Création d'un plan du site avec l'IA
Un guide étape par étape sur la façon de générer un plan du site à l'aide de Relume Site Builder.
Dans ce document, vous découvrirez :
- Comment rédiger une invite efficace
- Comment générer votre premier plan de site
- Comment modifier le plan du site
- Comment créer des sections globales
- Comment créer une invite de page
- Comment générer une deuxième version
{{note-simple-prompt= » /ressources/assets/rtc "}}
Rédigez une invite efficace
L'invite est la façon dont nous partageons les instructions avec l'IA de Site Builder. Grâce à une invite efficace, Site Builder peut :
- Suggérer des pages dans un plan du site
- Créez un plan et un flux de contenu pour chaque page
- Et suggérez les composants les plus appropriés à utiliser, ainsi qu'une rédaction sur mesure pour chaque section
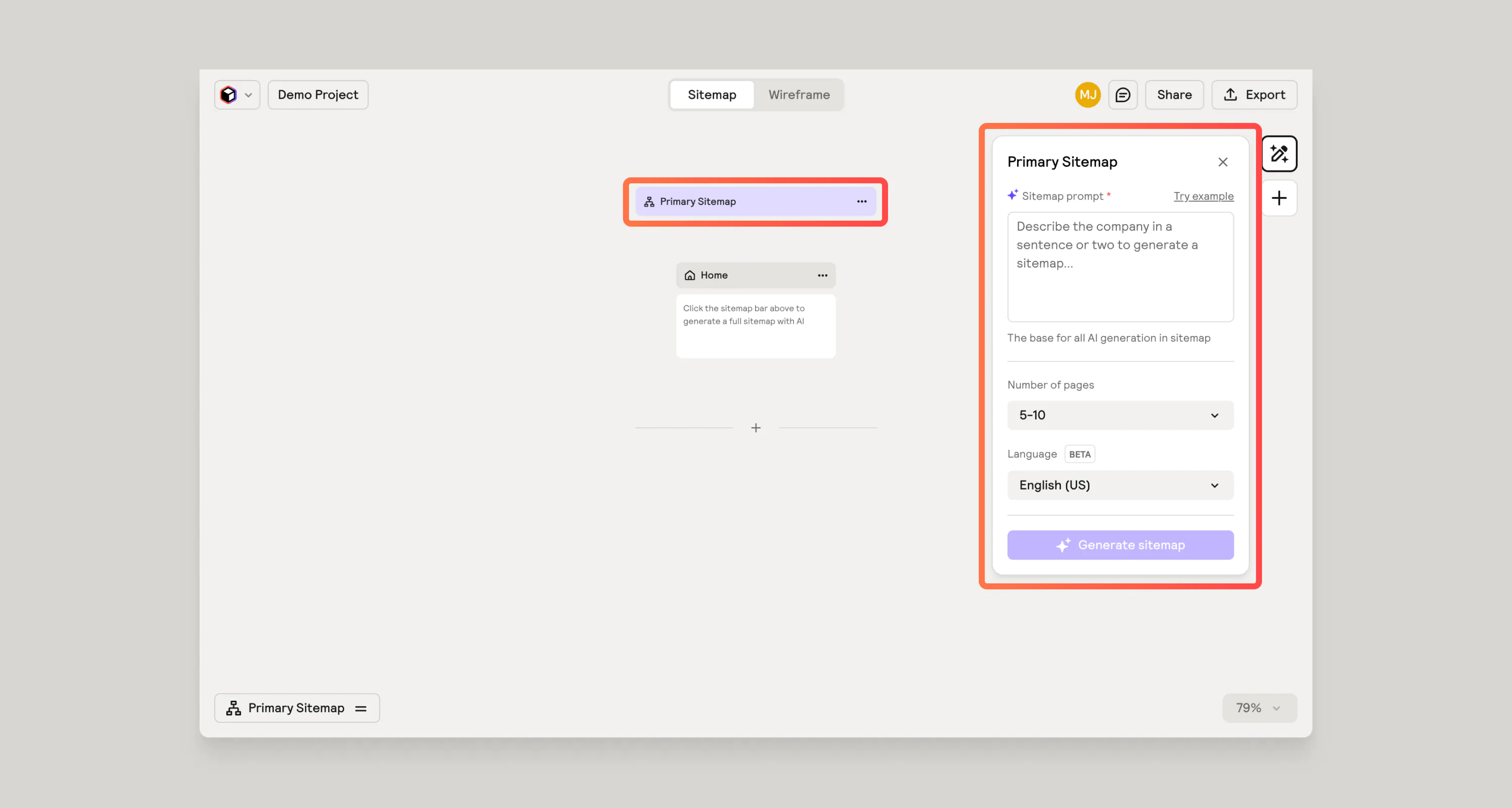
Vous trouverez ci-dessous un exemple d'invite de plan de site efficace. Une invite efficace décrira brièvement l'entreprise, les objectifs du site Web et toute autre note importante concernant le site Web.
C'est l'idéal pour que votre message soit court et doux. Tout ce qui est plus long que ce qui est indiqué ci-dessous risque de trop le cuire. Laissez l'IA de Relume faire le gros du travail !
Plan du site rapide
Description de l'entreprise :
Movemint est un centre d'entraînement de pointe basé à Sydney, en Australie, conçu pour les athlètes de haut niveau et ceux qui aspirent à atteindre une condition physique optimale. Proposant des évaluations avancées en sciences du sport, des programmes d'entraînement personnalisés et des services de récupération tels que la cryothérapie et le massage sportif, Movemint répond aux besoins spécifiques des personnes compétitives.
Objectifs :
- L'objectif principal est d'encourager les nouveaux membres à rejoindre
- Les objectifs secondaires incluent la conduite des téléchargements de l'application, la localisation de la salle de sport et l'apprentissage des entraîneurs.
