Creación de un mapa del sitio con IA
Una guía paso a paso sobre cómo generar un mapa del sitio con Relume Site Builder.
En este documento aprenderás:
- Cómo escribir un mensaje efectivo
- Cómo generar tu primer mapa del sitio
- Cómo editar el mapa del sitio
- Cómo crear secciones globales
- Cómo crear un mensaje de página
- Cómo generar una segunda versión
{{note-simple-prompt="/resources/assets/rtc"}}
Escribe un mensaje efectivo
La forma en que compartimos las instrucciones con la IA de Site Builder es a través de las instrucciones. Con un aviso eficaz, Site Builder puede:
- Sugerir páginas en un mapa del sitio
- Crea un esquema y un flujo de contenido para cada página
- Y sugiera los componentes más apropiados para usar, junto con una redacción publicitaria personalizada para cada sección
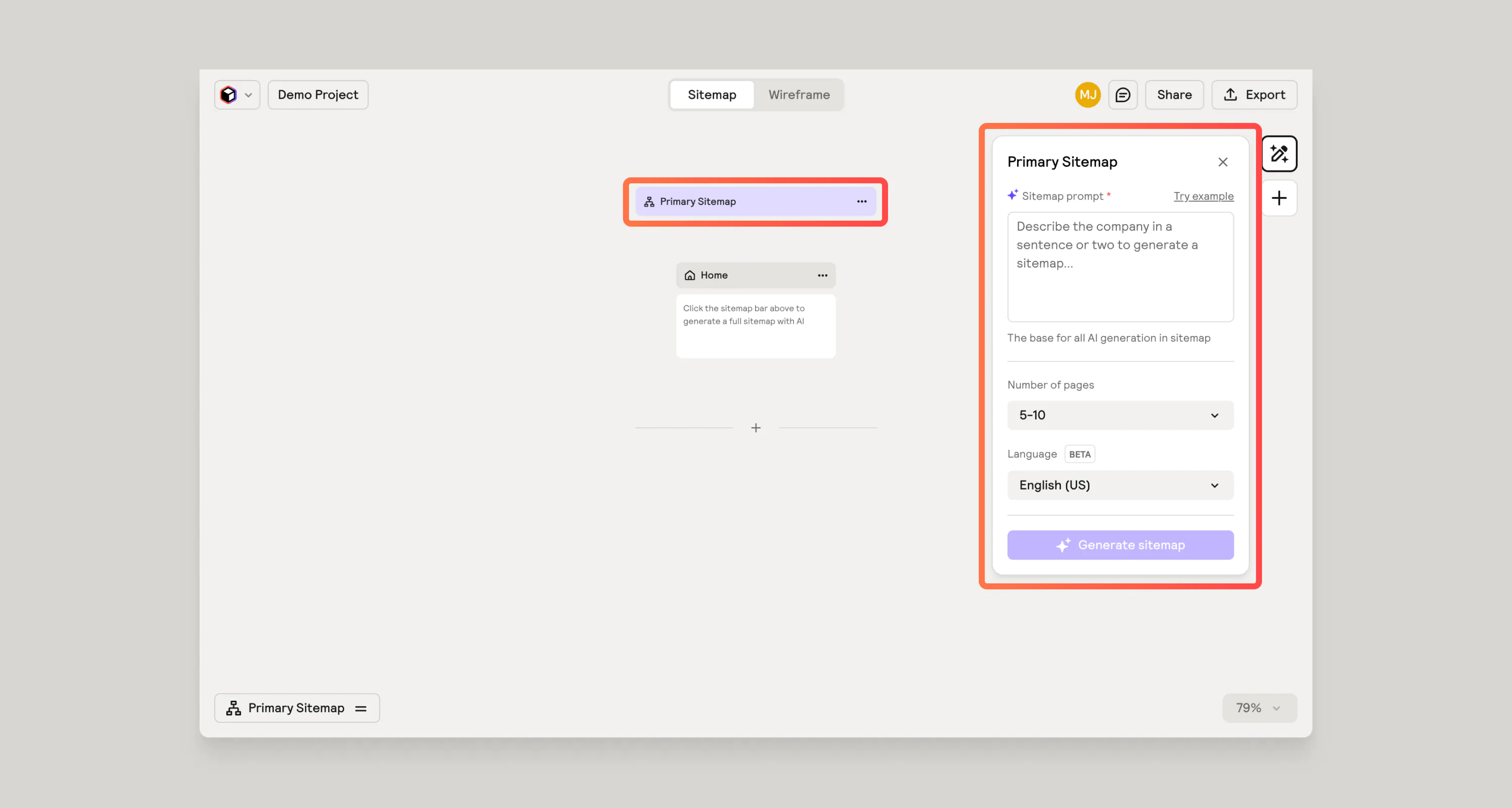
A continuación se muestra un ejemplo de un mensaje de Sitemap eficaz. Un mensaje eficaz describirá brevemente la empresa, los objetivos del sitio web y cualquier otra nota importante sobre el sitio web.
Es ideal para que tu mensaje sea breve y conciso. Cualquier cosa que sea más larga que la que se indica a continuación probablemente esté demasiado cocida. ¡Deja que la IA de Relume se encargue del trabajo pesado!
Mapa del sitio
Descripción de la empresa:
Movemint es un centro de entrenamiento de vanguardia con sede en Sídney, Australia, diseñado para atletas de alto rendimiento y para aquellos que aspiran a alcanzar una condición física óptima. Al ofrecer evaluaciones avanzadas de ciencias del deporte, programas de entrenamiento personalizados y servicios de recuperación, como crioterapia y masajes deportivos, Movemint satisface las necesidades específicas de las personas competitivas.
Objetivos:
- El objetivo principal es alentar a los nuevos miembros a unirse
- Los objetivos secundarios incluyen impulsar las descargas de la aplicación, proporcionar la ubicación del gimnasio y aprender sobre los entrenadores.
