we can branch off children pages from.

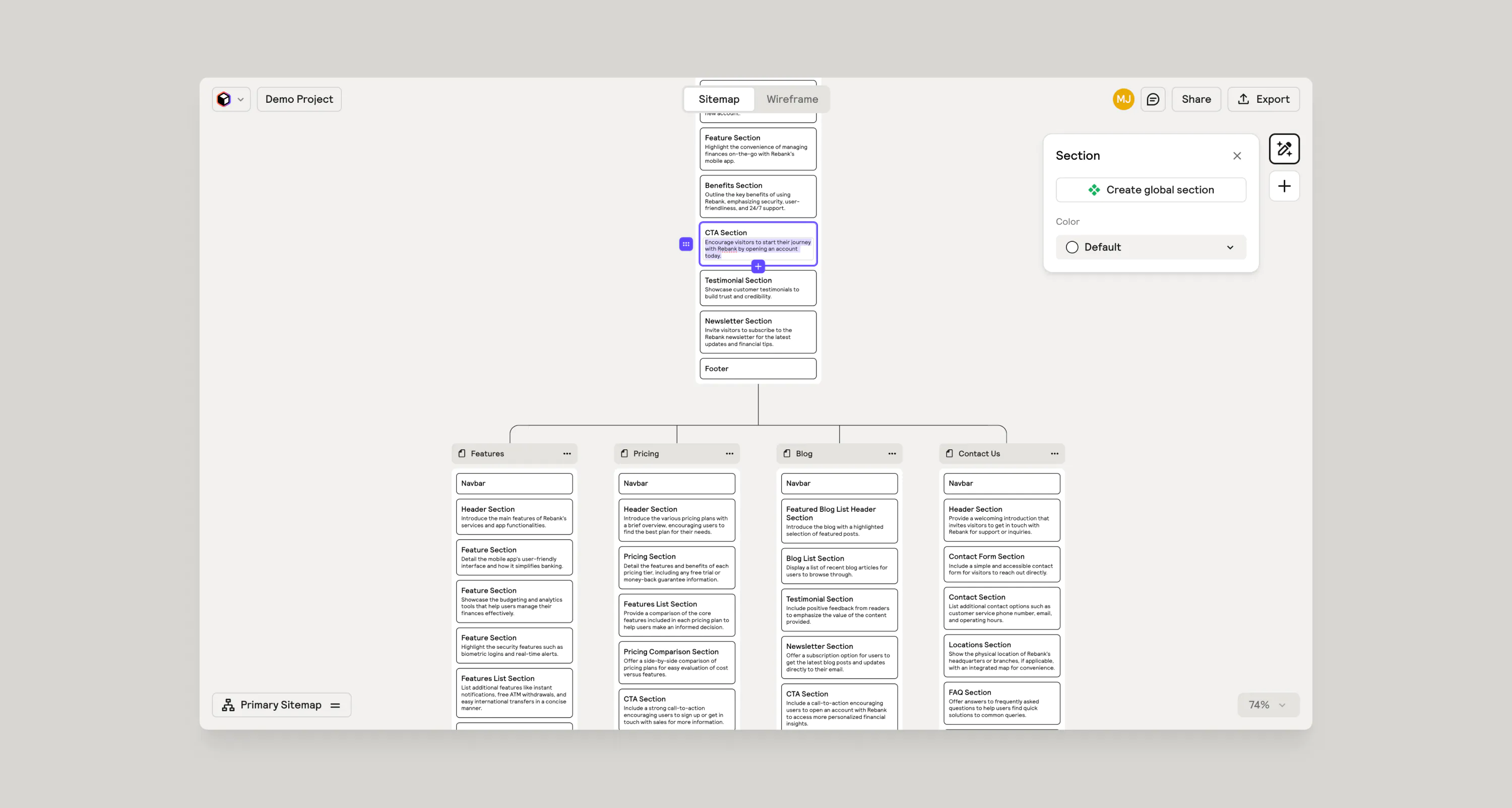
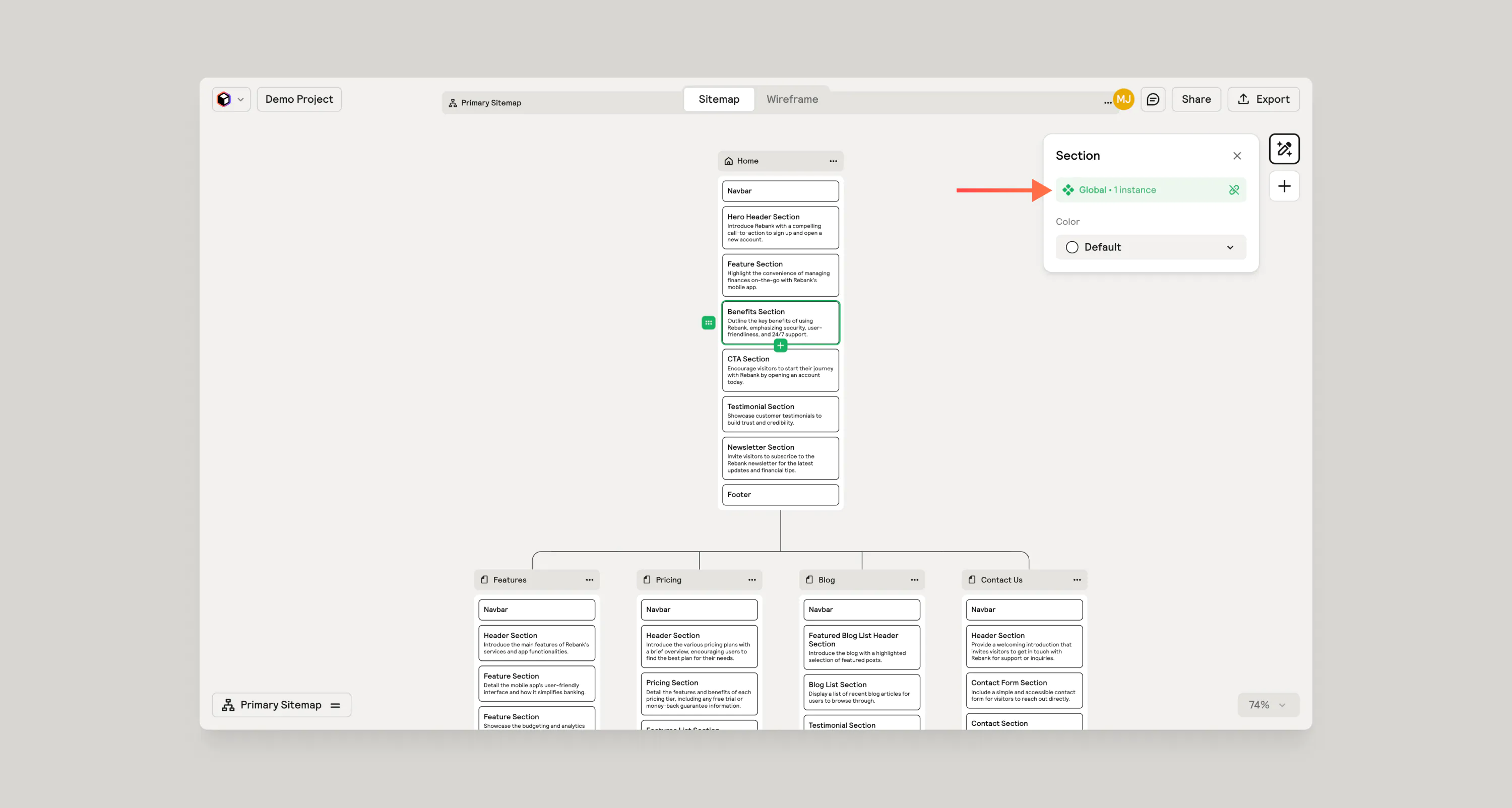
Create global sections
By making a section a global section, you are creating a global instance that will update everywhere it is copied and pasted. Let’s say you have an FAQ section on the homepage, and on several other pages. If you make this a global section, you can simply copy/paste into other pages and delete the static version of that section. But only if you want the component/content to be the same across the website.