Autres remarques pertinentes :
- Inclure une page pour les entraîneurs
- Inclure un blog
- Incluez une page pour chaque offre de service (reportez-vous à la description de l'entreprise)
- Limitez les pages à 4 à 8 sections

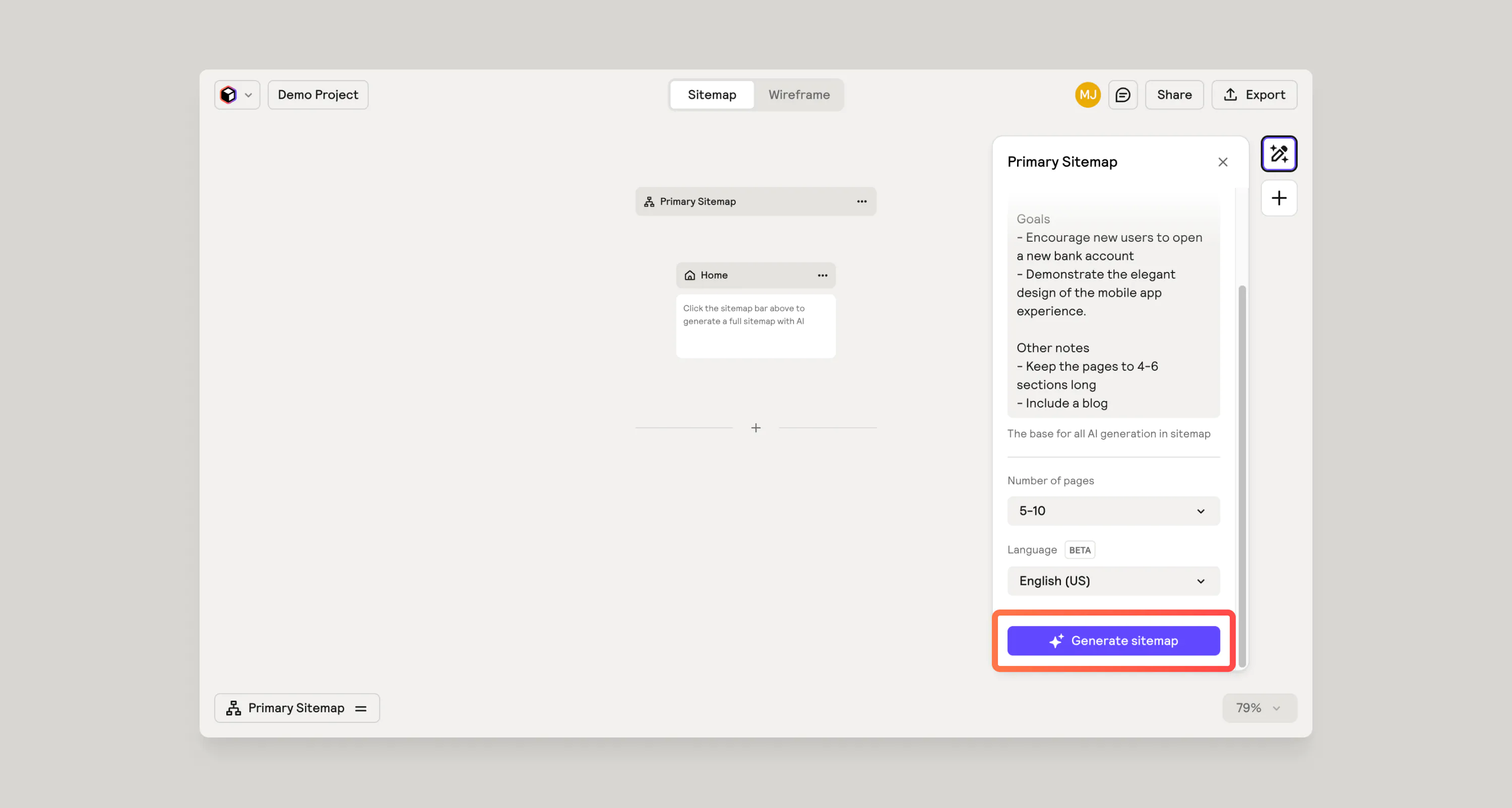
Générez votre premier plan de site
Une fois que vous avez créé votre invite, appuyez sur le bouton magique violet et regardez Relume commencer à créer un plan du site. Cela générera d'abord la page d'accueil, ce qui est une excellente occasion de vérifier si l'IA va dans la bonne direction avant de continuer. Si vous êtes satisfait de la direction prise, assurez-vous d'appuyer sur le bouton « Continuer à générer des pages » et le reste du plan du site continuera à être développé.

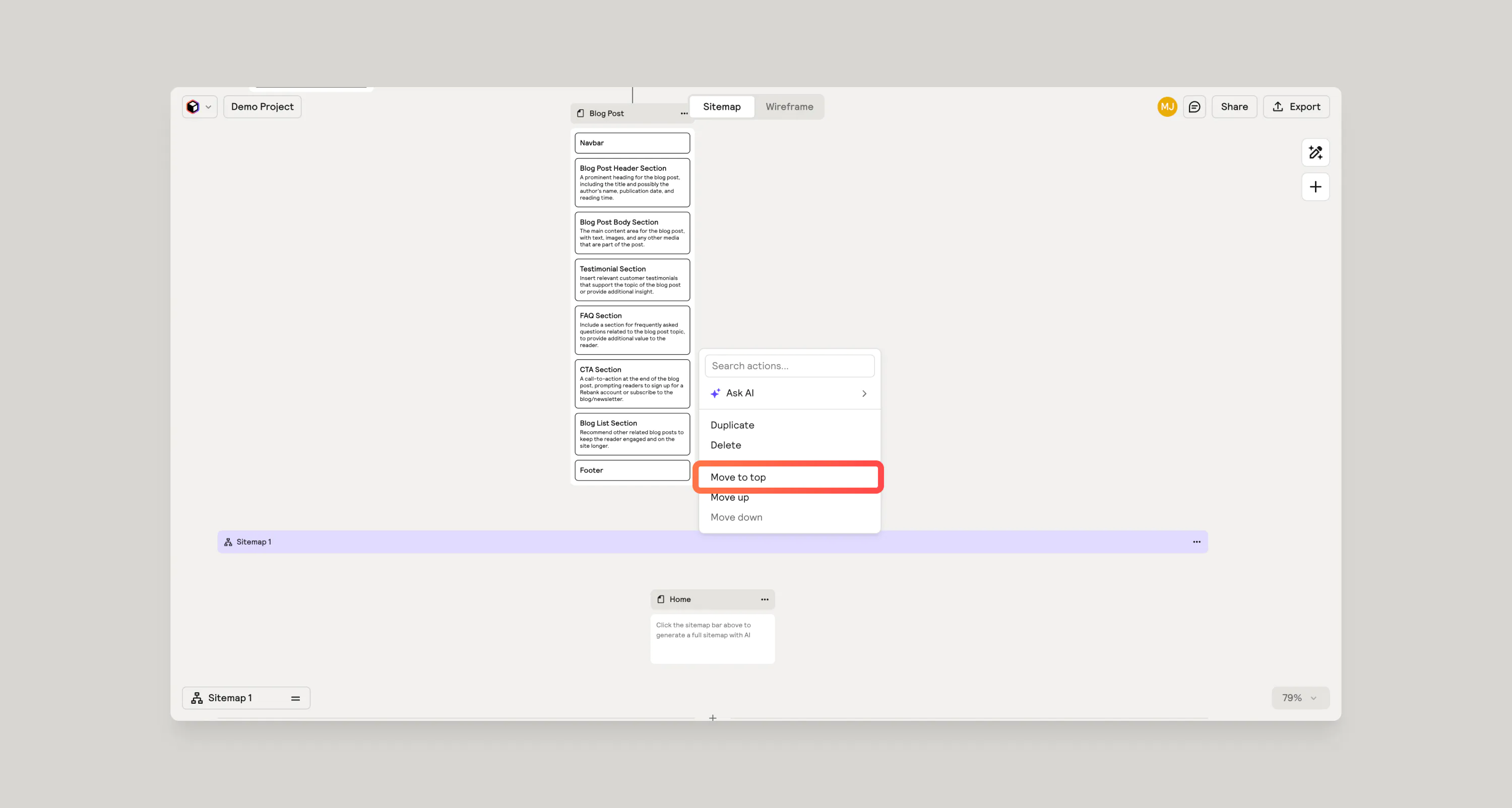
Apportez des modifications au plan du site