Otras notas relevantes:
- Incluye una página de entrenadores
- Incluir un blog
- Incluya una página para cada oferta de servicios (consulte la descripción de la empresa)
- Mantenga las páginas de 4 a 8 secciones

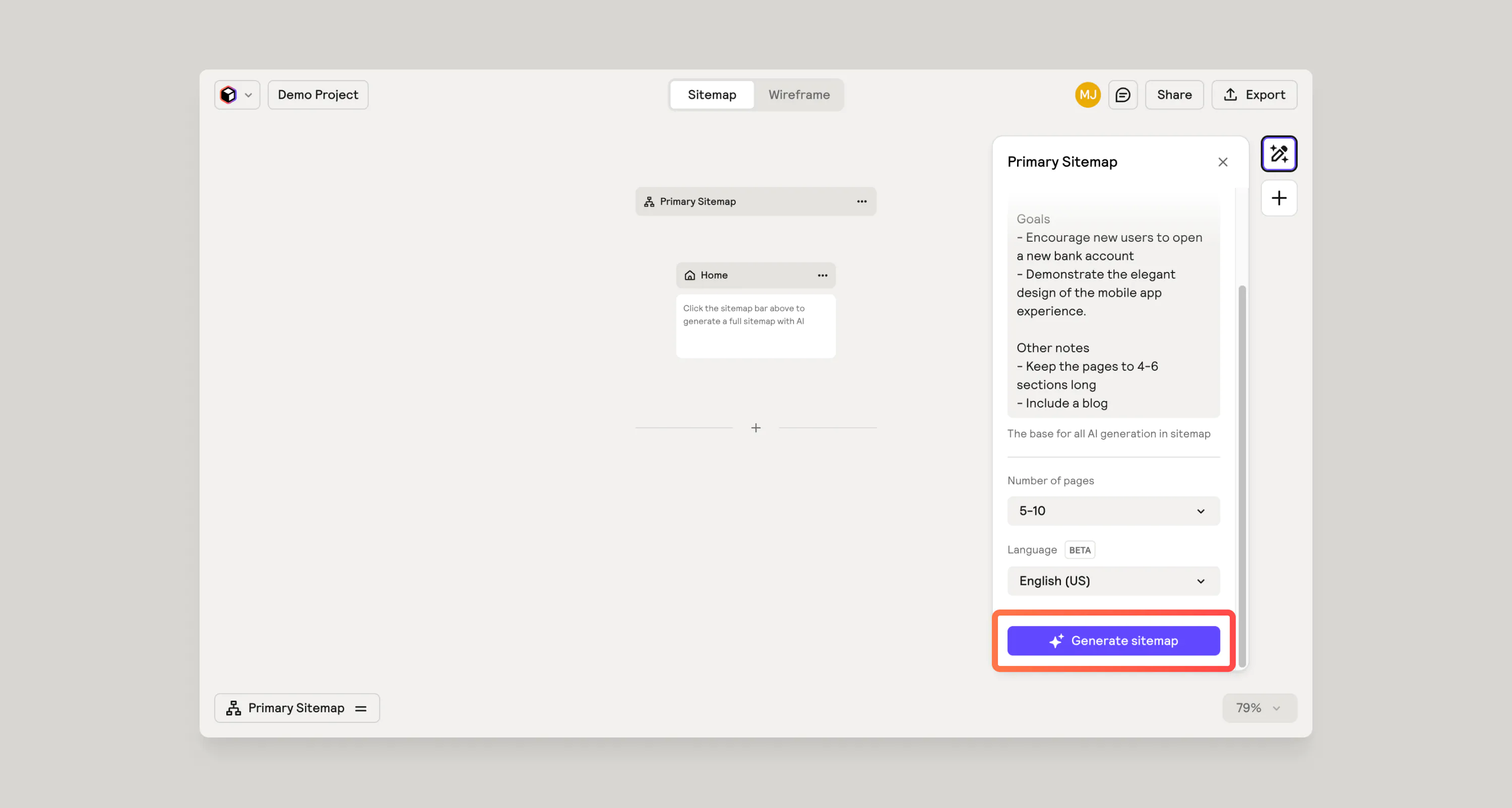
Genera tu primer mapa del sitio
Una vez que hayas creado tu mensaje, pulsa el botón mágico morado y observa cómo Relume comienza a crear un mapa del sitio. Primero generará la página de inicio, que es una gran oportunidad para comprobar si la IA va en la dirección correcta antes de continuar. Si estás satisfecho con la dirección que está tomando, asegúrate de pulsar el botón «seguir generando páginas» y seguirá creando el resto del mapa del sitio.

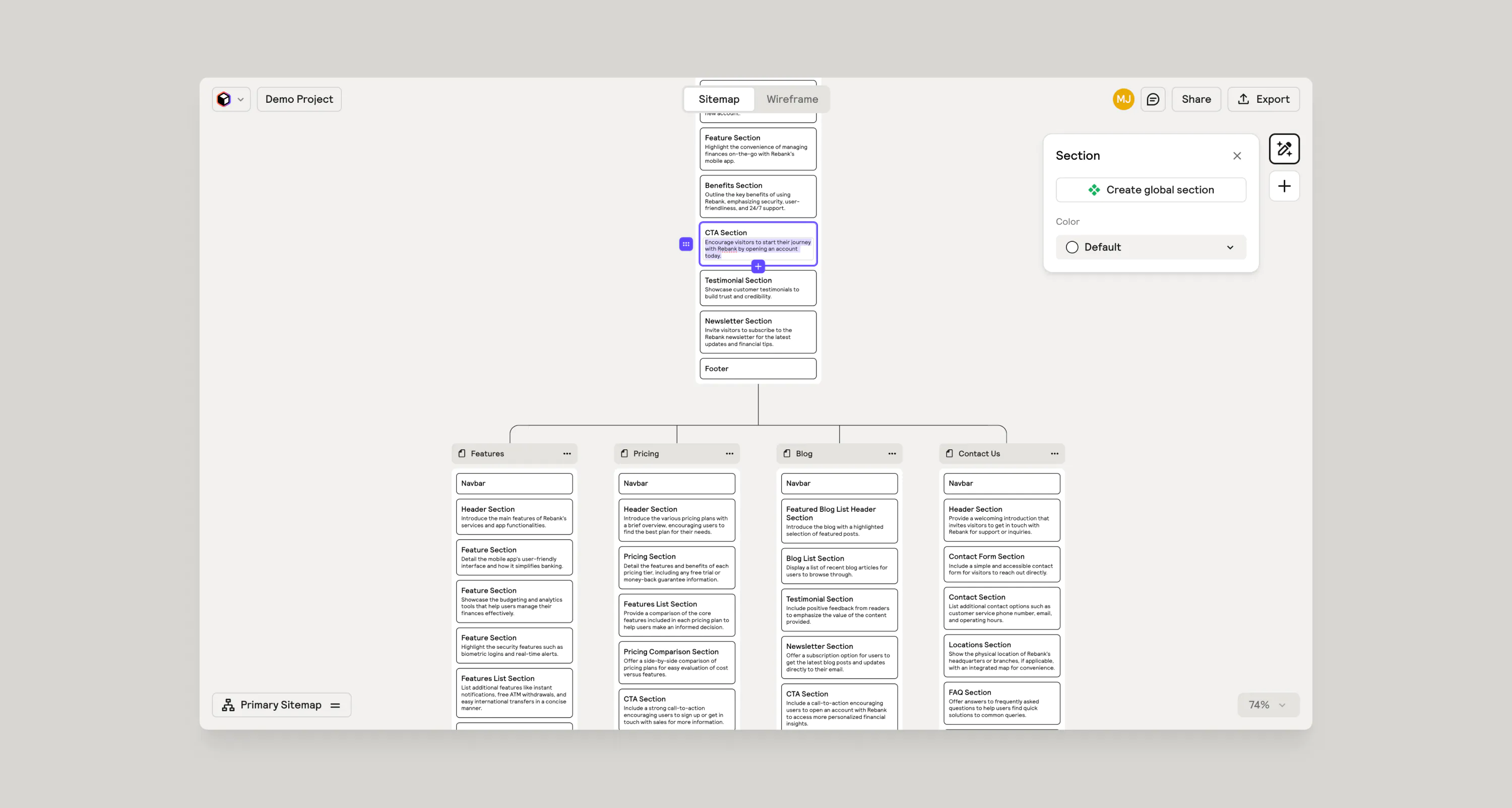
Realizar modificaciones en el mapa del sitio