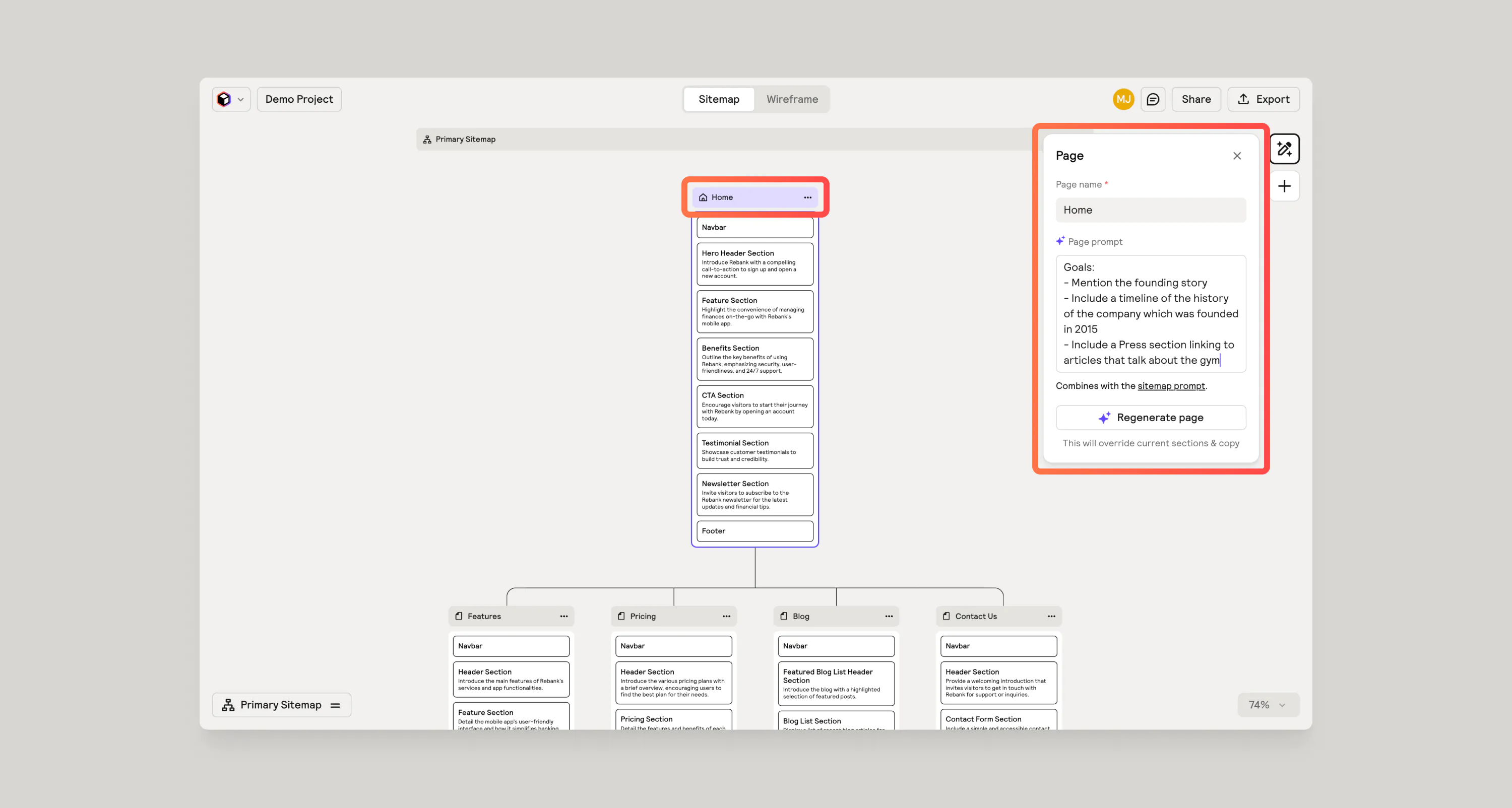
Create a page prompt
On an individual page level, you can create a page prompt that helps guide the AI on the purpose or goals of that specific page. Again, the higher the quality of input, the higher the quality of output here. Keep it simple and open for AI to do its thing but you can also feel free to make very specific suggestions if necessary.