Vous pouvez vous déplacer sur l'écran en maintenant barre d'espace et en faisant pivoter l'écran. Vous pouvez également zoomer et dézoomer en maintenant ⌘+ molette de défilement ou zoomez avec une touche sur un trackpad.
Vous pouvez modifier les noms des pages, les noms des sections et les descriptions des sections. Vous pouvez également ajouter de nouvelles sections. Vous devez effectuer autant de modifications que possible avant de passer aux wireframes, car cette étape influence les wireframes générés.

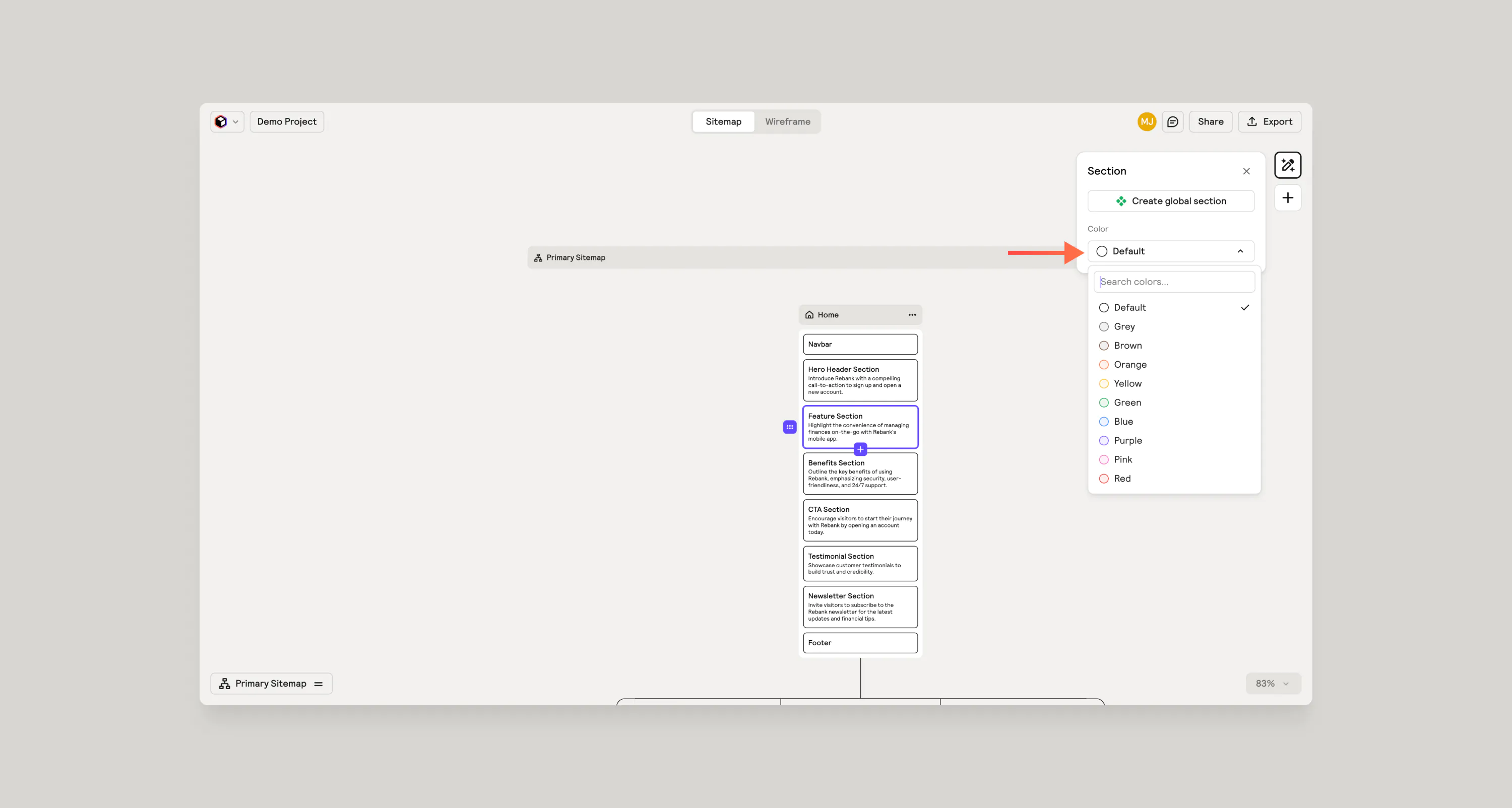
Sections de codage couleur
Nous pouvons coder par couleur les sections de notre plan de site pour nous aider à garder les choses organisées. Peut-être souhaitez-vous mettre en évidence les sections qui seront remplies par le CMS. Vous pouvez colorer cette section en violet.