Puedes desplazarte por la pantalla manteniendo pulsada barra espaciadora y moviendo la pantalla. También puedes acercar y alejar la imagen manteniendo pulsada ⌘ + rueda de desplazamiento o pellizcar para hacer zoom en un panel táctil.
Puede editar los nombres de las páginas, los nombres de las secciones y las descripciones de las secciones. También puedes añadir nuevas secciones. Deberás hacer tantas ediciones como puedas antes de pasar a los esquemas, ya que este paso influye en los esquemas que se generan.

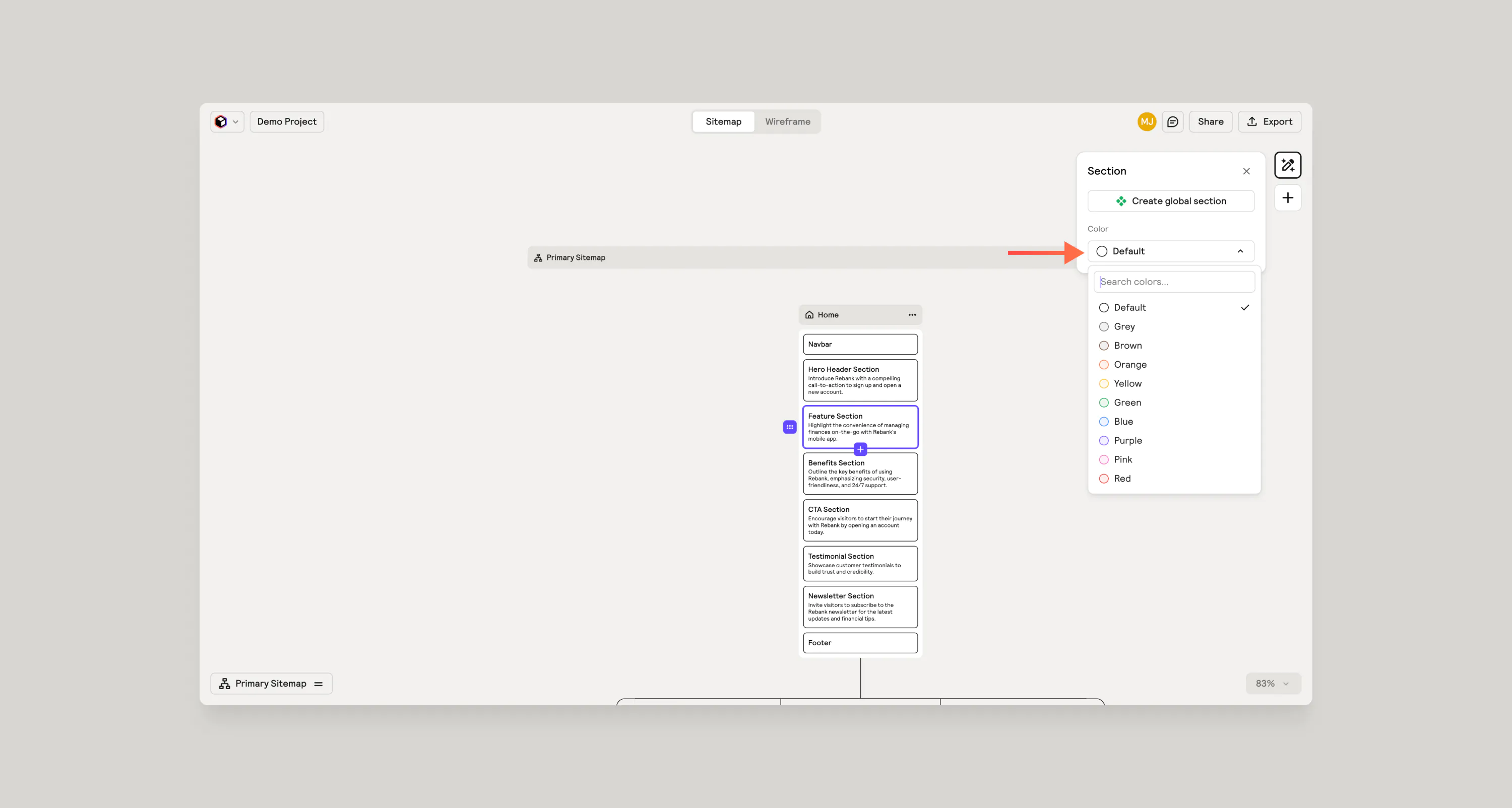
Secciones de codificación de colores
Podemos codificar con colores las secciones de nuestro mapa del sitio para ayudarnos a mantener las cosas organizadas. Tal vez quieras resaltar las secciones que rellenará el CMS. Puedes colorear esa sección de morado.