Below is an example of a page prompt:
Page Prompt
Goals:
- Mention the founding story
- Include a timeline of the history of the company which was founded in 2015
- Include a Press section linking to articles that talk about the gym

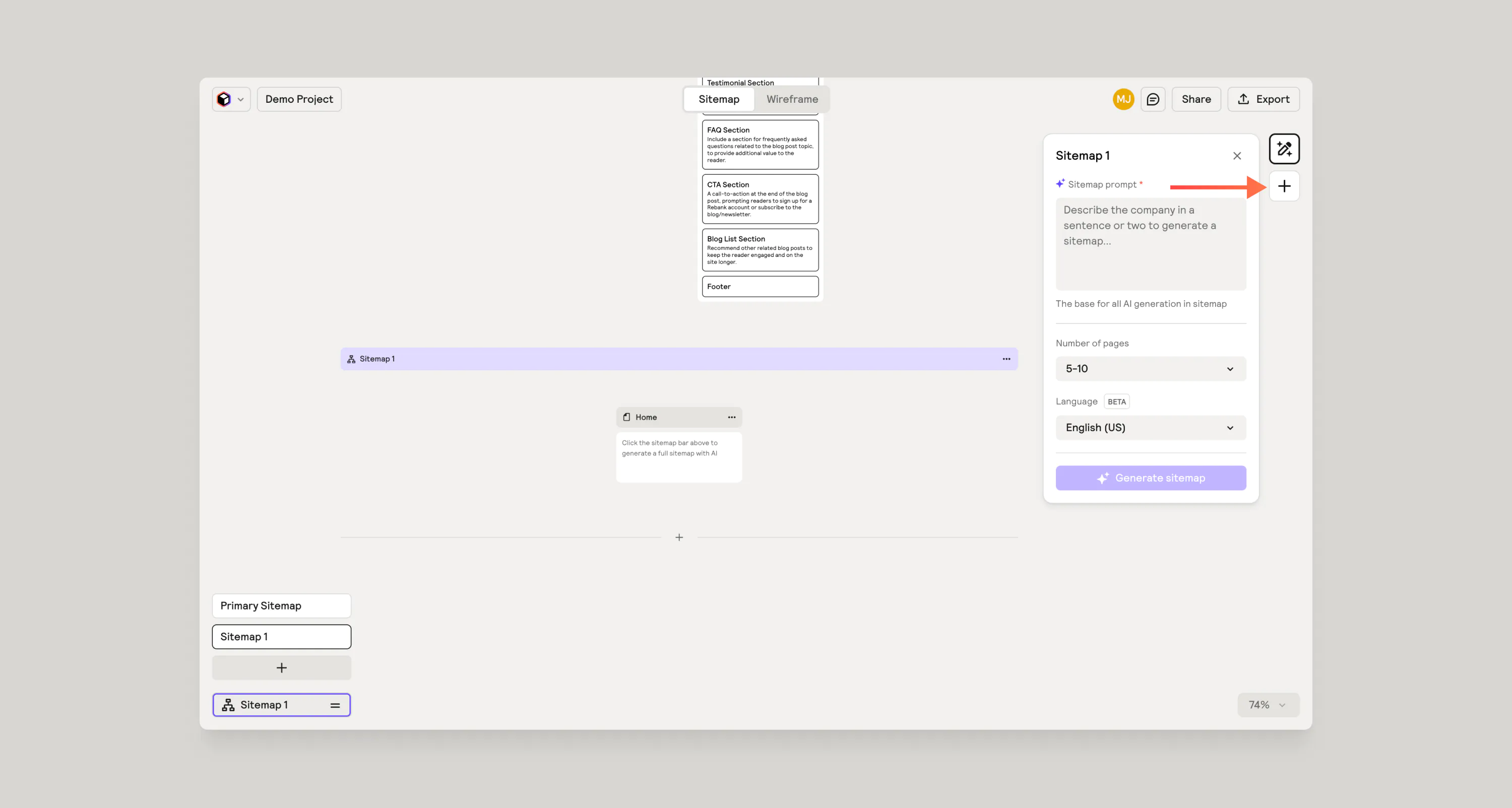
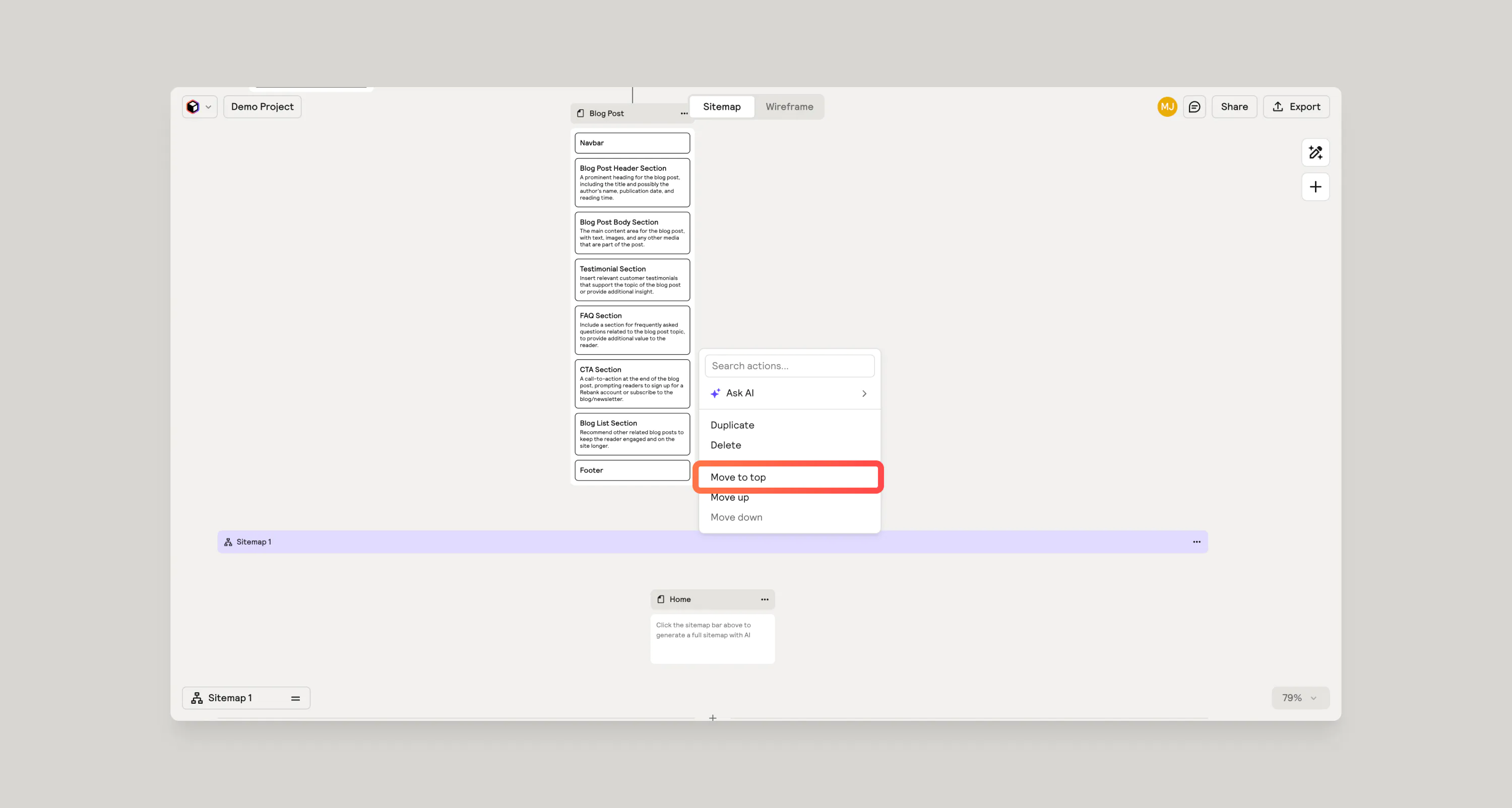
Generate additional sitemaps
If you would like to make modifications to your prompt to see what AI might come up with, you can generate multiple sitemaps by selecting the plus icon at the bottom of your Primary Sitemap. Compare the results, make adjustments, and if you like this version better simply move it to the top and it will become your primary sitemap.

Do this to quickly test out ideas or adjusting your prompt. The results can help you arrive at something you’re happier with or inspire a new direction.