Les sections colorées apparaissent uniquement dans le plan du site. Ils n'exportent pas différemment vers Webflow et ne modifient pas la façon dont le wireframe est présenté ou généré. Il s'agit d'un outil d'organisation purement visuel.

Ajout manuel de sections
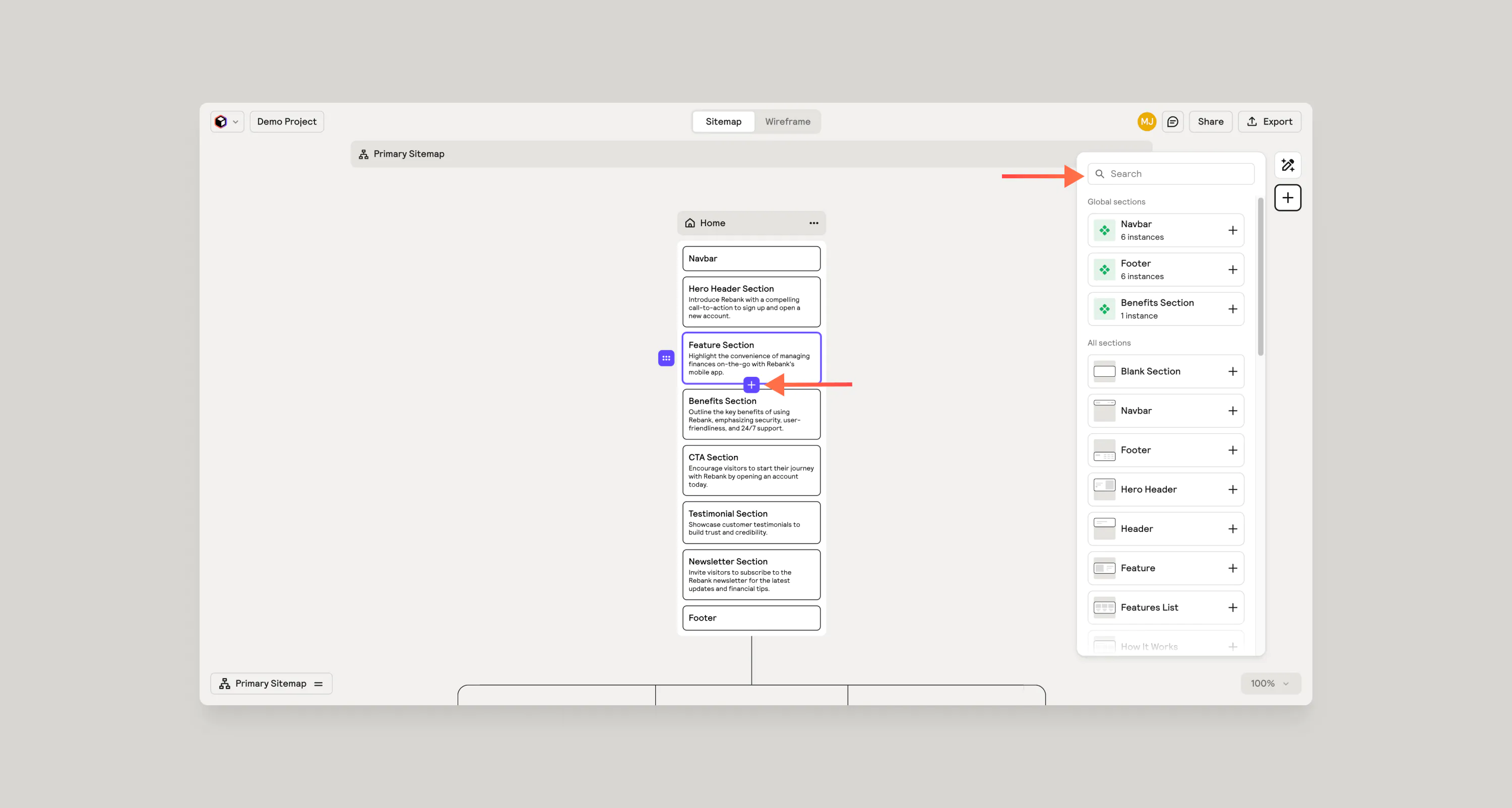
Si vous souhaitez ajouter une section spécifique à une page, vous pouvez passer la souris sur une section existante et cliquer sur le bouton plus. Cela ouvrira le panneau de section. Recherchez des sections ou parcourez-les et cliquez simplement sur une section pour l'ajouter au plan du site. Vous pouvez également faire glisser des sections à l'aide de la poignée de déplacement sur la gauche.
Le texte du titre et de la description sont essentiellement des instructions pour notre IA au niveau de la section. Sur la base de ce que vous mettez ici, l'IA générera le composant approprié pour cette section et générera une copie pertinente.