Las secciones coloreadas solo aparecen en el mapa del sitio. No se exportan a Webflow de manera diferente y no cambian la forma en que se presenta o genera la estructura alámbrica. Es una herramienta de organización puramente visual.

Añadir secciones manualmente
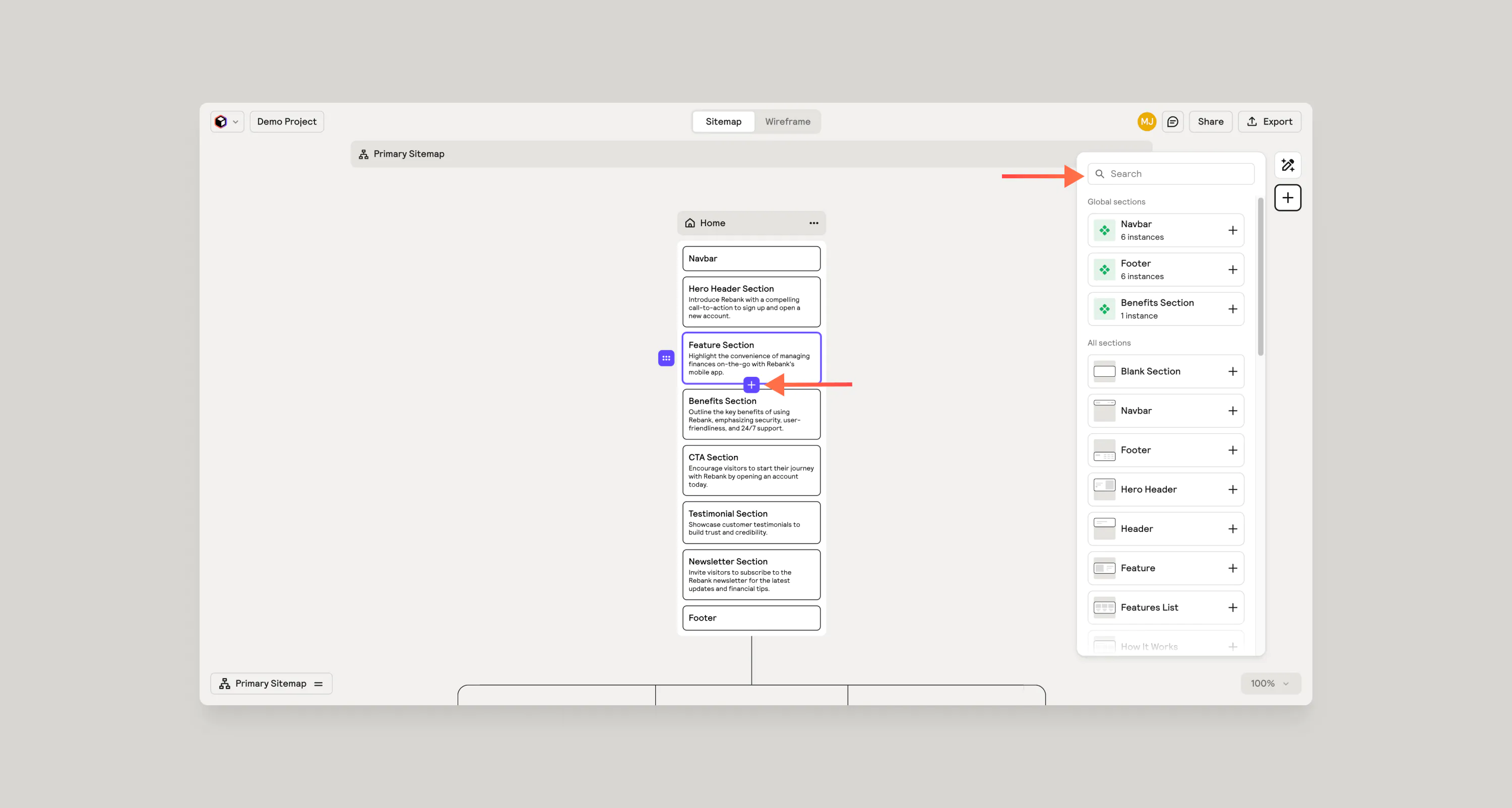
Si quieres añadir una sección específica a una página, puedes pasar el ratón por encima de una sección existente y hacer clic en el botón con el signo más. Esto abrirá el panel de la sección. Busca secciones o búscalas y, con solo hacer clic en una sección, la añadirá al mapa del sitio. También puedes arrastrar las secciones usando la barra de arrastre de la izquierda.
El texto del título y la descripción son básicamente indicaciones para nuestra IA a nivel de sección. En función de lo que pongas aquí, la IA generará el componente apropiado para esa sección y generará el texto correspondiente.