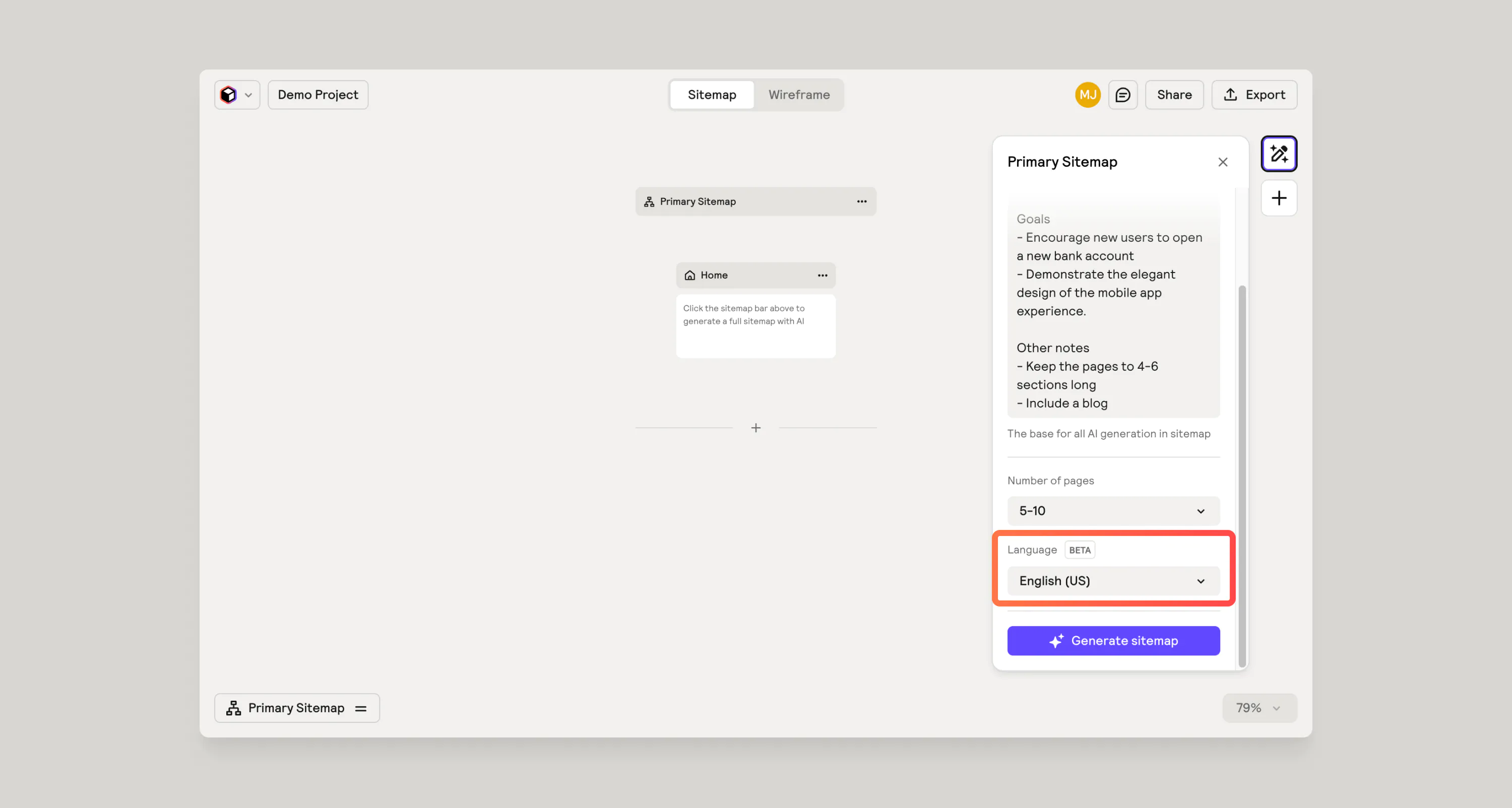
Generating in different languages
When you start a new Site Builder project, you’ll first provide a prompt and within this panel, you can set a language for the AI to generate content into that language. Relume currently supports over 20 languages. This will produce not only the sitemap in your language of choice but all of the wireframe copywriting as well.
If you do not see a language and would like to request that we add it please provide feedback in our Slack community.

Want to learn more about writing an effective AI prompt? Check out the video from our Getting Started series.