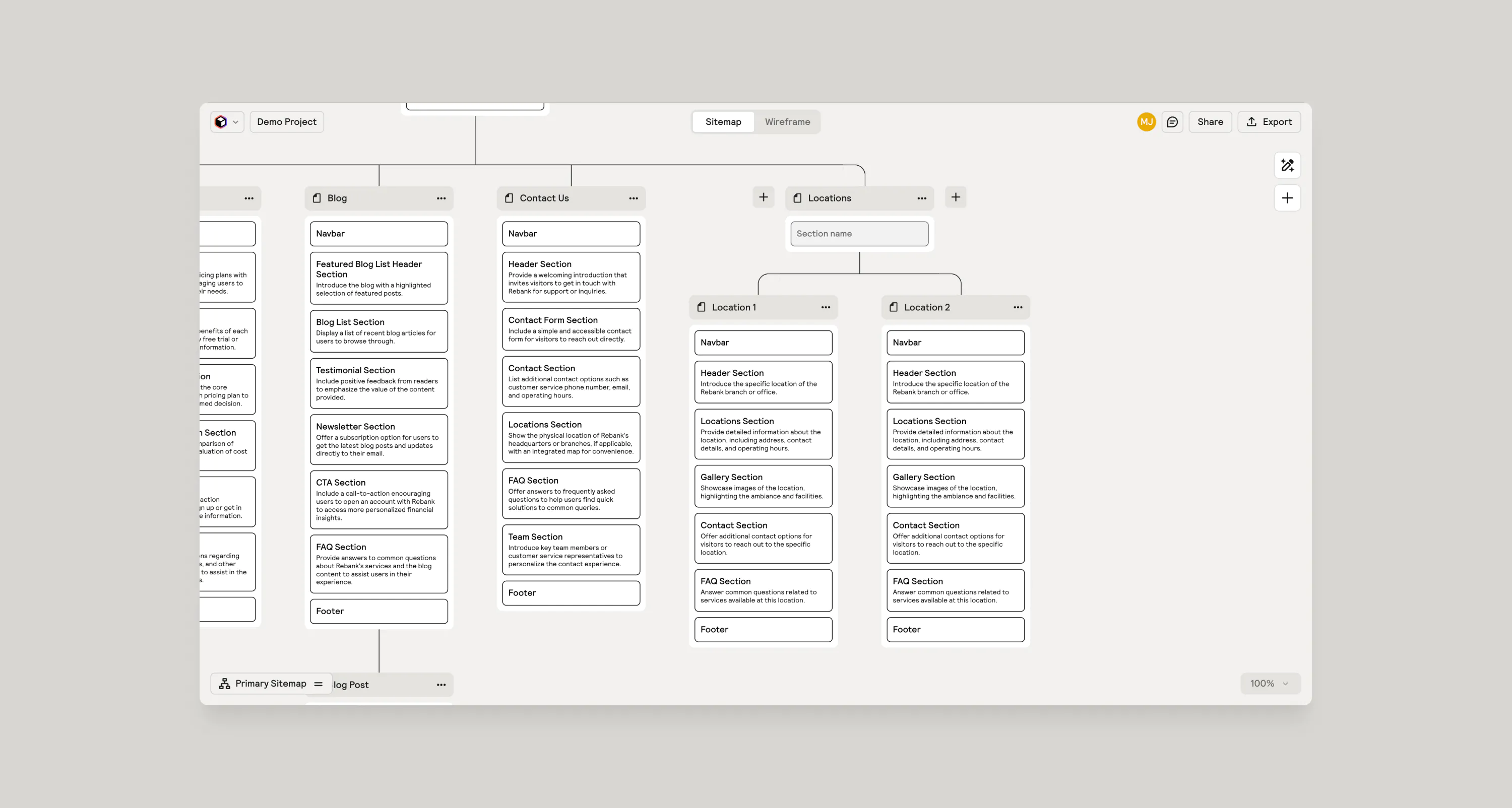
Ajouter des pages vides sous forme de dossiers ou de « listes déroulantes »
Si vous examinez le plan du site du point de vue de la navigation, vous pouvez rencontrer un élément de navigation qui agit comme un simple dossier pour héberger des éléments de navigation supplémentaires. Pour tenir compte de cet élément de navigation dans les dossiers, nous allons créer une page vide à partir de laquelle nous pourrons dissocier les pages pour enfants.

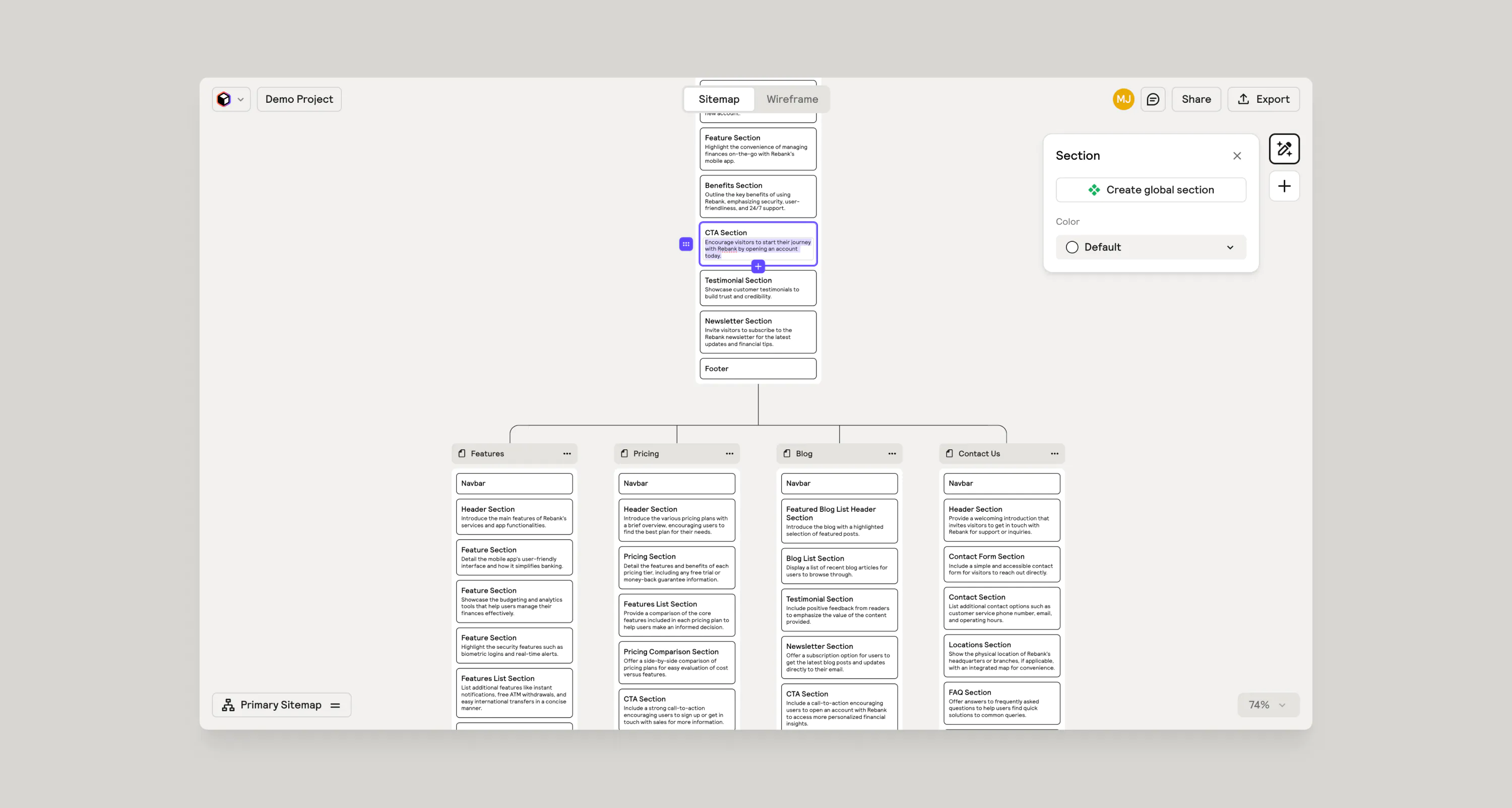