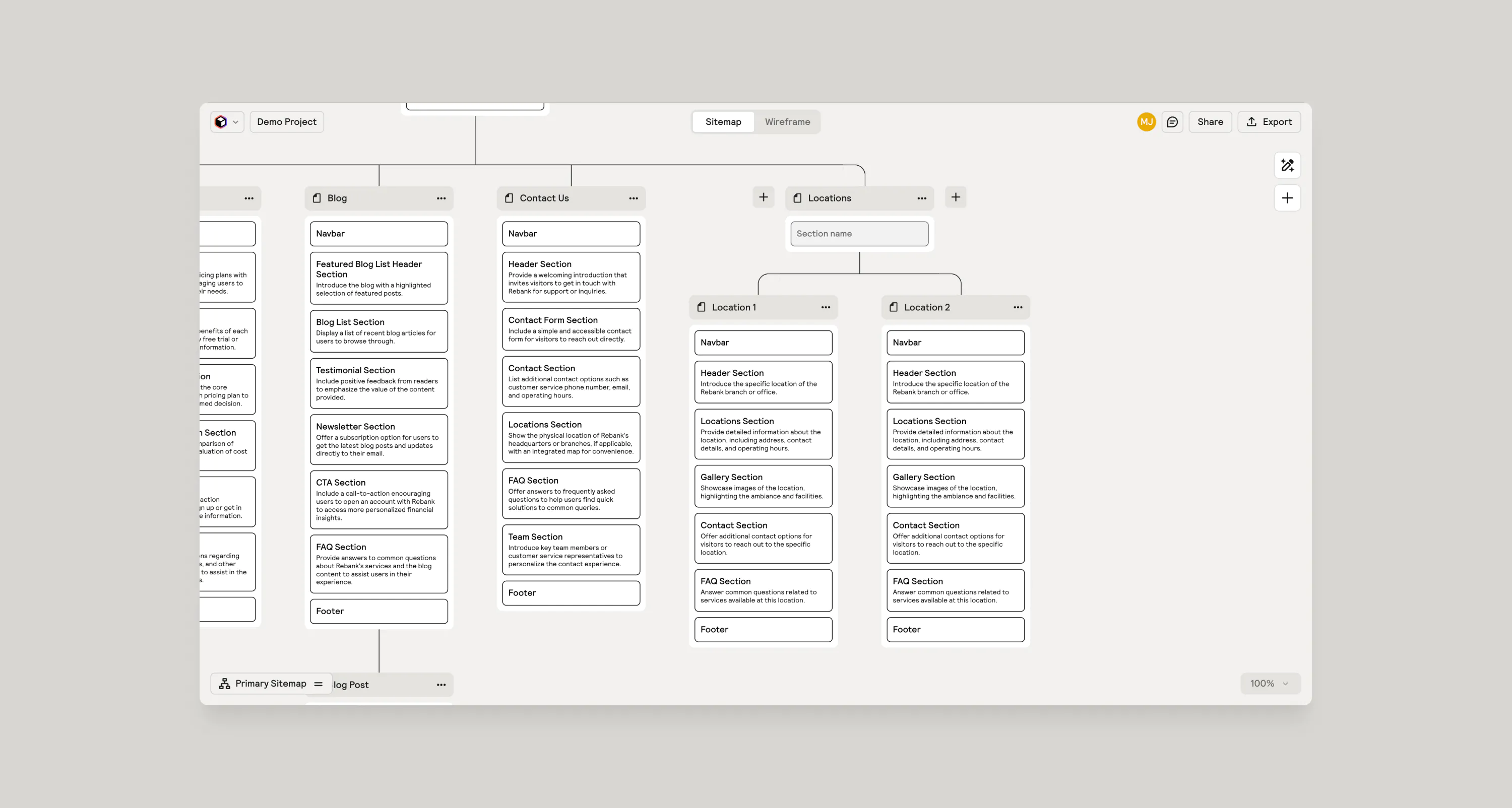
Añadir páginas vacías como carpetas o «menús desplegables»
Si miras el mapa del sitio desde el punto de vista de la navegación, es posible que te encuentres con un elemento de navegación que actúa únicamente como una carpeta para albergar elementos de navegación adicionales. Para tener en cuenta este elemento de navegación de carpetas, crearemos una página vacía desde la que podamos separar las páginas secundarias.

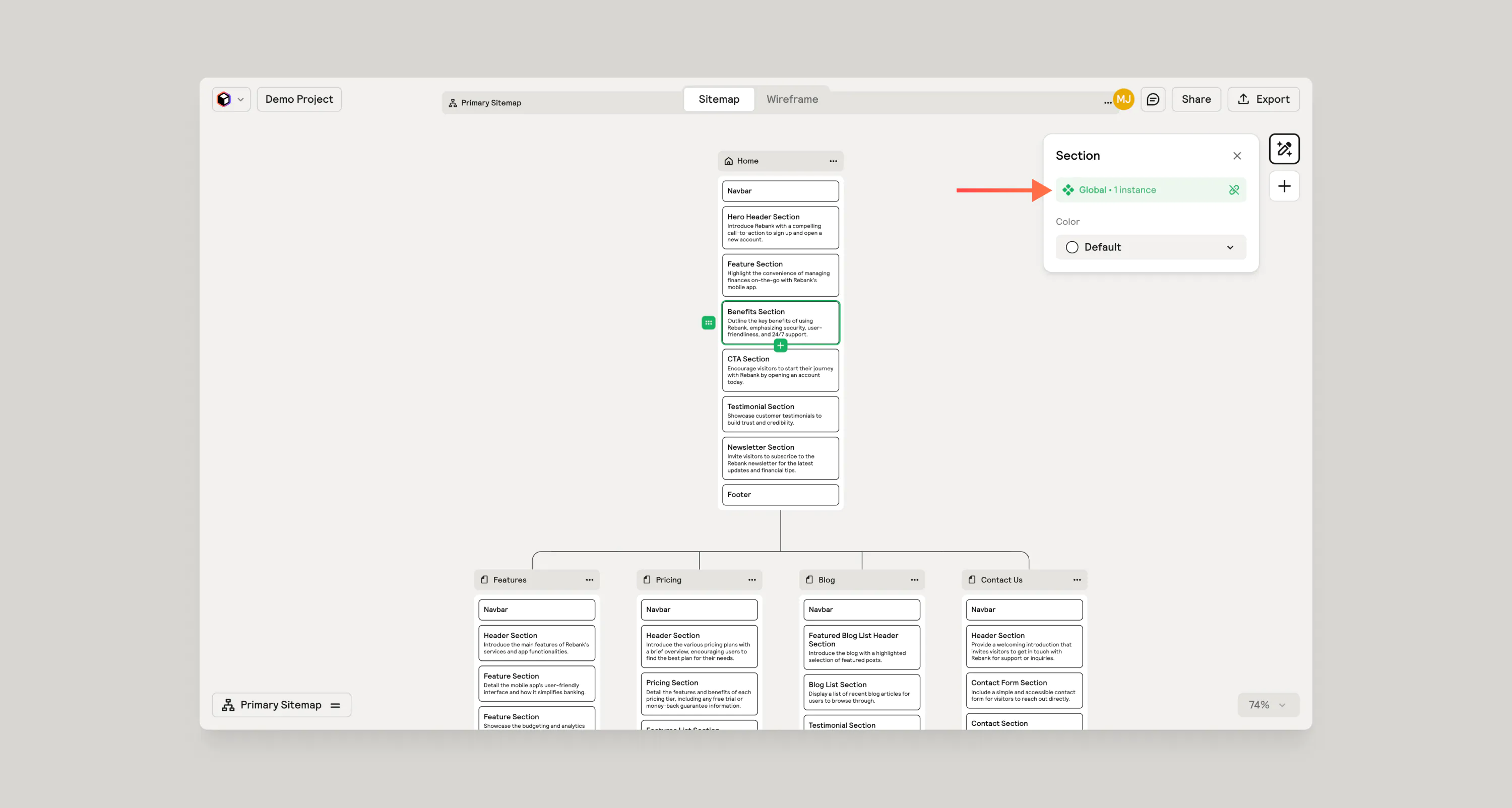
Crear secciones globales
Al convertir una sección en una sección global, estás creando una instancia global que se actualizará en todos los lugares en los que se copie y pegue. Supongamos que tienes una sección de preguntas frecuentes en la página de inicio y en varias otras páginas. Si la conviertes en una sección global, puedes simplemente copiarla y pegarla en otras páginas y eliminar la versión estática de esa sección. Pero solo si quieres que el componente o el contenido sean los mismos en todo el sitio web.