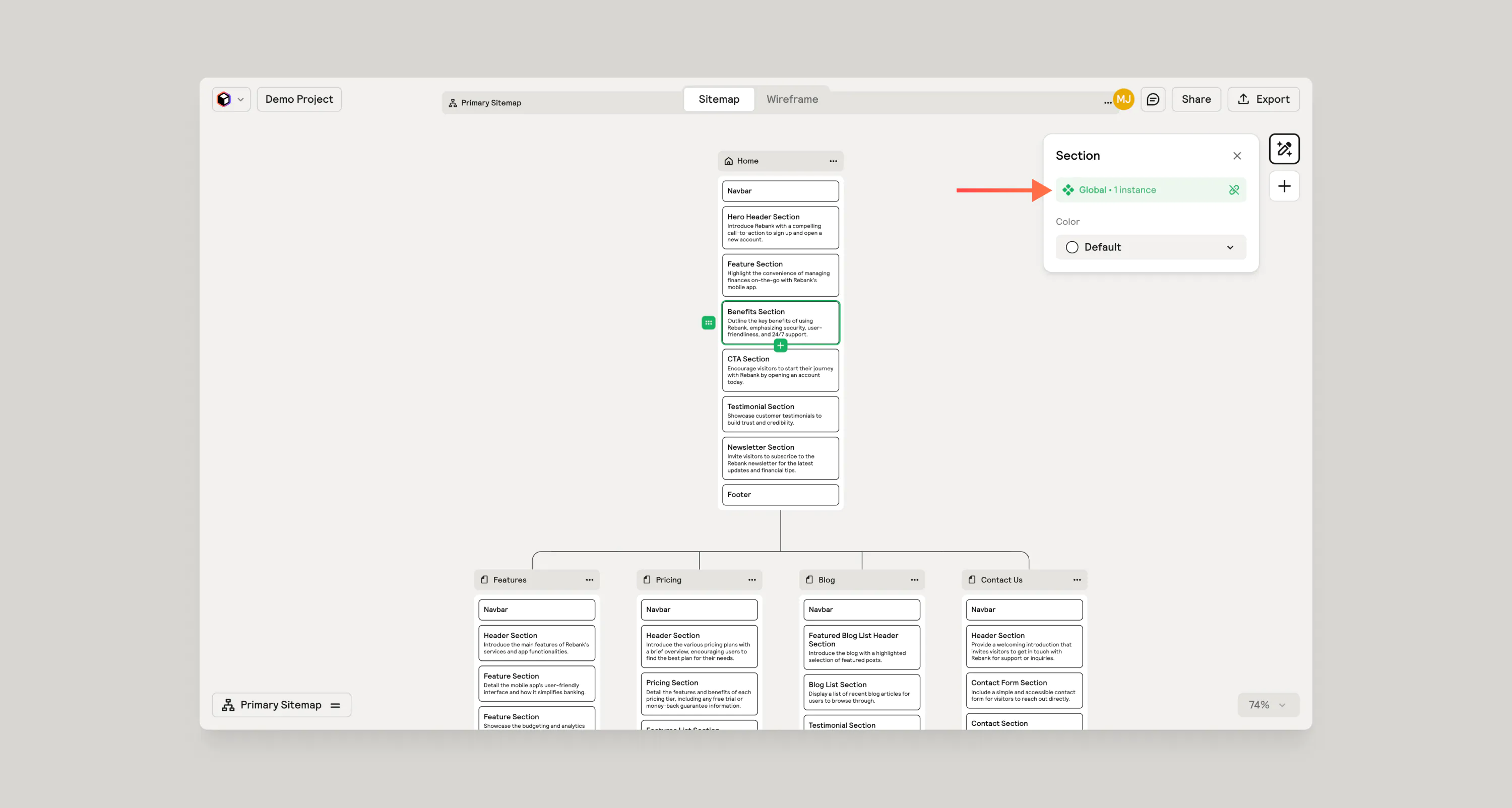
Création de sections globales
En faisant d'une section une section globale, vous créez une instance globale qui sera mise à jour partout où elle est copiée et collée. Supposons que vous ayez une section FAQ sur la page d'accueil et sur plusieurs autres pages. Si vous en faites une section globale, vous pouvez simplement copier/coller dans d'autres pages et supprimer la version statique de cette section. Mais uniquement si vous souhaitez que le composant/le contenu soit le même sur l'ensemble du site Web.

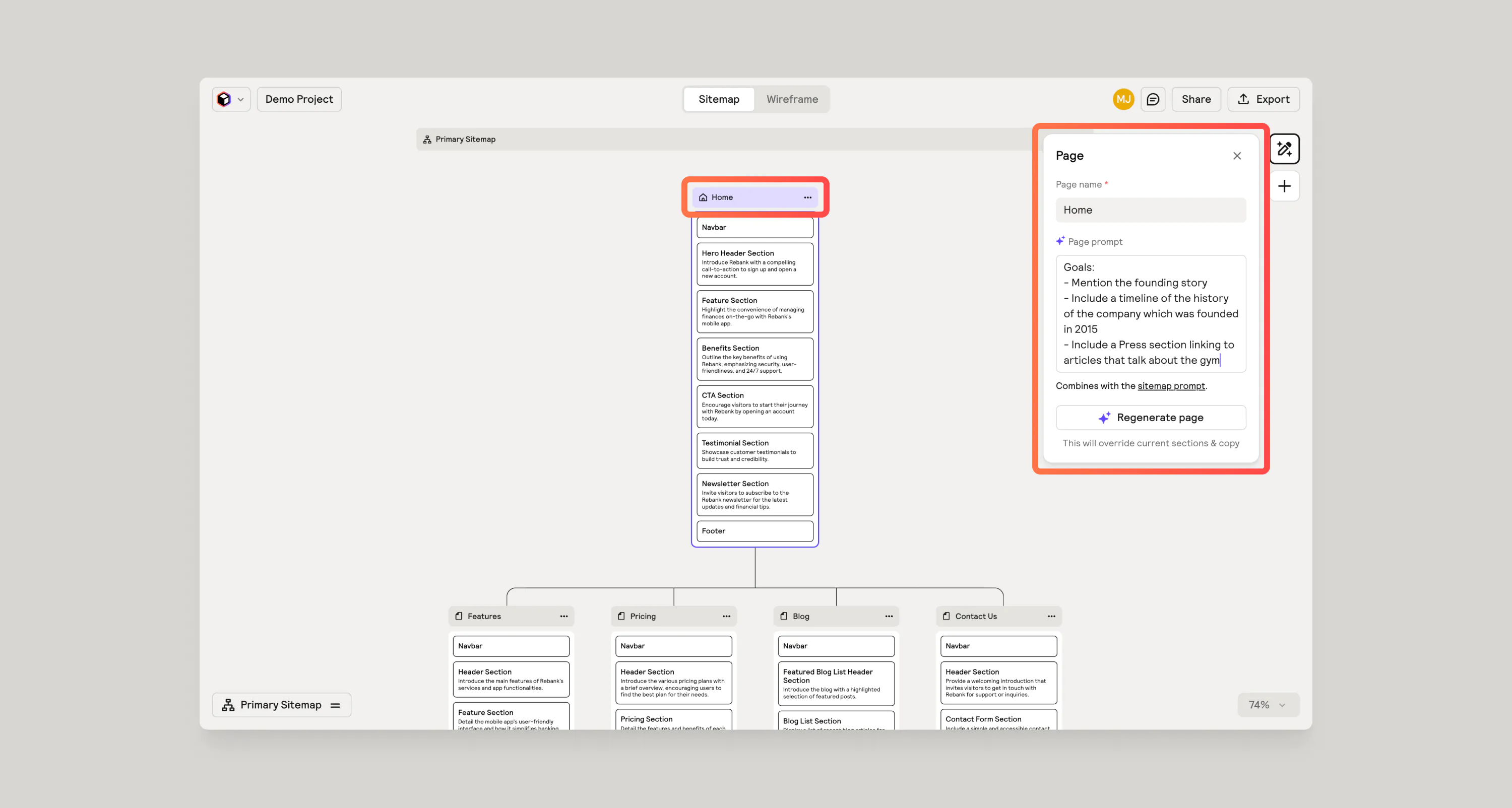
Créer une invite de page
Au niveau de chaque page, vous pouvez créer une invite de page qui permet de guider l'IA vers le but ou les objectifs de cette page spécifique. Encore une fois, plus la qualité de l'entrée est élevée, plus la qualité de la sortie est élevée ici. Restez simple et laissez l'IA faire son travail, mais vous pouvez également vous sentir libre de faire des suggestions très spécifiques si nécessaire.
Voici un exemple d'invite de page :
Invite de page
Objectifs :
- Mentionnez l'histoire fondatrice
- Incluez une chronologie de l'histoire de l'entreprise fondée en 2015
- Incluez une section de presse contenant des liens vers des articles qui parlent de la salle de sport

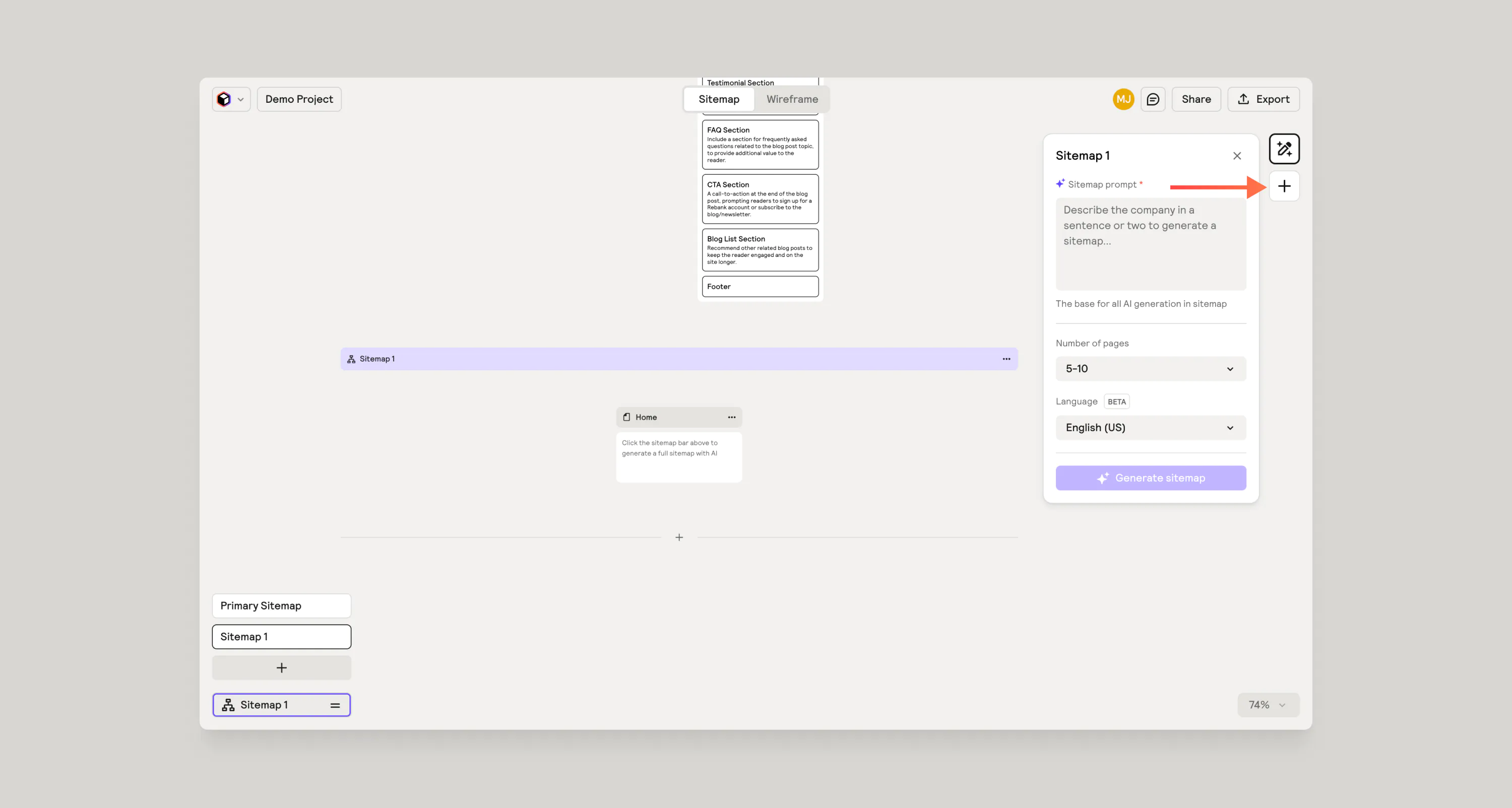
Générez des sitemaps supplémentaires
Si vous souhaitez apporter des modifications à votre invite pour voir ce que l'IA pourrait proposer, vous pouvez générer plusieurs plans de site en sélectionnant l'icône plus en bas de votre plan de site principal. Comparez les résultats, apportez des ajustements, et si vous préférez cette version, déplacez-la simplement vers le haut et elle deviendra votre plan de site principal.