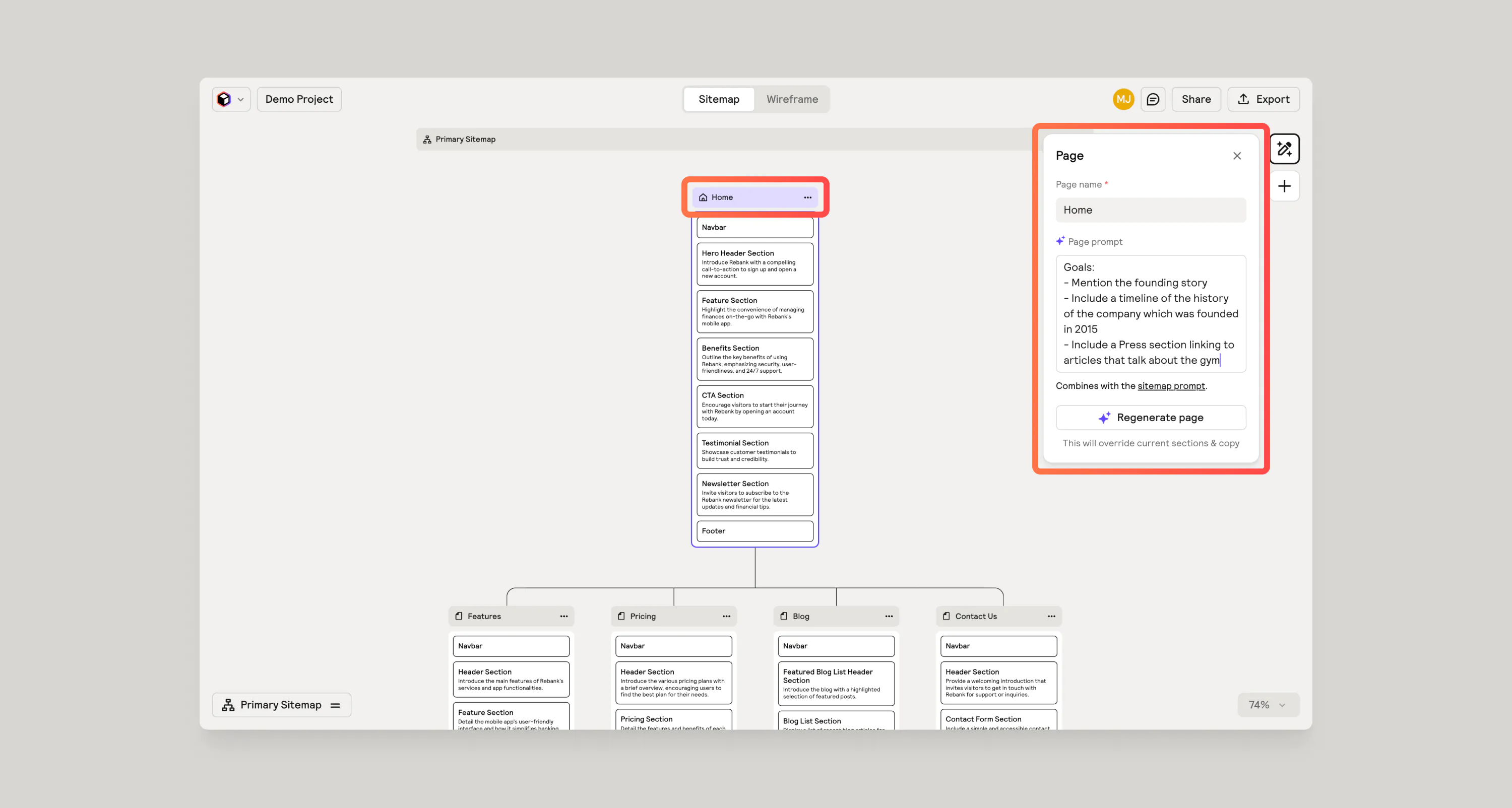
Crear un mensaje de página
A nivel de página individual, puedes crear un indicador de página que ayude a guiar a la IA sobre el propósito o los objetivos de esa página específica. Una vez más, cuanto mayor sea la calidad de la entrada, mayor será la calidad de la salida. Mantenlo simple y abierto para que la IA haga lo suyo, pero también puedes hacer sugerencias muy específicas si es necesario.