Faites-le pour tester rapidement des idées ou ajuster votre invite. Les résultats peuvent vous aider à trouver quelque chose qui vous convient le mieux ou vous inspirer une nouvelle orientation.

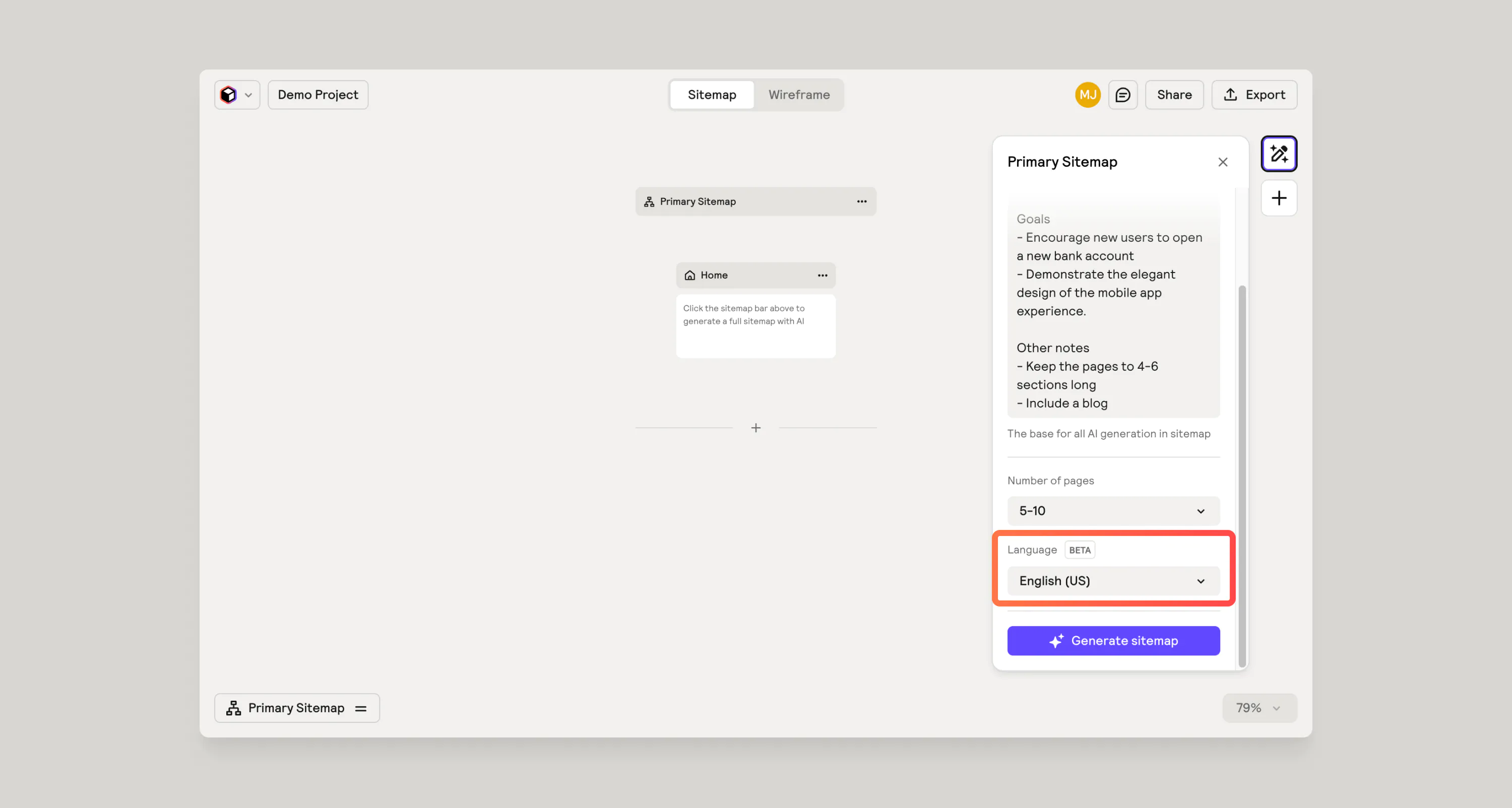
Génération dans différentes langues
Lorsque vous démarrez un nouveau projet Site Builder, vous devez d'abord fournir une invite et, dans ce panneau, vous pouvez définir une langue pour que l'IA génère du contenu dans cette langue. Relume est actuellement disponible dans plus de 20 langues. Cela produira non seulement le plan du site dans la langue de votre choix, mais également toute la rédaction filaire.
Si aucune langue ne s'affiche et que vous souhaitez que nous l'ajoutions, veuillez nous faire part de vos commentaires dans notre Communauté Slack.

Vous souhaitez en savoir plus sur la rédaction d'une invite d'IA efficace ? Regardez la vidéo de notre série Getting Started.