A continuación se muestra un ejemplo de un indicador de página:
Mensaje de página
Objetivos:
- Menciona la historia de la fundación
- Incluya una cronología de la historia de la empresa que se fundó en 2015
- Incluye una sección de prensa con enlaces a artículos que hablen sobre el gimnasio

Genera mapas de sitio adicionales
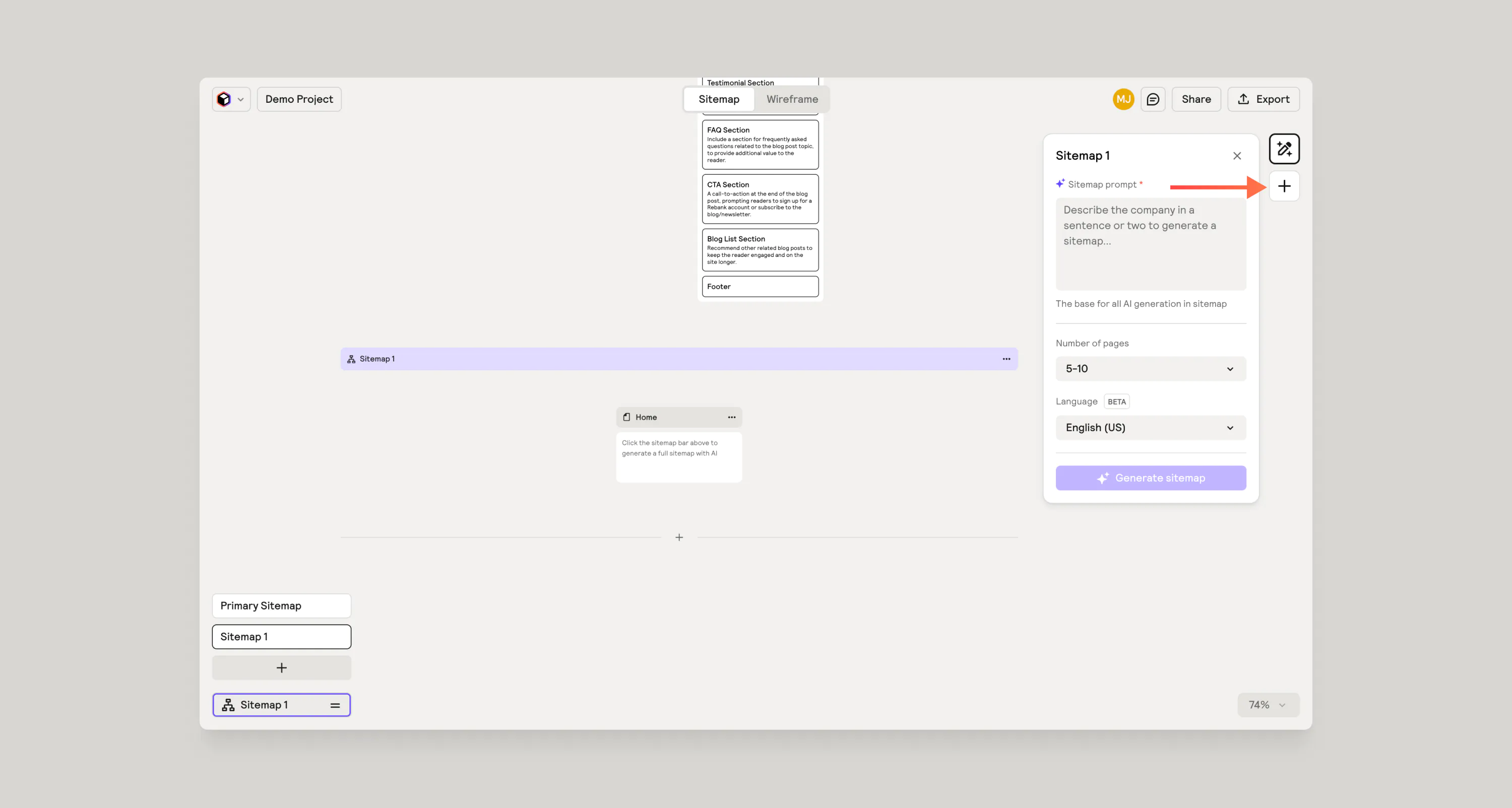
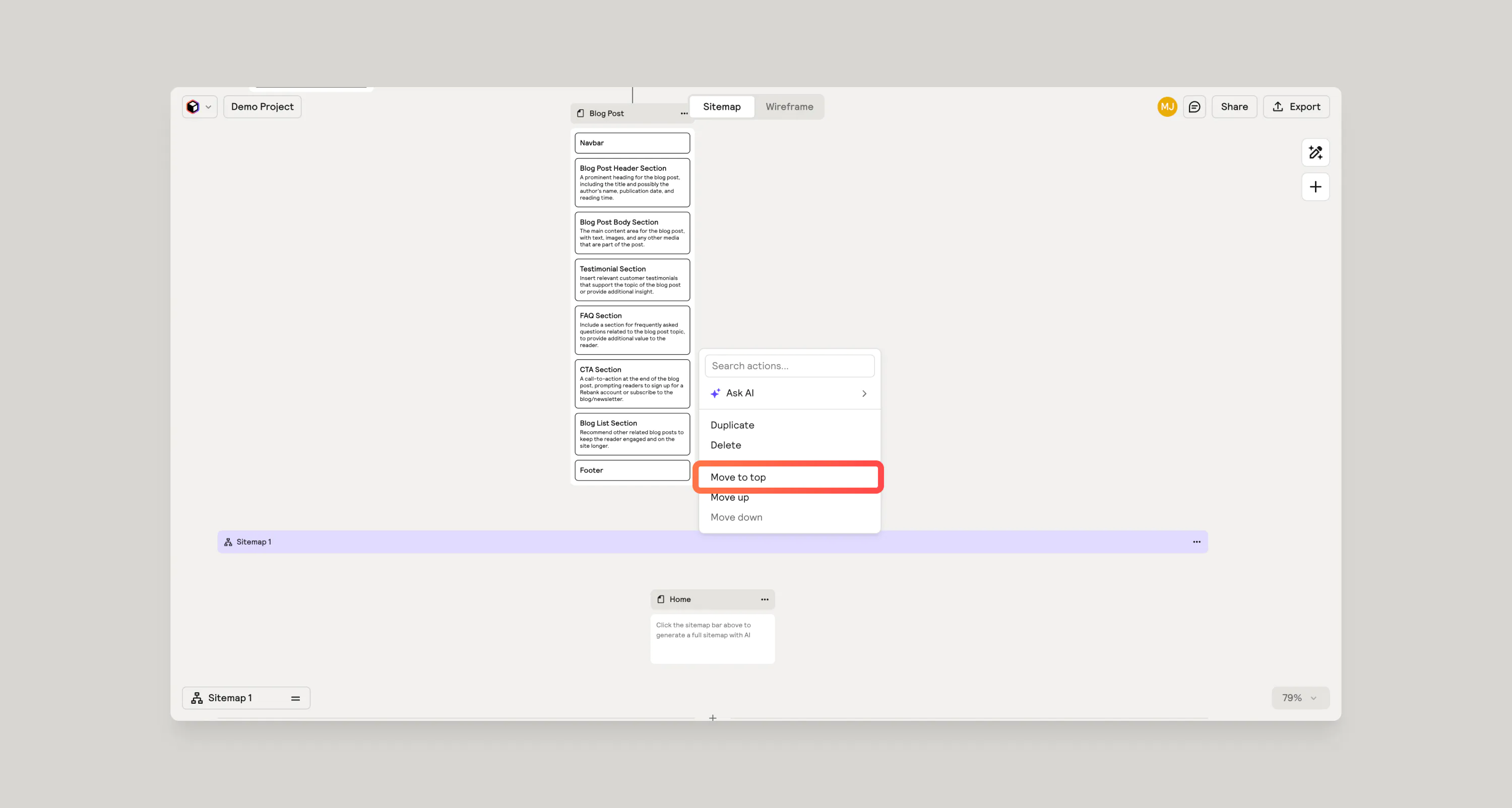
Si quieres modificar tu mensaje para ver qué puede ofrecer la IA, puedes generar varios mapas del sitio seleccionando el icono con el signo más en la parte inferior de tu mapa del sitio principal. Compara los resultados, haz ajustes y, si te gusta esta versión, es mejor que la coloques en la parte superior y se convertirá en tu mapa del sitio principal.

Hazlo para probar ideas rápidamente o para ajustar tu propuesta. Los resultados pueden ayudarte a llegar a algo con lo que estés más satisfecho o inspirarte a tomar una nueva dirección.

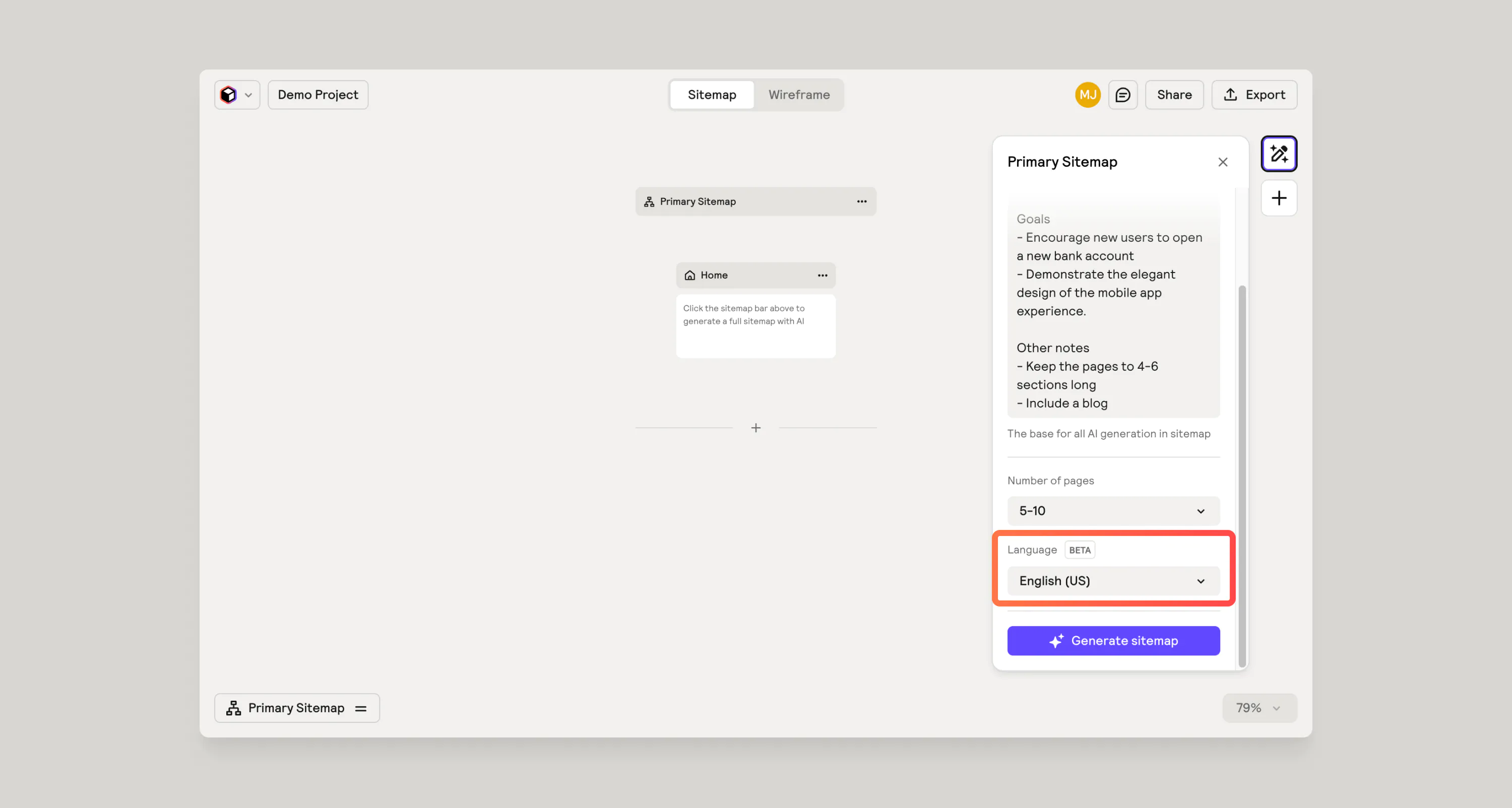
Generar en diferentes idiomas
Cuando comiences un nuevo proyecto de Site Builder, primero proporcionarás un mensaje y, en este panel, podrás establecer un idioma para que la IA genere contenido en ese idioma. Actualmente, Relume admite más de 20 idiomas. Esto generará no solo el mapa del sitio en el idioma que elijas, sino también toda la redacción del texto en formato alámbrico.
Si no ves un idioma y quieres solicitar que lo agreguemos, envíanos tus comentarios en nuestro Comunidad de Slack.

¿Quieres obtener más información sobre cómo escribir un mensaje de IA eficaz? Mira el vídeo de nuestra serie Cómo empezar.




